 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 html5 Tutorial lukisan kanvas (6)—kaedah arcTo untuk melukis lengkung dalam kemahiran tutorial canvas_html5
html5 Tutorial lukisan kanvas (6)—kaedah arcTo untuk melukis lengkung dalam kemahiran tutorial canvas_html5
html5 Tutorial lukisan kanvas (6)—kaedah arcTo untuk melukis lengkung dalam kemahiran tutorial canvas_html5
Artikel sebelum ini bercakap tentang kaedah arka kanvas, dan artikel ini bercakap tentang kaedah arka yang berkaitan dengannya.
arka dan arcTo adalah serupa daripada nama mereka. arcTo juga merupakan kaedah melukis lengkung, dan lengkung yang dilukisnya juga merupakan lengkok bulatan sempurna. Tetapi parameternya tidak serasi dengan arka~
ctx.arcTo(x1,y1,x2,y2,radius); hanya parameter terakhir ialah jejari bulatan, menunjukkan bahawa arcTo mempunyai beberapa hubungan dengan bulatan.
Terdapat sedikit artikel tentang arcTo di Internet, dan akhirnya saya menemui satu dari negara asing dan tiada alat intuitif untuk lukisan kanvas, jadi saya hanya boleh bergantung pada meneka arcTo membuat saya meneka untuk masa yang lama . .
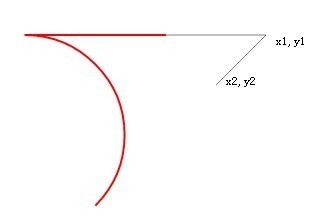
Untuk penerangan intuitif, saya menggunakan kaedah tambahan: di mana sahaja arcTo dilukis, saya juga menggunakan lineTo untuk melukis titik yang sepadan untuk melihat hubungan mereka. Hanya lukis garisan tambahan.
var x0=100,
y0 =400,
x1 = 500,
y1 = 400,
x2 = 450,
y2 = 450; x0,y0 );
ctx.strokeStyle = "#f00";
ctx.lineWidth = 2; ();
ctx.beginPath();
ctx.strokeStyle = "rgba(0,0,0,0.5)"; y0);
ctx.lineTo(x1,y1);
ctx.fillText('x1,y1',x1 10,y1 10)
ctx.lineTo(x2,y2); .fillText( 'x2,y2',x2 10,y2)
ctx.stroke();
Nampaknya seperti banyak kod, tetapi ia sebenarnya sangat mudah. Saya menggunakan beberapa pembolehubah untuk menyimpan nilai koordinat, dan selebihnya ialah operasi kanvas.
Keterangan pembolehubah: x0, y0 ialah koordinat titik permulaan, x1, y1 ialah koordinat titik pertama, x2, y2 ialah koordinat titik kedua. Garis lurus yang dilukis dengan lineTo ialah garis hitam lut sinar 1px dan garisan yang dilukis oleh arcTo ialah garis merah 2px.
Muat semula halaman dan anda akan melihat gambar di bawah.
Saya harus mengatakan bahawa garis merah ini kelihatan seperti cangkuk.
Kemudian peraturan arcTo ditemui, ia sebenarnya melalui titik permulaan, titik pertama, dan dua garis lurus pada titik kedua, membentuk sudut yang disertakan, dan kedua-dua garis ini juga adalah tangen kepada bulatan parameter.
Jejari bulatan menentukan di mana bulatan akan bertangen kepada garisan. Sama seperti bola yang bergolek ke titik buta, semakin kecil bola, semakin jauh ia bergolek dan lebih dekat dengan titik mati, sebaliknya berlaku untuk bola yang lebih besar.
Ini adalah isu akademik yang sangat serius, tolong jangan jadi YY.
Jom jadikan bola lebih besar! 
Salin kod
Kod tersebut adalah seperti berikut:
Seperti yang ditunjukkan dalam gambar, anda dapat melihat bahawa lengkok telah menjadi sangat besar dan tidak bertangen kepada garis lurus.
