在css3中,可以利用“:first-child”配合“:not”选择器筛选除去第一个元素的元素,两个选择器可以分别筛选父元素的第一个子元素和除去指定条件的元素,语法“元素:not(:first-child){css样式代码;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
:first-child 选择器匹配其父元素中的第一个子元素。
:not(selector) 选择器匹配每个元素是不是指定的元素/选择器。
两个选择器配合使用就能够筛选除去第一个元素的元素。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
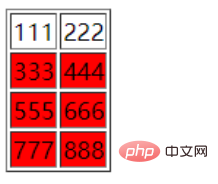
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3筛选怎么除去第一个元素的元素的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号