什么是自定义指令?本篇文章带大家详细了解一下vue入门必备知识中的自定义指令,介绍一下私有自定义指令和全局自定义指令,看看怎么为自定义指令动态绑定参数值,希望对大家有所帮助!

1、什么是自定义指令
vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。(学习视频分享:vue视频教程)
2、自定义指令的分类
vue 中的自定义指令分为两类,分别是:
3、私有自定义指令
在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。示例代码如下:
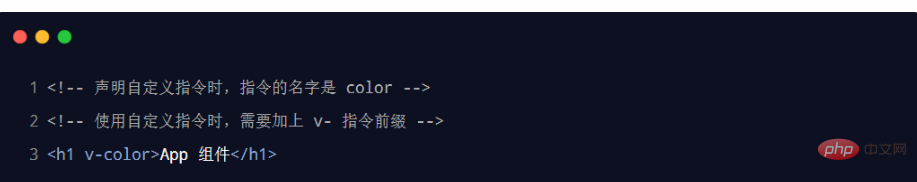
4、使用自定义指令
在使用自定义指令时,需要加上 v- 前缀。示例代码如下:
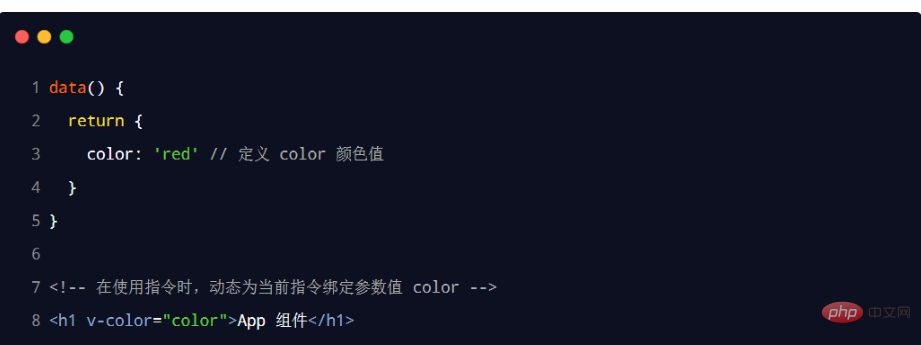
5、为自定义指令动态绑定参数值
在 template 结构中使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值:
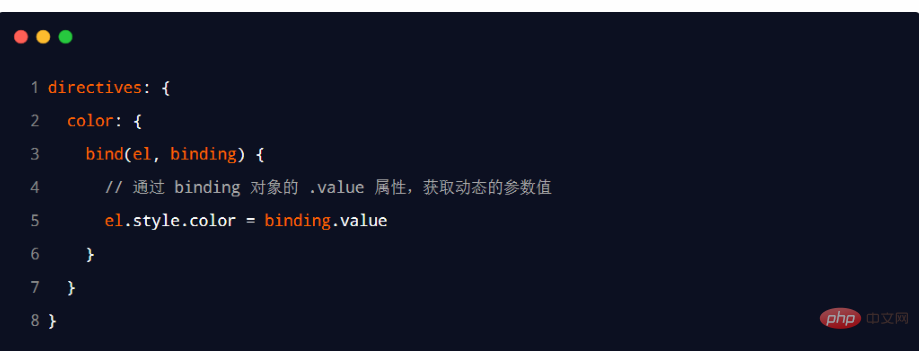
6、通过 binding 获取指令的参数值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:
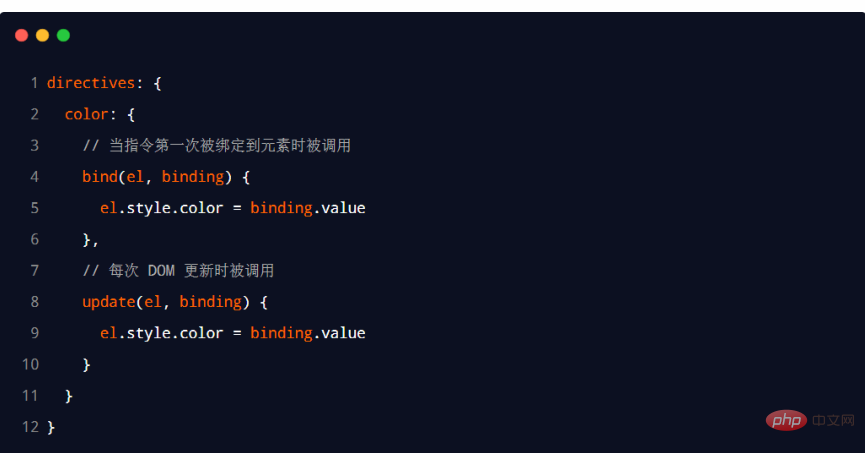
7、update 函数
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函数会在每次 DOM 更新时被调用。示例代码如下:
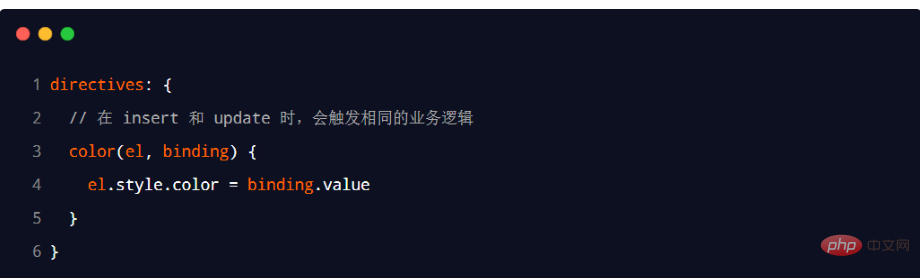
8、函数简写
如果 bind 和 update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:
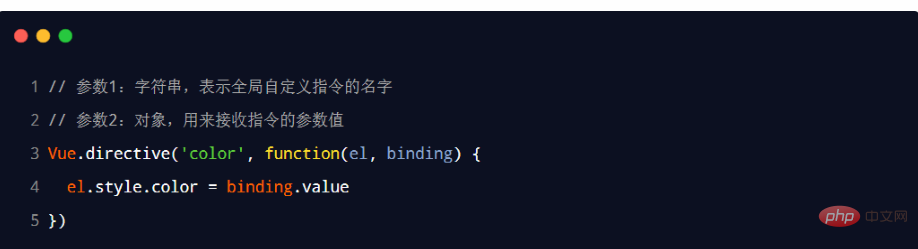
9、全局自定义指令
全局共享的自定义指令需要通过“Vue.directive()”进行声明,示例代码如下:
以上就是什么是自定义指令?深入了解Vue中的自定义指令的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号