uni-app 是使用 vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到ios、android、h5、小程序等多个平台。相比原生小程序开发,app两端原生开发,学习开发成本更低,平台自带的组件丰富,运行体验效果非常好,广受开发者欢迎。
开始之前,开发者需先下载安装如下工具:HBuilderX:官方IDE下载地址
1、创建第一个 uni-app项目
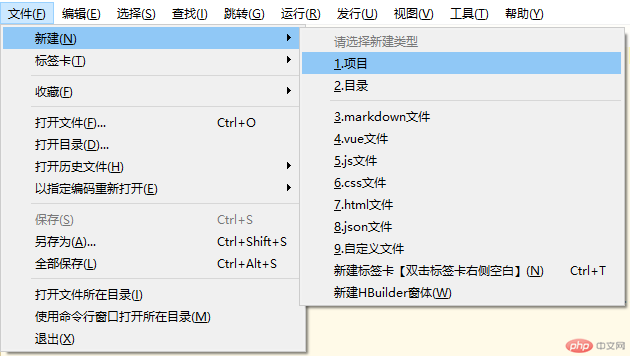
在点击工具栏里的文件->新建->项目:
选择左边uni-app项目,输入项目名称,如:test,选址文件路径,使用默认模板,点击创建,即可成功创建一个uni-app项目。

2、项目目录介绍
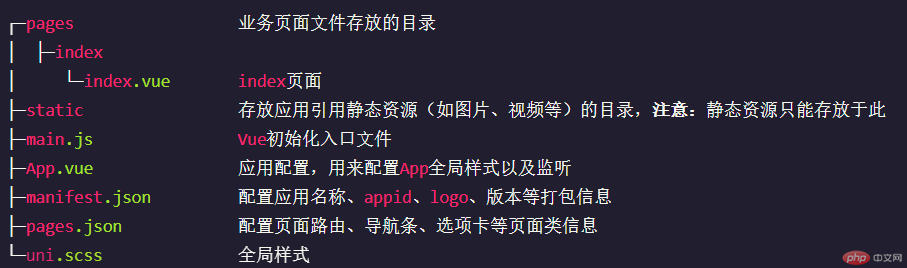
新建uni-app项目成功后,项目目录生成如下图文件:

3、调试预览
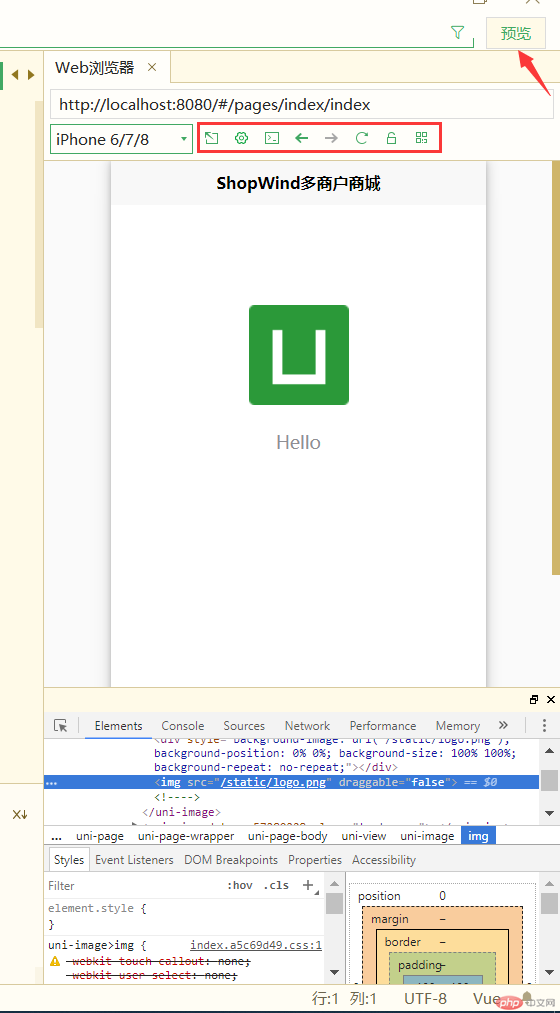
新建uni-app项目成功后,即可通过点击HBuilderX工具右边预览按钮在工具内预览,可以通过预览工具栏调试查看布局结构、样式、console等

