html首行缩进的方法:首先在页面中创建两个p标签;然后给p标签添加text-indent属性;最后将属性值设置为2em即可实现首行缩进效果。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
html段落首行缩进
具体步骤如下所示:
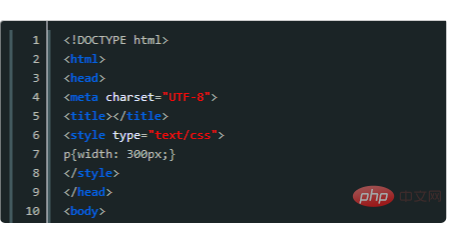
首先在页面中创建两个p标签,在p标签中加入一段文字,为了能够很容易的看出效果,将p标签的长度设置为300px,如下图所示。

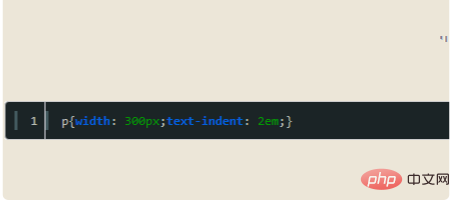
然后给p 标签添加text-indent属性,并将属性值设置为2em,em是一个相对单位,2em表示现在一个文字大小的两倍,也就是两个字符。

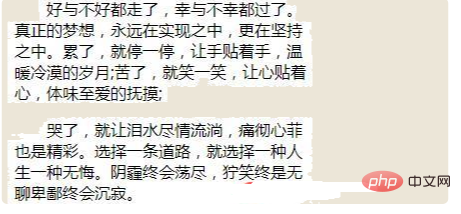
这样就首行缩进了,效果图如下所示一样。

推荐学习:《HTML视频教程》
以上就是html怎么首行缩进的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号