Sudah tentu, sebenarnya mereka masih tangen, kerana garis tangen memanjang tidak terhingga.

Salin kod
Kodnya adalah seperti berikut:
Ia pada asalnya cangkuk, tetapi kini ia dibengkokkan secara tiba-tiba, malah ke arah yang bertentangan! Ia agak seperti rak botol wain.
Walau bagaimanapun, sila ambil perhatian bahawa bulatan ini masih bertangen kepada dua garisan! Cuma sekarang panjang dua garisan itu tidak dapat memenuhi bulatan! Dia telah melanjutkan kedua-dua talian secara wayarles!
Bilakah pemegang cangkuk ini akan diterbalikkan? Jika anda mahir dalam geometri, anda boleh cuba memahami persamaan tangen antara titik dan bulatan.
Kita dapat lihat dari gambar bahawa koordinat titik (x2, y2) boleh berubah secara infiniti Selagi ia sentiasa titik pada garis tangen, maka apabila jejari bulatan kekal tidak berubah, graf dilukis. oleh arcTo Tiada apa-apa yang akan berubah. Ini memerlukan perhatian khusus.
Izinkan saya menggunakan pengetahuan saya tentang geometri yang tidak terdapat pada jadual untuk mengesahkan cadangan ini. Untuk memudahkan pengiraan, saya mula-mula menukar sudut antara dua garisan kepada 90 darjah. 
Salin kod
Kod tersebut adalah seperti berikut:
var x0=100,
y0=400,
x1 = 500,
y1 = 400,
x2 = 500,
y2 = 450; 🎜>
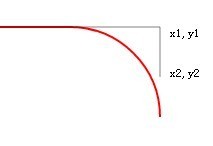
Selepas perubahan, ia dibuka pada 90 darjah! Kami memastikan jejari bola tetap. Selepas muat semula:
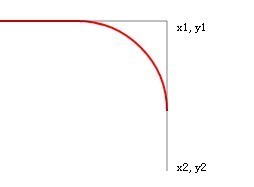
Kami menjadikan y2 lebih besar, iaitu memanjangkan garis tangen dan mengubahnya menjadi 550. Selepas menyegarkan: 
 Garis tangen dilanjutkan, tetapi garisan merah yang dilukis oleh arcTo tiada perubahan.
Garis tangen dilanjutkan, tetapi garisan merah yang dilukis oleh arcTo tiada perubahan.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Sekolah mana yang menggunakan kanvas?
Aug 18, 2023 pm 05:59 PM
Sekolah mana yang menggunakan kanvas?
Aug 18, 2023 pm 05:59 PM
Sekolah yang menggunakan kanvas termasuk Universiti Stanford, MIT, Universiti Columbia, Universiti California, Berkeley, dsb. Pengenalan terperinci: 1. Universiti Stanford menggunakan Kanvas sebagai platform pembelajaran dalam talian utamanya. Guru dan pelajar di Universiti Stanford menggunakan Kanvas untuk mengurus dan menyampaikan kandungan kursus, dan belajar melalui fungsi seperti perbincangan dalam talian, penyerahan tugasan dan peperiksaan Institut Politeknik dan MIT juga menggunakan Kanvas sebagai sistem pengurusan pembelajaran dalam talian mereka dan menjalankan pengurusan kursus melalui platform Canvas 3. Columbia University, dsb.
 Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Terokai rangka kerja Kanvas: Untuk memahami apakah rangka kerja Kanvas yang biasa digunakan, contoh kod khusus diperlukan Pengenalan: Kanvas ialah API lukisan yang disediakan dalam HTML5, yang melaluinya kita boleh mencapai kesan grafik dan animasi yang kaya. Untuk meningkatkan kecekapan dan kemudahan melukis, banyak pembangun telah membangunkan rangka kerja Kanvas yang berbeza. Artikel ini akan memperkenalkan beberapa rangka kerja Kanvas yang biasa digunakan dan menyediakan contoh kod khusus untuk membantu pembaca memperoleh pemahaman yang lebih mendalam tentang cara menggunakan rangka kerja ini. 1. Rangka kerja EaselJS Ea
 uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
Cara menggunakan kanvas untuk melukis carta dan kesan animasi dalam uniapp memerlukan contoh kod khusus 1. Pengenalan Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu memaparkan pelbagai carta dan kesan animasi pada terminal mudah alih. Sebagai rangka kerja pembangunan merentas platform berdasarkan Vue.js, uniapp menyediakan keupayaan untuk menggunakan kanvas untuk melukis carta dan kesan animasi. Artikel ini akan memperkenalkan cara uniapp menggunakan kanvas untuk mencapai kesan carta dan animasi serta memberikan contoh kod khusus. 2. kanvas
 Apakah pemalam anak panah kanvas?
Aug 21, 2023 pm 02:14 PM
Apakah pemalam anak panah kanvas?
Aug 21, 2023 pm 02:14 PM
Pemalam anak panah kanvas termasuk: 1. Fabric.js, yang mempunyai API yang ringkas dan mudah digunakan serta boleh mencipta kesan anak panah tersuai 2. Konva.js, yang menyediakan fungsi melukis anak panah dan boleh mencipta pelbagai anak panah gaya; 3. Pixi.js , yang menyediakan fungsi pemprosesan grafik yang kaya dan boleh mencapai pelbagai kesan anak panah; ; 6. Rough .js, anda boleh membuat anak panah yang dilukis dengan tangan, dsb.
 Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Versi html2canvas termasuk html2canvas v0.x, html2canvas v1.x, dsb. Pengenalan terperinci: 1. html2canvas v0.x, yang merupakan versi awal html2canvas Versi stabil terkini ialah v0.5.0-alpha1. Ia adalah versi matang yang telah digunakan secara meluas dan disahkan dalam banyak projek;
 Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Butiran jam kanvas termasuk penampilan jam, tanda semak, jam digital, jam, minit dan jarum kedua, titik tengah, kesan animasi, gaya lain, dsb. Pengenalan terperinci: 1. Penampilan jam, anda boleh menggunakan Kanvas untuk melukis dail bulat sebagai penampilan jam, dan anda boleh menetapkan saiz, warna, jidar dan gaya dail lain. 2. Garisan skala, lukis garisan skala; dail untuk mewakili jam atau minit. 3. Jam digital, anda boleh melukis jam digital pada dail untuk menunjukkan jam dan minit semasa
 Terokai peranan berkuasa dan aplikasi kanvas dalam pembangunan permainan
Jan 17, 2024 am 11:00 AM
Terokai peranan berkuasa dan aplikasi kanvas dalam pembangunan permainan
Jan 17, 2024 am 11:00 AM
Fahami kuasa dan aplikasi kanvas dalam pembangunan permainan Gambaran Keseluruhan: Dengan perkembangan pesat teknologi Internet, permainan web menjadi semakin popular di kalangan pemain. Sebagai bahagian penting dalam pembangunan permainan web, teknologi kanvas telah muncul secara beransur-ansur dalam pembangunan permainan, menunjukkan kuasa dan aplikasinya yang berkuasa. Artikel ini akan memperkenalkan potensi kanvas dalam pembangunan permainan dan menunjukkan aplikasinya melalui contoh kod tertentu. 1. Pengenalan kepada teknologi kanvas Kanvas ialah elemen baharu dalam HTML5, yang membolehkan kami menggunakan
 Apakah sifat yang dimiliki oleh tkinter canvas?
Aug 21, 2023 pm 05:46 PM
Apakah sifat yang dimiliki oleh tkinter canvas?
Aug 21, 2023 pm 05:46 PM
Atribut kanvas tkinter termasuk bg, bd, relief, lebar, ketinggian, kursor, latar belakang sorotan, warna sorotan, ketebalan sorotan, latar belakang sisipan, lebar sisipan, latar belakang pilih, latar belakang pilih, atribut perintah xscroll, dsb. Pengenalan terperinci



