css3可以做3d的效果。方法:1、利用rotatex()方法,该方法可以设置围绕在一个给定度数x轴旋转的元素,语法为“元素{transform: rotatex(围绕x轴旋转度数);}”;2、利用rotatey()方法,该方法可以设置围绕在一个给定度数y轴旋转的元素,语法为“元素{transform: rotatey(围绕y轴旋转度数);}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
CSS3 允许您使用 3D 转换来对元素进行格式化。
3D 转换方法:
rotateX()
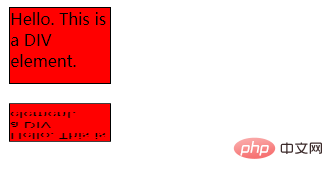
rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateX 方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>输出结果:

rotateY()
rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateY方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>输出结果:

以上就是css3可以做3d的效果吗的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号