在css3中,可以利用“transform-origin”属性设置元素的旋转参考点,该属性用于更改元素旋转的位置,如果是2d旋转元素可以改变元素在x和y轴的位置,如果是3d旋转元素则可以改变元素在x轴、y轴以及z轴的位置,语法为“transform-origin:x轴方向位置 y轴方向位置 z轴方向位置;”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
用transform-Origin属性设置旋转参考点
transform-Origin属性允许您更改转换元素的位置。
2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。
使用此属性必须先使用 transform 属性。
语法为:
transform-origin: x-axis y-axis z-axis;
x-axis
定义视图被置于 X 轴的何处。
y-axis
定义视图被置于 Y 轴的何处。
z-axis
定义视图被置于 Z 轴的何处。
示例如下:
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:50% 50%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:50% 50%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:50% 50%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
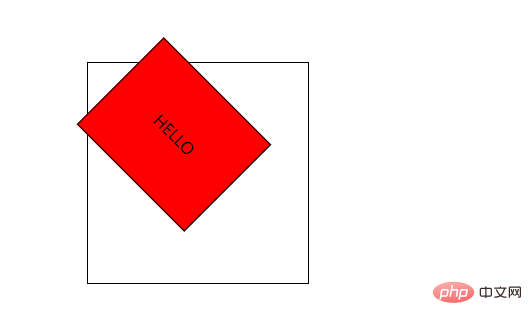
</body>输出结果:

以上就是css3动画怎么设置旋转参考点的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号