 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Cara menambah kawalan untuk skala, lakaran kenit, sorot dan zum pada kemahiran Baidu map_javascript
Cara menambah kawalan untuk skala, lakaran kenit, sorot dan zum pada kemahiran Baidu map_javascript
Cara menambah kawalan untuk skala, lakaran kenit, sorot dan zum pada kemahiran Baidu map_javascript
Berikut ialah pengenalan terperinci kepada peta Baidu yang menambah kawalan untuk skala, lakaran kecil, menyorot dan mengezum menggunakan gambar dan teks.
Gambaran Keseluruhan Kawalan Peta
Elemen UI pada Peta Baidu yang bertanggungjawab untuk berinteraksi dengan peta dipanggil kawalan. API Peta Baidu menyediakan banyak kawalan, dan anda juga boleh melaksanakan kawalan tersuai melalui kelas Kawalan.
Kawalan yang disediakan dalam API peta ialah:
Kawalan: Kelas asas abstrak bagi kawalan Semua kawalan mewarisi kaedah dan sifat kelas ini. Kelas ini membolehkan anda melaksanakan kawalan tersuai.
NavigationControl: Kawalan pan dan zum peta Ia terletak di sudut kiri atas peta secara lalai pada PC Ia termasuk fungsi mengawal pan dan zum peta. Versi mudah alih menyediakan kawalan zum, yang terletak di bahagian bawah sebelah kanan peta secara lalai.
OverviewMapControl: Kawalan peta lakaran kecil, yang terletak di bahagian bawah sebelah kanan peta secara lalai, ialah peta lakaran kecil boleh lipat.
ScaleControl: Kawalan skala, terletak di bahagian bawah sebelah kiri peta secara lalai, menunjukkan hubungan skala peta.
MapTypeControl: Kawalan jenis peta, terletak di penjuru kanan sebelah atas peta secara lalai.
CopyrightControl: Kawalan hak cipta, terletak di bahagian bawah sebelah kiri peta secara lalai.
GeolocationControl: Kawalan kedudukan, dibangunkan untuk terminal mudah alih, terletak di bahagian bawah sebelah kiri peta secara lalai
Tambahkan kawalan pada peta
Anda boleh menggunakan kaedah Map.addControl() untuk menambah kawalan pada peta. Peta perlu dimulakan sebelum ini. Contohnya, untuk menambah kawalan peta standard pada peta anda, tambahkan yang berikut pada kod anda:
var map = new BMap.Map("bekas"); map.centerAndZoom(BMap.Point baharu(116.404, 39.915), 11
map.addControl(BMap.NavigationControl() baharu);
Berbilang kawalan boleh ditambah pada peta. Dalam contoh ini, kami menambah kawalan sorot dan zum, kawalan skala dan kawalan lakaran kenit pada peta. Sebaik sahaja kawalan ditambahkan pada peta, ia berkuat kuasa serta-merta.
map.addControl(BMap.ScaleControl());
map.addControl(BMap.OverviewMapControl());
map.addControl(BMap.MapTypeControl());
map.setCurrentCity("Beijing"); // Fungsi penukaran MapTypeControl hanya boleh digunakan apabila menetapkan maklumat bandar
Apabila memulakan kawalan, anda boleh menyediakan parameter pilihan, yang mana sauh dan sifat mengimbangi bersama-sama mengawal kedudukan kawalan pada peta.
BMAP_ANCHOR_TOP_LEFT bermaksud kawalan diletakkan di penjuru kiri sebelah atas peta.
BMAP_ANCHOR_TOP_RIGHT menunjukkan bahawa kawalan diletakkan di penjuru kanan sebelah atas peta.
BMAP_ANCHOR_BOTTOM_LEFT menunjukkan bahawa kawalan diletakkan di sudut kiri bawah peta.
BMAP_ANCHOR_BOTTOM_RIGHT menunjukkan bahawa kawalan diletakkan di sudut kanan bawah peta.

