...等,但是块状元素支持width和height的属性,而行内元素不支持,当然你可以通过css来把行内改成块状或者把块状改成行内。
1.行内元素
行内元素最常使用的就是span,其他的只在特定功能下使用,修饰字体和标签,还有和这两个标签可以直接做出平方的效果,而不需要类似移动属性的帮助,很实用。
行内元素特征:(1)设置宽高无效
(2)对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间
(3)不会自动进行换行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
span {
width: 120px;
height: 120px;
margin: 1000px 20px;
padding: 50px 40px;
background: lightblue;
}
</style>
</head>
<body>
<i>不会自动换行</i>
<span>行内元素</span>
</body>
</html>登录后复制
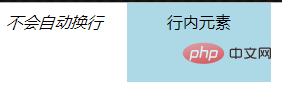
效果图

2.块状元素
块状元素代表性的就是div,其他如p、nav、aside、header、footer、section、article、ul-li、address等等,都可以用div来实现。不过为了可以方便程序员解读代码,一般都会使用特定的语义化标签,使得代码可读性强,且便于查错。
块状元素特征:(1)能够识别宽高
(2)margin和padding的上下左右均对其有效
(3)可以自动换行
(4)多个块状元素标签写在一起,默认排列方式为从上至下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
div {
width: 120px;
height: 120px;
margin: 50px 50px;
padding: 50px 40px;
background: lightblue;
}
</style>
</head>
<body>
<i>自动换行</i>
<div>块状元素</div>
<div>块状元素</div>
</body>
</html>登录后复制
效果图


