本篇文章给大家分享9个开源的 vue3 组件库,通过它们聊聊发现的前端的流行趋势,希望对大家有所帮助!

参考了如下开源组件库,因为有些设计是多个版本和框架的,这里只讨论 Vue3 版本。(学习视频分享:vue视频教程)
element-plus - 经典中的经典,全面支持 Vue 3
tdesign-vue-next - 鹅厂优质 UI 组件,配套工具完满,设计工整,文档清晰
arco-design-vue- 字节跳动 UI 组件库开源,大厂逻辑,设计文档完美
ant-design-vue - 蚂蚁前端 UI 库,面向企业级中后台
naive-ui - 宝藏 Vue UI 库,Vue UI 新星,从 Vue 3 起步
vant - 有赞团队开源移动 UI 组件库,全面支持 Vue 3
nutui - 京东出品,移动端友好,面向电商业务场景
vuetify - 老牌 Vue UI ,基于谷歌的 Material Design 样式开发
varlet - Varlet 是一个基于 Vue3 开发的 Material 风格移动端组件库,全面拥抱 Vue3 生态,由社区建立起来的组件库团队进行维护。
| 名称 | TypeScript | Monorepo | 包管理器 | esbuild | SVG Icon | CSS 变量 |
|---|---|---|---|---|---|---|
| element-plus | true | true | pnpm | true | true | true scss |
| tdesign-vue-next | true | submodule | 没有lock文件,npm | true | true svg & iconfont | true less |
| arco-design-vue | true | true | yarn | vite默认 true | true | false less |
| ant-design-vue | true | false | 没有lock文件,npm | true | true | true less |
| naive-ui | true | false | 没有lock文件,npm | true | true xicons | 一个全新模式 |
| vant | true | true | pnpm | true | false iconfont | true less |
| nutui | true | false | 没有lock文件,npm | vite默认 true | false iconfont | false scss |
| vuetify | true | true | yarn | false | false iconfont | true |
| varlet | true | true | pnpm | vite默认 true | false iconfont | true |
流行度:100%
这个流行趋势已经成必然了,现在面试也有越来越多的 TS 相关。
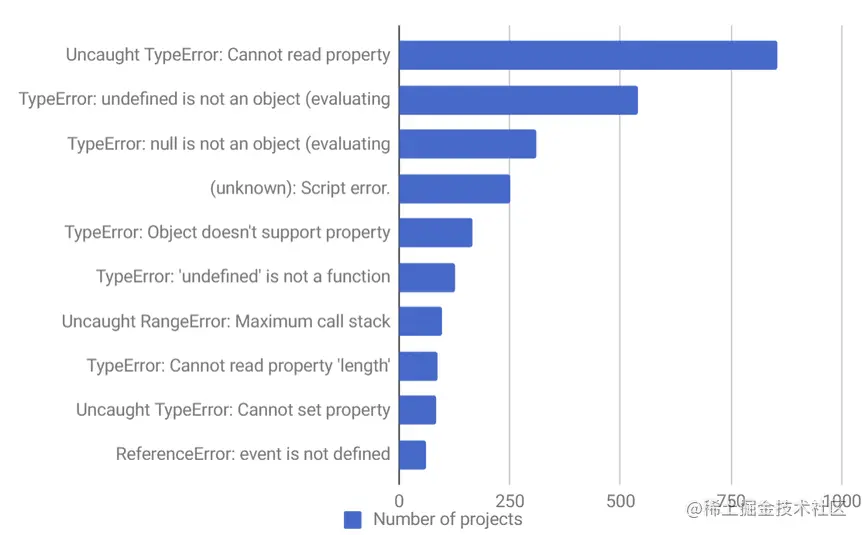
rollbar 是一个异常监控平台,rollbar 于 2018 年统计了前端项目中Top10 的错误类型:

这里有很多错误都是空的或未定义的。如果使用 TypeScript 就可以简单的避免这些错误。
使用 TypeScript 可以避免 80% 的相关错误,当然 anyScript 不行。。
另外 TypeScript 的优势不止于此,比如 IDE 的智能提示,项目更容易维护等等。如果你还没有用 过 TS,那最好现在开始尝试使用。
流行度:55%
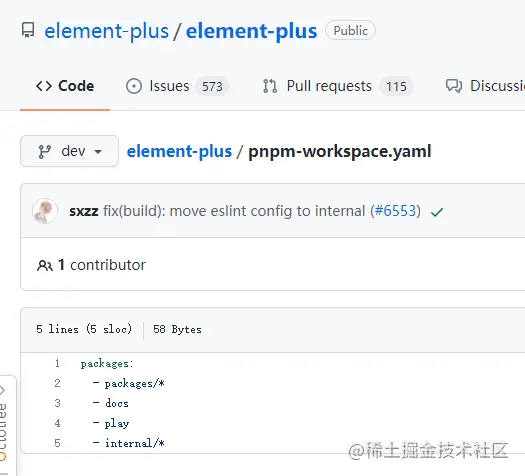
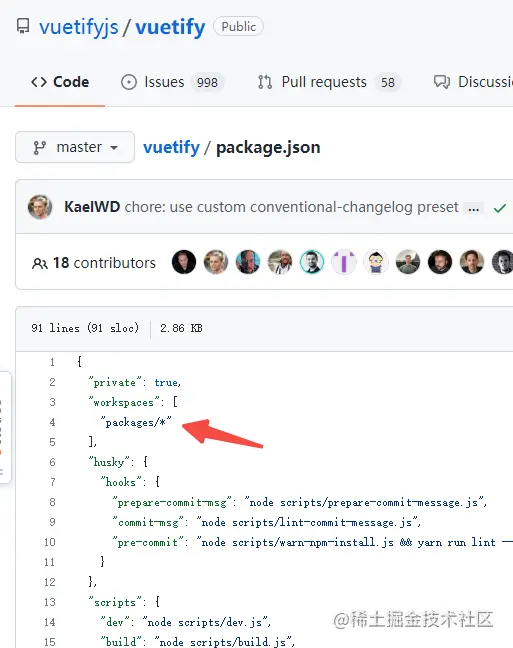
包括 vue、Reac、Babel 等越来越多的项目都开始使用 Monorepo


Monorepo,就是指将所有代码放到一个代码仓库中的项目管理策略。
Git、IDE 之类的工具会越来越卡。Git 目录并没有内置的权限管理系统,整个项目是没办法区分某些部门开放哪个项目,某些部门关闭的。Monorepo 绝对不是银弹,Monorepo 策略也不完美,但某些方面来说确实解决了一些项目的维护和开发体验。
