
vscode如何调试html?
使用Debugger for Chrome进行调试
首先下载对应的插件
Ctrl+Shift+x打开插件商店,搜索chrome即可看到该插件,点击安装->重新加载即可
该插件的配置方式分两种,一种是基于本地文件的debug,另一种是基于server-client模式的调试。
本地文件debug即启动chrome读取本地文件,进而根据文件直接渲染出页面
server-client则将待调试的文件加载进入服务容器中(例如tomcat之类的),所有的文件以服务的形式提供。
chrome根据服务的url地址访问文件,之后加载到浏览器。
相关推荐:《vscode教程》
下面分别介绍两种方式配置方法
1.1.1. 基于本地file配置方式调试
在.vscode文件夹之下新建launch.json文件,添加配置如下
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome 本地调试",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"file": "${file}"
}
]
}配置解释:
${file}表示打开当前文件
${workspaceRoot}表示vscode当前加载根目录
launch表示新起一个chrome进程加载该文件
相对launch的attach,表示当前文件载入已有的chrome进程
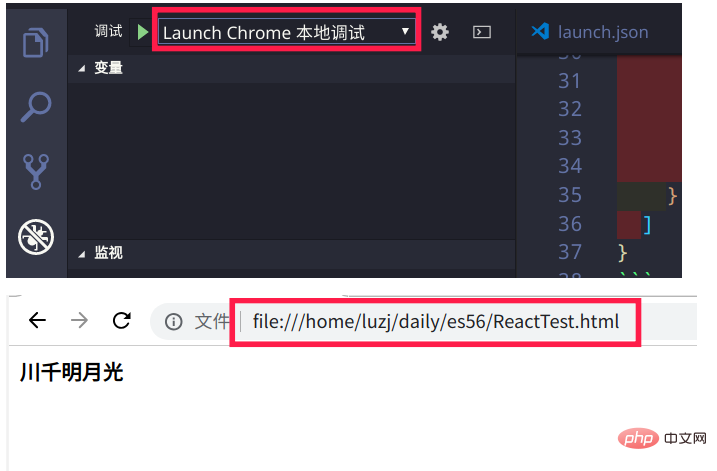
在调试菜单栏选择[Launch Chrome 本地调试]选项,点击[f5]或者[fn+f5],即可看到页面

可以看到url搜索栏上面是file:///开头的地址,表示文件是从本地读取的。之后,所有的
html文件都可这么调试
1.1.2. 基于服务端配置方式调试
1.1.2.1. 启动server端
基于server-client方式自然是先要将文件加载到server容器中了,这里不使用tomcat,而是
python的方式。
在bash终端,cd进入vscode的根目录,比如我的是~/daily,运行下面指令
cd ~/daily
# 当前目录下文件加载进容器,对外端口为8080,host是本机ip,本地访问使用localhost即可
python3 -m http.server 8080
1.1.2.2. 配置vscode
在launch.json文件中加入下面的配置信息,
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome from http",
"url": "http://localhost:8080/${relativeFile}",
"webRoot": "${workspaceFolder}"
},${workspaceFolder}表示相对根目录的路径
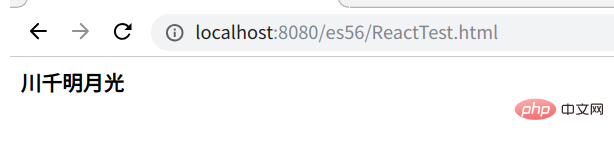
之后选择[Launch Chrome from http],点击[f5]或者[fn+f5]即可看到chrome已经加载了该文件。同时也从搜索栏的地址看到,chrome这次走的是http协议访问的文件

1.2. 使用Nodejs调试
使用Nodejs调试的配置方式基本和chrome差不多,只是type改一下,具体如下
{
"type": "node",
"request": "launch",
"name": "Node Launch Program",
"program": "${workspaceFolder}/${relativeFile}"
},在debugger菜单栏选中[Node Launch Program],然后点击[f5],调试信息会显示在下方
调试控制台上,就不截图了
如果没有安装nodeJs的话,debian系的电脑可以运行下面指令,
apt install nodejs npm
一般使用apt安装可能导致版本比较落后,你可以使用源码安装、官方的安装管理器或者配置ppa的方式.
本人选择配置ppa的方式,使用的是10.x的LTS版本
$ cat /etc/apt/sources.list.d/nodesource.list deb https://deb.nodesource.com/node_10.x sid main deb-src https://deb.nodesource.com/node_10.x sid main
以上就是vscode如何调试html的详细内容,更多请关注php中文网其它相关文章!





Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号