 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk menyemak sama ada penyemak imbas menyokong sifat CSS menggunakan JavaScript?
Bagaimana untuk menyemak sama ada penyemak imbas menyokong sifat CSS menggunakan JavaScript?
Bagaimana untuk menyemak sama ada penyemak imbas menyokong sifat CSS menggunakan JavaScript?
Ikhtisar
Dalam dunia hari ini, terdapat pelbagai penyemak imbas tersedia pada sistem. Oleh itu, kadangkala sesetengah sifat Cascading Style Sheets (C.S.S.) tidak berfungsi pada penyemak imbas ini. Jadi, untuk menyemak sifat CSS mana yang disokong oleh penyemak imbas tertentu, JavaScript mempunyai kaedah terbina dalam CSS.supports() yang menyemak sama ada penyemak imbas menyokong sifat tertentu itu. Kaedah supports() disokong dalam semua penyemak imbas: Opera, Edge, Chrome dan Firefox.
Tatabahasa
Kaedah CSS.supports() mengambil pasangan nilai kunci sebagai input, yang dalam format rentetan. Sintaks asas yang digunakan ialah -
CSS.supports(“propertyName:value”);
supports() - Ini ialah kaedah objek CSS yang menyemak sama ada penyemak imbas menyokong sifat yang diluluskan dalam parameter sokongan.
propertyName - Ini mengandungi nama sifat CSS seperti paparan, kedudukan, jidar, padding, indeks-z, penjajaran teks, dll.
nilai - Ia mengambil nilai sifat tertentu, seperti lentur, mutlak, relatif, 20 px, kiri, kanan, dsb.
Jadi, untuk mengetahui lebih lanjut tentang kaedah CSS.Supports(), kita akan melalui beberapa contoh.
Kaedah 1 - Dalam contoh ini, kami akan menghantar nilai kunci gaya CSS secara langsung sebagai parameter kepada kaedah CSS.supports(), yang kemudiannya akan menentukan sama ada sifat CSS yang diberikan disokong oleh penyemak imbas ini.
Algoritma
Langkah 1 - Gunakan kaedah supports() yang terdapat dalam objek CSS sebagai CSS.supports().
Langkah 2 - Lulus mana-mana sifat Cascading Style Sheets (CSS) sebagai parameter.
Langkah 3 - Cetak kaedah CSS.supports() dalam konsol menggunakan console.log().
Langkah 4 - Jika benar dikembalikan apabila menghantar atribut, maka atribut tertentu itu disokong, jika tidak, penyemak imbas tidak menyokongnya.
Contoh
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
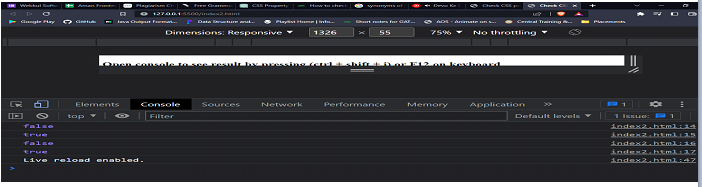
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
Output
Keluaran kod di atas ditunjukkan dalam rajah di bawah. Oleh kerana sifat "float:top" dan "float:bottom" adalah tidak sah, ia akan mengembalikan palsu dalam konsol, manakala sifat "float:right" dan "float:left" akan kembali benar jika ia sah dan disokong oleh pelayar.

Kaedah 2 - Dalam kaedah ini kami akan membina antara muka pengguna di mana pengguna boleh memasukkan sifat CSS dalam medan yang diberikan dan boleh menyemak sama ada penyemak imbas atau penyemak imbas mereka menyokong sifat CSS ini. tidak.
Algoritma
Langkah 1 - Buat dua kotak carian, satu untuk kunci dan satu lagi untuk nilai memandangkan sifat CSS berada dalam bentuk nilai kunci. Tetapkan ID khusus mereka sebagai "propertyName" dan "pval" masing-masing. Buat medan keluaran lain dan butang HTML.
Langkah 2 - Buat fungsi yang dipanggil checkCss() dalam JavaScript. Fungsi anak panah akan digunakan.
Langkah 3 - Akses dua kotak input dan simpannya dalam pembolehubah, sambungkan nilai kotak ini ke dalam pembolehubah.
Langkah 4 - Lulus pembolehubah gabungan ini dalam CSS.supports() dan semak keadaan if-else.
Langkah 5 - Jika benar dikembalikan, sifat CSS disokong, jika tidak palsu dikembalikan dan harta itu tidak disokong.
Contoh
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
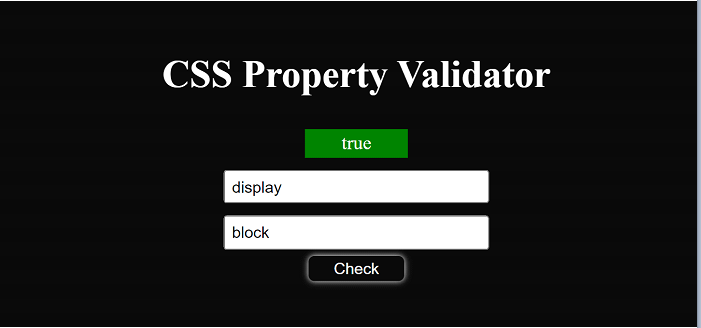
Output
Keluaran kod di atas adalah seperti yang ditunjukkan dalam rajah di bawah Pengguna boleh menaip sifat CSS dalam kotak input yang diberikan dan menyemak sama ada penyemak imbas anda menyokong sifat ini Seperti yang ditunjukkan dalam rajah di bawah, atribut "display:block" disokong oleh penyemak imbas dan sah , ia kembali benar.

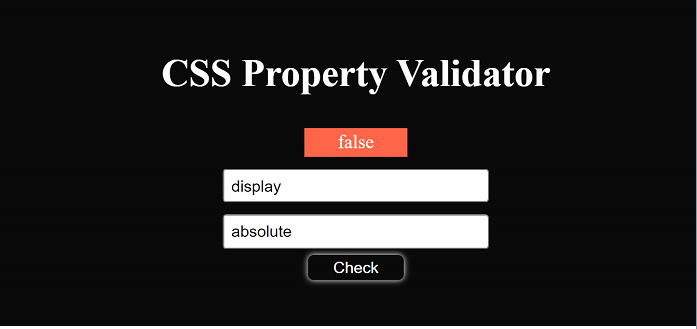
Output adalah seperti yang ditunjukkan dalam rajah di bawah, dan false dikembalikan, jadi atribut yang diisi dalam kotak input adalah tidak sah dan tidak disokong oleh penyemak imbas.

Kesimpulan
Jenis pulangan kaedahsupports() ialah Boolean kerana ia mengembalikan benar atau salah bergantung pada sama ada penyemak imbas semasa menyokong sifat CSS. Antara muka Contoh 2 amat berguna untuk pembangun kerana ia menghapuskan keperluan untuk menyemak konsol berulang kali hanya masukkan nama dan nilai sifat CSS anda ke dalam medan input dan anda akan dimaklumkan sama ada penyemak imbas semasa menyokongnya.
Atas ialah kandungan terperinci Bagaimana untuk menyemak sama ada penyemak imbas menyokong sifat CSS menggunakan JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1250
1250
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.



