 Operasi dan penyelenggaraan
Operasi dan penyelenggaraan
 Nginx
Nginx
 Bagaimana untuk mengkonfigurasi berbilang projek front-end dalam nginx
Bagaimana untuk mengkonfigurasi berbilang projek front-end dalam nginx
Bagaimana untuk mengkonfigurasi berbilang projek front-end dalam nginx
Baru-baru ini, pelayan perlu dikonfigurasikan dengan berbilang projek bahagian hadapan Sudah tentu, nginx diperlukan untuk memisahkan projek bahagian hadapan dan bahagian belakang.
Satu projek tidak mengapa, seperti berikut
Ubah suai fail konfigurasi nginx.conf nginx
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
pid /usr/local/nginx/logs/nginx.pid;
events {
worker_connections 1024;
}
http {
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /var/www/;
#index index.html index.htm;
}
location ~ /static/.*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /var/www/project;
}
location ~ /static/.*\.(js|css)$ {
root /var/www/project;
}
location = /project {
root /var/www/project;
index index.html index.htm;
}
}
}Tetapi jika terdapat berbilang projek, anda juga perlu mengkonfigurasi
projek dalam nginx.conf Dibangunkan berdasarkan vue cli, anda perlu mengkonfigurasi alamat sambungan fail statik seperti js dan css apabila membungkus
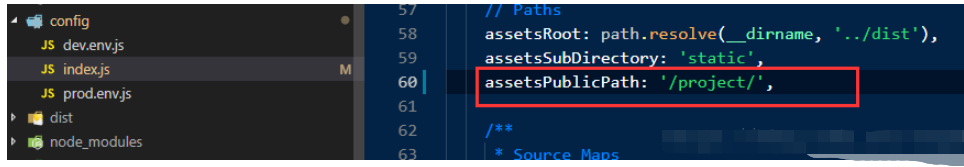
Ubah suai fail konfigurasi berikut

Ubah suai mengikut nama projek atau nama laluan Dalam projek yang sepadan,
assetsPublicPath: '/project/' ----------------------- assetsPublicPath: '/project1/'
dan kemudian konfigurasikan nginx.conf
user root;
worker_processes 1;
pid /usr/local/nginx/logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /var/www;
#index index.html index.htm;
}
location = /project1 {
root /var/www/project1;
try_files $uri $uri/ /project1/index.html;
index index.html index.htm;
}
location = /project2{
root /var/www/project2;
try_files $uri $uri/ /project2/index.html;
index index.html index.htm;
}
}
} Perhatikan di sini bahawa root pengguna perlu ditambah, jika tidak skop akan melaporkan 500,
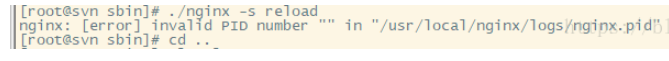
dan kemudian mulakan semula nginx
先停止 ./nginx -s quit 再重启 /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
Sudah tentu nginx -s reload boleh digunakan, tetapi ia mungkin melaporkan ralat Untuk menyelesaikan masalah, gunakan kaedah di atas

Berjaya diakses
192.168..:8000/project/index.html
192.168..:8000/project1/index.html
Atas ialah kandungan terperinci Bagaimana untuk mengkonfigurasi berbilang projek front-end dalam nginx. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Cara Mengkonfigurasi Nginx di Windows
Apr 14, 2025 pm 12:57 PM
Bagaimana cara mengkonfigurasi nginx di Windows? Pasang Nginx dan buat konfigurasi hos maya. Ubah suai fail konfigurasi utama dan sertakan konfigurasi hos maya. Mulakan atau Muat semula Nginx. Uji konfigurasi dan lihat laman web. Selektif membolehkan SSL dan mengkonfigurasi sijil SSL. Selektif tetapkan firewall untuk membolehkan trafik port 80 dan 443.