Mengimbangi kedudukan kawalan
Selain menentukan kedudukan dok, anda juga boleh menggunakan ofset untuk menunjukkan bilangan piksel kawalan daripada sempadan peta. Jika kedudukan dok dua kawalan adalah sama, kawalan mungkin bertindih Dalam kes ini, nilai offset boleh digunakan untuk memaparkan kedua-duanya secara berasingan.Contoh ini meletakkan bar skala di sudut kiri bawah peta Memandangkan API akan mempunyai maklumat hak cipta secara lalai, beberapa nilai mengimbangi perlu ditambah untuk mengelakkan kawalan daripada bertindih.
map.addControl(BMap.ScaleControl(opts));
Ubah suai konfigurasi kawalan
Kawalan API peta menyediakan banyak parameter konfigurasi Anda boleh merujuk kepada dokumentasi API untuk mengubah suainya untuk mendapatkan penampilan kawalan yang memenuhi keperluan anda. Contohnya, kawalan NavigationControl menyediakan jenis berikut:
BMAP_NAVIGATION_CONTROL_LARGE menunjukkan bahawa kawalan pan dan zum lengkap dipaparkan.
BMAP_NAVIGATION_CONTROL_SMALL menunjukkan bahawa pan kecil dan kawalan zum dipaparkan.
BMAP_NAVIGATION_CONTROL_PAN menunjukkan bahawa hanya fungsi panning kawalan dipaparkan.
BMAP_NAVIGATION_CONTROL_ZOOM menunjukkan bahawa hanya bahagian zum kawalan dipaparkan.
Gambar di bawah menunjukkan rupa jenis kawalan berbeza di atas dari kiri ke kanan:

4 pertama dalam gambar di atas ialah gaya kawalan kuali dan zum pada bahagian PC, dan yang terakhir ialah gaya kawalan zum pada bahagian mudah alih.
Contoh berikut akan melaraskan penampilan kuali dan kawalan peta zum.
4 yang pertama dalam gambar di atas ialah gaya kawalan kuali dan zum pada bahagian PC, dan yang terakhir ialah gaya kawalan zum pada bahagian mudah alih.
Contoh berikut akan melaraskan penampilan kuali dan kawalan peta zum.
Tambahkan lakaran kenit
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
#r-result{width:100%;margin-top:5px;}
p{margin:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>添加/删除地图类型、缩略图控件</title>
</head>
<body>
<div id="allmap"></div>
<div id="r-result">
<input type="button" onclick="add_control();" value="添加" />
<input type="button" onclick="delete_control();" value="删除" />
</div>
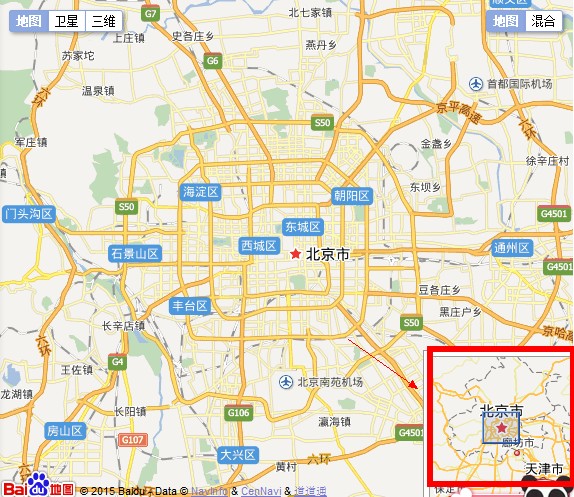
<p>点击地图类型控件切换普通地图、卫星图、三维图、混合图(卫星图+路网),右下角是缩略图,点击按钮查看效果</p>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var mapType1 = new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP,BMAP_HYBRID_MAP]});
var mapType2 = new BMap.MapTypeControl({anchor: BMAP_ANCHOR_TOP_LEFT});
var overView = new BMap.OverviewMapControl();
var overViewOpen = new BMap.OverviewMapControl({isOpen:true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT});
//添加地图类型和缩略图
function add_control(){
map.addControl(mapType1); //2D图,卫星图
map.addControl(mapType2); //左上角,默认地图控件
map.setCurrentCity("北京"); //由于有3D图,需要设置城市哦
map.addControl(overView); //添加默认缩略地图控件
map.addControl(overViewOpen); //右下角,打开
}
//移除地图类型和缩略图
function delete_control(){
map.removeControl(mapType1); //移除2D图,卫星图
map.removeControl(mapType2);
map.removeControl(overView);
map.removeControl(overViewOpen);
}
</script>
Perenderan

Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1254
1254
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.