如果你的项目有多个关联仓库,或者还在用 submodule 方式管理多个仓库,那可以试一试Monorepo。
有 55% 使用 非npm,剩下 45% 看不出来使用什么包管理工具,最主要的是居然都没有 lock 文件,这个是真没看懂,作为开源项目不需要统一依赖版本的吗?
初代的 npm 会导致重复安装依赖,比如 A 依赖 C,B 也依赖 C,这时会安装两次 C。(是安装两次,不是下载两次。会下载到本地缓存。)
因为是树型结构,node_modules嵌套层级过深(会导致文件路径过长的问题)
模块实例不能共享。比如 React 有一些内部变量,在两个不同包引入的 React 不是同一个模块实例,因此无法共享内部变量,导致一些不可预知的 bug。
从 npm3 和 yarn 开始,都来通过扁平化依赖的方式来解决上面的这个问题。
所有的依赖都被拍平到node_modules目录下,不再有很深层次的嵌套关系。这样在安装新的包时,根据 node require 机制,会不停往上级的node_modules当中去找,如果找到相同版本的包就不会重新安装,解决了大量包重复安装的问题,而且依赖层级也不会太深。
但同时,这样也带来了新的问题
幽灵依赖 - package.json里并没有写入的包竟然也可以在项目中使用了。
分身依赖 - 比如 A 和 B 都依赖了 C,但是依赖 C 的版本不一样,一个是 1.0.0,一个是 2.0.0。这时取决于 A 和 B 在package.json中的位置,使用的 C 有可能是 1.0.0 版本,也可能是 2.0.0 版本。
平铺减少安装没有减省时间,因为算法的原因,时间居然还增加了。
该版本引入了一个lock文件,以解决node_modules安装中的不确定因素。 这使得无论你安装多少次,都能有一个一样结构的node_modules。
然而,平铺式的算法的复杂性,幽灵依赖之类的问题还是没有解决。
在 yarn 的 2.x 版本重点推出了 Plug’n’Play(PnP)零安装模式,放弃了node_modules,更加保证依赖的可靠性,构建速度也得到更大的提升。
yarn 2.x 摆脱 node_modules,安装、模块速度加载快;所有 npm 模块都会存放在全局的缓存目录下,避免多重依赖;严格模式下子依赖不会提升,也避免了幽灵依赖。
但是,自建 resolver 处理 Node require 方法,脱离Node现存生态,兼容性不太好。
pnpm 具有安装速度快、节约磁盘空间、安全性好等优点,它的出现也是为了解决 npm 和yarn 存在的问题。
1、pnpm通过硬链接与符号链接结合的方式,来解决 yarn和 npm 的问题。
pnpm 会在全局 store 存储项目 node_modules 文件的硬链接。硬链接可以使得不同的项目可以从全局 store 寻找到同一个依赖,大大节省了磁盘空间。pnpm在引用依赖时通过符号链接去找到对应磁盘目录(.pnpm)下的依赖地址。比如 A 依赖 B,A 下面是没有 node_modules的,而是一个软链接。实际真正的文件位于.pnpm 中对应的 A@1.0.0/node_modules/A目录并硬链接到全局 store 中。
而 B 的依赖存在于 .pnpm/B@1.0.0/node_modules/B。
而 A 依赖的 B,用软链接链到上面的地址,也就是 B --> ../../B@1.0.0/node_modules/B
node_modules
├── A --> .pnpm/A@1.0.0/node_modules/A
└── .pnpm
├── B@1.0.0
│ └── node_modules
│ └── B ==> <store> /B
└── A@1.0.0
└── node_modules
├── B --> ../../B@1.0.0/node_modules/B
└── A ==> <store> /A
-->代表软链接,==》代表硬链接
而这种嵌套node_modules结构的好处在于只有真正在依赖项中的包才能访问,很好地解决了幽灵依赖的问题。此外,因为依赖始终都是存在store目录下的硬链接,相同的依赖始终只会被安装一次,多重依赖的问题也得到了解决。