 Cara Memulakan Bekas oleh Docker
Apr 15, 2025 pm 12:27 PM
Cara Memulakan Bekas oleh Docker
Apr 15, 2025 pm 12:27 PM
Docker Container Startup Langkah: Tarik Imej Bekas: Run "Docker Pull [Mirror Name]". Buat bekas: Gunakan "Docker Buat [Pilihan] [Nama Mirror] [Perintah dan Parameter]". Mulakan bekas: Jalankan "Docker Start [Nama Container atau ID]". Semak Status Kontena: Sahkan bahawa bekas sedang berjalan dengan "Docker PS".
 Cara memeriksa nama bekas Docker
Apr 15, 2025 pm 12:21 PM
Cara memeriksa nama bekas Docker
Apr 15, 2025 pm 12:21 PM
Anda boleh menanyakan nama kontena Docker dengan mengikuti langkah -langkah: Senaraikan semua bekas (Docker PS). Tapis senarai kontena (menggunakan arahan grep). Mendapat nama kontena (terletak di lajur "Nama").
 Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Cara memeriksa sama ada nginx dimulakan
Apr 14, 2025 pm 01:03 PM
Bagaimana untuk mengesahkan sama ada nginx dimulakan: 1. Gunakan baris arahan: status sistem sistem nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. Periksa sama ada port 80 dibuka; 3. Semak mesej permulaan Nginx dalam log sistem; 4. Gunakan alat pihak ketiga, seperti Nagios, Zabbix, dan Icinga.
 Cara membuat bekas untuk Docker
Apr 15, 2025 pm 12:18 PM
Cara membuat bekas untuk Docker
Apr 15, 2025 pm 12:18 PM
Buat bekas di Docker: 1. Tarik Imej: Docker Pull [Nama Cermin] 2. Buat bekas: Docker Run [Options] [Mirror Name] [Command] 3. Mulailah bekas: Docker Start [Nama Container]
 Cara memeriksa versi nginx
Apr 14, 2025 am 11:57 AM
Cara memeriksa versi nginx
Apr 14, 2025 am 11:57 AM
Kaedah yang boleh menanyakan versi nginx adalah: gunakan perintah nginx -v; Lihat arahan versi dalam fail nginx.conf; Buka halaman ralat Nginx dan lihat tajuk halaman.
 Cara mengkonfigurasi nama domain pelayan awan di nginx
Apr 14, 2025 pm 12:18 PM
Cara mengkonfigurasi nama domain pelayan awan di nginx
Apr 14, 2025 pm 12:18 PM
Cara mengkonfigurasi nama domain Nginx pada pelayan awan: Buat rekod yang menunjuk ke alamat IP awam pelayan awan. Tambah blok hos maya dalam fail konfigurasi Nginx, menyatakan port pendengaran, nama domain, dan direktori akar laman web. Mulakan semula nginx untuk memohon perubahan. Akses konfigurasi ujian nama domain. Nota Lain: Pasang sijil SSL untuk membolehkan HTTPS, pastikan firewall membenarkan trafik port 80, dan tunggu resolusi DNS berkuatkuasa.
 Apa yang perlu dilakukan jika pelayan nginx digantung
Apr 14, 2025 am 11:42 AM
Apa yang perlu dilakukan jika pelayan nginx digantung
Apr 14, 2025 am 11:42 AM
Apabila pelayan Nginx turun, anda boleh melakukan langkah penyelesaian masalah berikut: periksa bahawa proses Nginx sedang berjalan. Lihat log ralat untuk mesej ralat. Semak sintaks konfigurasi Nginx. Pastikan Nginx mempunyai keizinan yang anda perlukan untuk mengakses fail. Semak deskriptor fail untuk membuka had. Sahkan bahawa Nginx sedang mendengar di port yang betul. Tambah peraturan firewall untuk membolehkan trafik nginx. Semak tetapan proksi terbalik, termasuk ketersediaan pelayan backend. Untuk bantuan lanjut, sila hubungi Sokongan Teknikal.