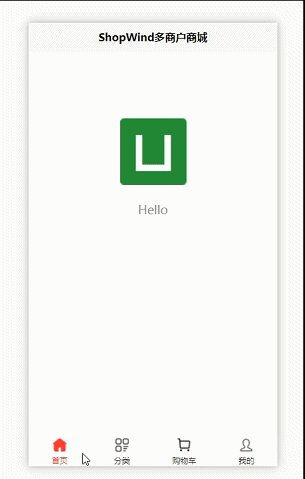
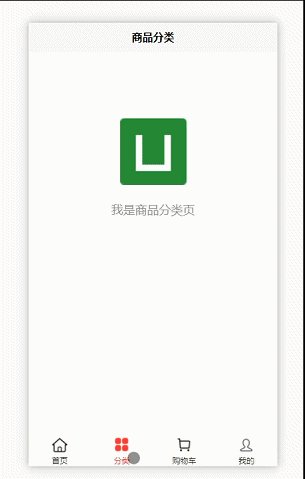
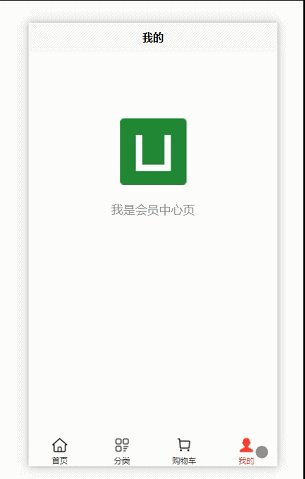
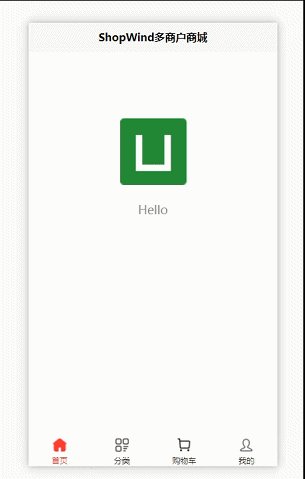
打开pages.json文件,修改标题、增加页面路由、增加tabBar, tabBar增加四个“首页”,“分类”,“购物车”,“我的”。分别对应在pages目录中创建四个页面。代码如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "ShopWind多商户商城"
}
}, {
"path": "pages/user/index",
"style": {
"navigationBarTitleText": "我的"
}
}, {
"path": "pages/cart/index",
"style": {
"navigationBarTitleText": "购物车"
}
}, {
"path": "pages/category/index",
"style": {
"navigationBarTitleText": "商品分类"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#333333",
"selectedColor": "#fc2b34",
"borderStyle": "white",
"backgroundColor": "#FFFFFF",
"position": "bottom",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/images/home.png",
"selectedIconPath": "static/images/home-hover.png",
"text": "首页"
},
{
"pagePath": "pages/category/index",
"iconPath": "static/images/gcategory.png",
"selectedIconPath": "static/images/gcategory-hover.png",
"text": "分类"
},
{
"pagePath": "pages/cart/index",
"iconPath": "static/images/cart.png",
"selectedIconPath": "static/images/cart-hover.png",
"text": "购物车"
},
{
"pagePath": "pages/user/index",
"iconPath": "static/images/my.png",
"selectedIconPath": "static/images/my-hover.png",
"text": "我的"
}
]
}
}上面代码块应用到静态资源图片,需要把图片放到static目录中

以上就是uni-app入门:项目创建及原生tabbar配置的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号