translate是css3的一个新的css属性;translate属性用于定义元素的2d平移转换,该属性常与transform属性配合使用,transform属性可以向元素应用2d或3d转换,语法为“transform:translate(x轴方向平移距离,y轴方向平移距离)”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
transform属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
translate(x,y) 定义 2D 转换。
语法如下:
transform:translate(<translation-value>[, <translation-value>]);
translate()函数能够移动元素。
取值:
translate(
translateX(
translateY(
translateZ(
示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
-ms-transform: translate(50px,100px); /* IE 9 */
transform: translate(50px,100px); /* 标准语法 */
}
</style>
</head>
<body>
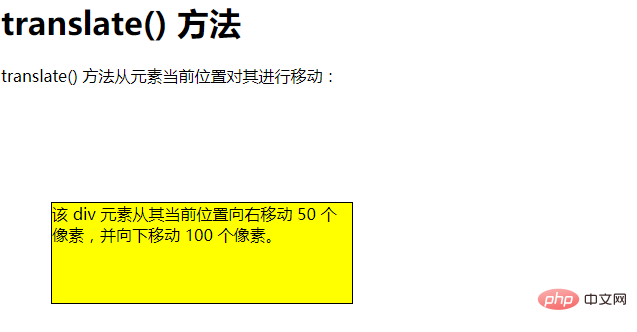
<h1>translate() 方法</h1>
<p>translate() 方法从元素当前位置对其进行移动:</p>
<div>
该 div 元素从其当前位置向右移动 50 个像素,并向下移动 100 个像素。
</div>
</body>
</html>输出结果:

以上就是translate是css3属性吗的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号