2、当然 pnpm 也存在一些局限。
pnpm-lock.yaml 和 package-lock.json 不一致,不能兼容。Electron。patch-package 之类的工具也不能用了。虽然还有种种问题,但总体来说瑕不掩瑜。
ni可以理解为包管理器的管理器,ni 假设您使用锁文件(并且您应该),在它运行之前,它会检测你的 yarn.lock / pnpm-lock.yaml / package-lock.json 以了解当前的包管理器,并运行相应的命令。
cnpmcnpm 和 npm 以及 yarn 之间最大的区别就在于生成的 node_modules 目录结构不同,这在某些场景下可能会引发一些问题。此外也不会生成 lock 文件。但是 cnpm 保持了 node_modules 的目录结构清晰,可以说是在嵌套模式和扁平模式之间找到了一个平衡。
很多面试会问 pnpm 为啥快,除了上面的
store保证全局只安装一次,还有软连接保证不重复安装之外。还有一个,当安装同一依赖的不同版本时,只有不同的部分会被重新保存。
建议不管用什么包管理工具,都要加上 lock 文件,在版本更新期间去升级依赖。以便能获得更好的安全性。
流行度:89%
esbuild 是一个用 go 语言写的 javascript、typescript 打包工具,速度比 webpack 快 100 倍以上。
虽然打包工具用的各不相同,有 vite、webpack、Rollup,但最终都用到了 esbuild 打包。只有一个vuetify没用,不过vuetify还没有正式发布,后面也说不定会换。
未来 ESM 标准会越来越流行,所以相对应的工具链也会越来越流行。
vite 严格来说不是打包工具,而是一个前端构建工具,vite 实际使用 Rollup 和 esbuild 打包。
流行度:55%
关于Icon Font的缺陷,可以看这篇Inline SVG vs Icon Fonts 文章。主要有以下几方面:
浏览器将其视为文字进行抗锯齿优化,有时得到的效果并没有想象中那么锐利。 尤其是在不同系统下对文字进行抗锯齿的算法不同,可能会导致显示效果不同。
Icon Font 作为一种字体,Icon 显示的大小和位置可能要受到font-size、line-height、word-spacing 等等 CSS 属性的影响。 Icon 所在容器的 CSS 样式可能对 Icon 的位置产生影响,调整起来很不方便。
使用上存在不便。首先,加载一个包含数百图标的 Icon Font,却只使用其中几个图标,非常浪费加载时间。 自己制作 Icon Font 以及把多个 Icon Font 中用到的图标整合成一个 Font 也非常不方便。
为了实现最大程度的浏览器支持,可能要提供至少四种不同类型的字体文件。包括TTF、WOFF、EOT 以及一个使用 SVG 格式定义的字体。
网络延时会导致 Icon 会先加载出来一个 string。
SVG Icon 的优势可以用组件文档的描述
完全离线化使用,不需要从 CDN 下载字体文件,图标不会因为网络问题呈现方块,也无需字体文件本地部署。
在低端设备上 SVG 有更好的清晰度。
支持多色图标。
对于内建图标的更换可以提供更多 API,而不需要进行样式覆盖。
SVG Icon的劣势,比如兼容性。(IE:啥?)
当然总体来说,Icon Font 对性能的影响没有那么大。这也可能是没那么流行的原因?
流行度:75%
计算总数按 8 个计,naive-ui 我没看懂。后面可能会修正。
虽然编写还是使用的预处理语言,但是最后都想办法转成了 CSS var。就性能来说,肯定是浏览器支持的 W3C 规范更好。
但是目前很多预处理语言的函数之类的功能,原生还不是很好的支持。所以预处理语言还很有存在的必要的。
好了,这就是本篇文章的全部内容了,感谢大家的观看。
我是一个努力成长的前端菜狗子。
原文地址:https://juejin.cn/post/7092766235380678687
作者:ARRON
以上就是通过9个Vue3 组件库,看看聊前端的流行趋势!的详细内容,更多请关注php中文网其它相关文章!


Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号