html5标志性属性不能省略,若省略了就等同于没有设置该属性;但部分标志性属性的属性值是可以省略的,例如“readonly="readonly"”就可省略为“readonly”。可省略值的属性有:readonly、defer、ismap等。

本教程操作环境:windows7系统、HTML5版、DELL G3电脑
HTML 标签的语法格式
一般情况下,一个 HTML 标签由开始标签、属性、内容和结束标签组成,标签的名称不区分大小写,但大多数属性的值需要区分大小写,如下所示:
属性 ↓ <div class="foo">PHP中文网</div> ↑ ↑ ↑ 开始标签 内容 结束标签
除了 class 属性外,开始标签中还可以包含其它属性信息,比如 id、title 等。这些属性可以为 HTML 标签提供一些额外信息,或者对 HTML 标签进行修饰。属性需要添加在开始标签中,语法格式为:
attr="value"
attr 表示属性名,value 表示属性值。属性值必须使用双引号" "或者单引号' '包围。
html5标志性属性能省略吗
html5标志性属性不能省略,如果省略了就等同于没有设置该属性;但部分标志性属性的属性值是可以省略的。
例如:

可以省略为:

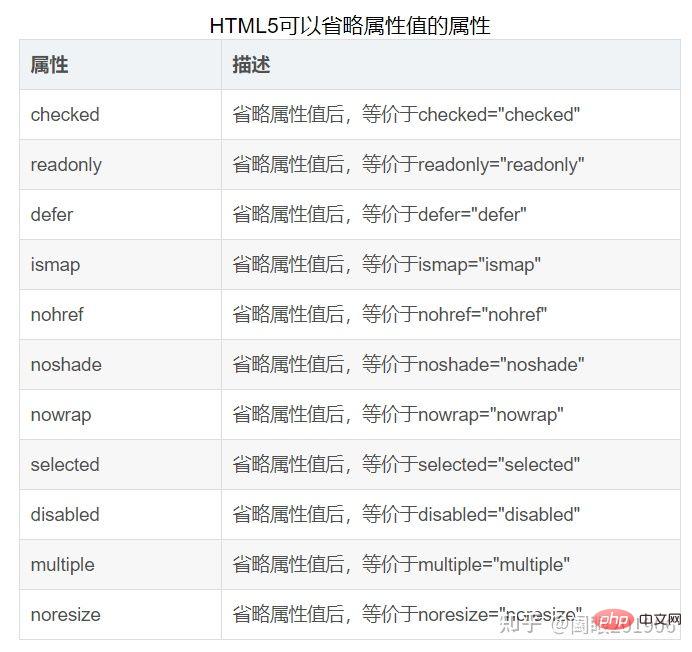
下面是一张关于HTML5可以省略属性值的属性表:

相关推荐:《html视频教程》
以上就是html5标志性属性能省略吗的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号