uni图标在app上不显示的解决办法:1、不要使用非h5端不支持的vue语法;2、在组件内部写样式;3、修改路径“url(https://alicdn.net)”;4、用手机可访问的ip进行联网测试。

本文操作环境:Windows7系统、uni-app2.5.1版,DELL G3电脑
uni图标在app上不显示?
uniapp引入iconfont图标及解决真机中iconfont不显示的问题
1、先从iconfont网站下载项目文件。如图:

2、下载好的iconfont文件解压,取iconfont.css放入自己工程目录

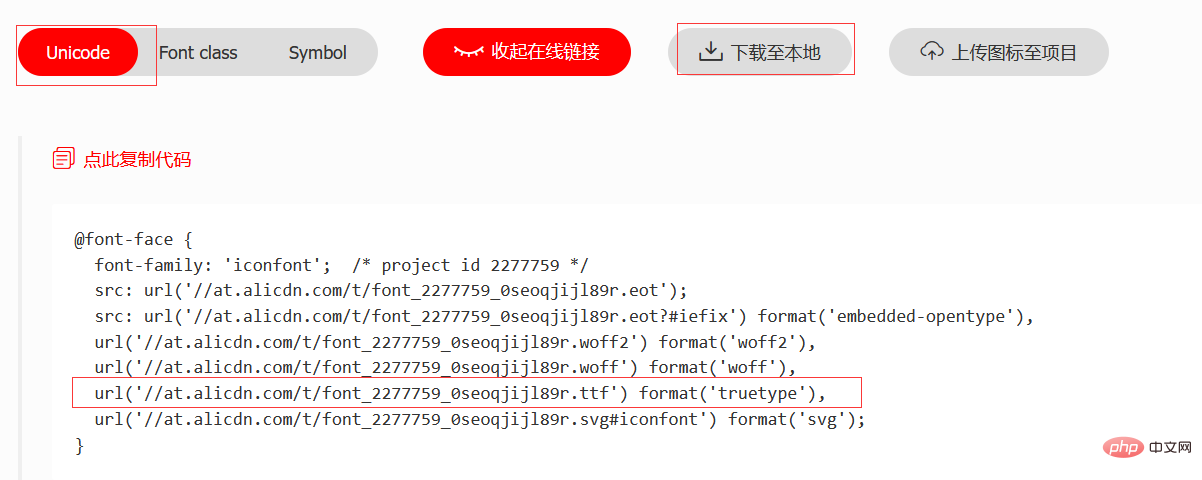
3、回到iconfont网站,点击复制代码,只需要ttf格式的地址就行

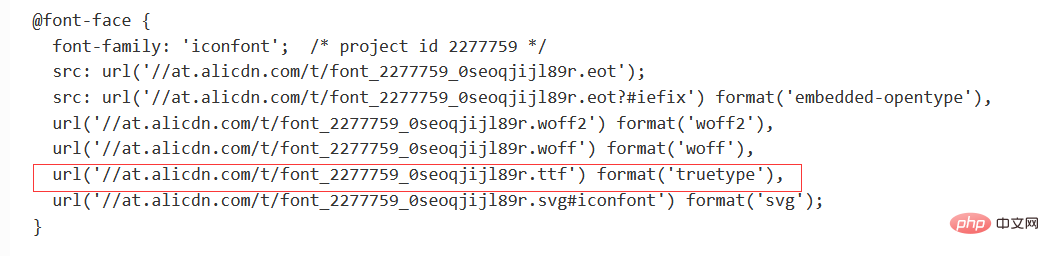
4、打开项目中的iconfont.css文件,用复制的ttf格式的代码写进@font-face中,如下:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
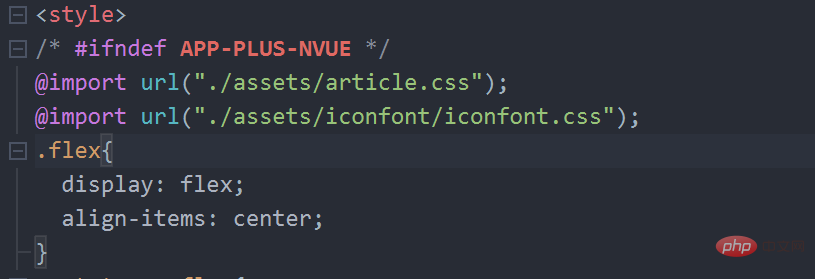
}5、最后在App.vue 的 style标签中引入iconfont.css

6、重新编译,可以看到应的图标。
问题:经过如上操作,iconfont图标在H5里是正常显示了,但是当在真机app上调试时却发现icon显示不成功。
解决方案:官方链接:https://uniapp.dcloud.io/matter
1、使用了非H5端不支持的vue语法,受小程序自定义组件限制的写法,详见
2、不要在引用组件的地方在组件属性上直接写 style="xx",要在组件内部写样式
3、url(//alicdn.net)等路径,改为url(https://alicdn.net),因为在App端//是file协议
4、很多人在H5端联网时使用本地测试服务地址(localhost或127.0.0.1),这样的联网地址手机App端是无法访问的,请使用手机可访问的IP进行联网
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}// 改为这样即可:@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}推荐学习:《uni-app教程》
以上就是如何解决uni图标在app上不显示的问题的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号