javascript实现加粗的方法:1、使用p标签创建一行文字;2、通过指定id获得input对象;3、使用button标签创建一个按钮;4、通过执行addbold函数实现文本加粗即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript如何加粗?
js控制文本加粗:
新建一个html文件,命名为test.html,用于讲解js中怎么控制文本加粗。

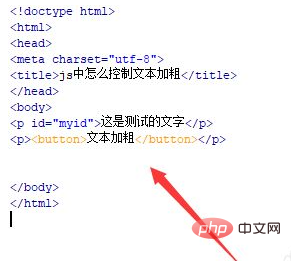
在test.html文件内,使用p标签创建一行文字,文字内容为“这是测试的文字”。

在test.html文件内,设置p标签的id为myid,主要用于下面通过该id获得input对象。

在test.html文件内,使用button标签创建一个按钮,按钮名称为“文本加粗”。

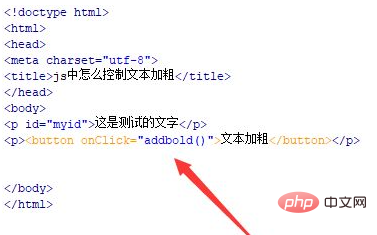
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addbold()函数。

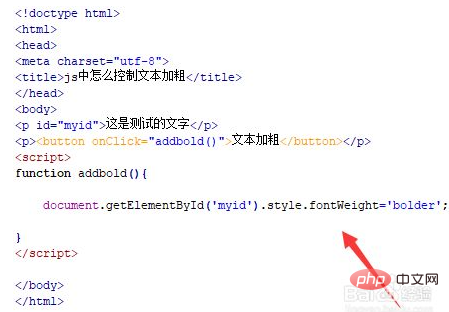
在js标签中,创建addbold()函数,在函数内,使用getElementById()方法通过id(myid)获得p标签对象,设置其style下的fontWeight属性值为bolder,从而实现文本加粗。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

推荐学习:《javascript基础教程》
以上就是javascript如何加粗的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号