 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk melaksanakan pengisihan senarai dalam tindak balas
Bagaimana untuk melaksanakan pengisihan senarai dalam tindak balas
Bagaimana untuk melaksanakan pengisihan senarai dalam tindak balas
Cara melaksanakan pengisihan senarai dalam tindak balas: 1. Tetapkan keseluruhan ke dalam senarai tidak tertib dan letakkan sub-elemen dalam li; fungsi boleh digunakan untuk mengisih senarai.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
bertindak balas senarai diisih seret dan lepas tersuai
1 baru-baru ini, saya temui saya perlu menyesuaikan borang, dan pilihan radio dan semak dalam borang tersuai perlu disesuaikan dengan seret-dan-lepaskan selepas seminggu menyemak pelbagai maklumat dan latihan, saya akan menulis ringkasan!
 2. Latihan
2. Latihan
Selepas beberapa siri pertanyaan, saya mendapati React Sortable dan array-move boleh mencapai fungsi ini!
 Dilampirkan pautan tapak web rasmi
Dilampirkan pautan tapak web rasmi
Jadi belajar daripada kes laman web rasmi untuk memulakan pembangunan permintaan kami yang sepadan!
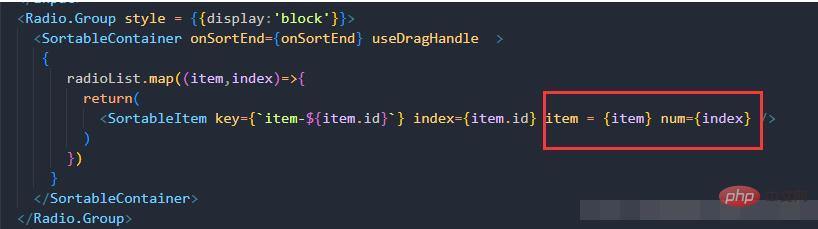
Tiga komponen utama diperlukan untuk dilaksanakan.
1.
SortableContainerBekas yang merealisasikan pergerakan secara keseluruhan
Kami menetapkan semuanya ke dalam senarai tidak tertib dan meletakkan sub-elemen dalam li ke memudahkan kami menyusun!<sortablecontainer>
{
radioList.map((item,index)=>{
return(
<sortableitem></sortableitem>
)
})
}
</sortablecontainer> const SortableContainer = sortableContainer(({children}) => {
return - {children}
Fungsi dilaksanakan selepas pergerakan selesai
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};Kawalan dialihkan (fokus) --- jika tidak diperlukan Anda tidak perlu menulis
const DragHandle = sortableHandle(() => <unorderedlistoutline></unorderedlistoutline>);
<br>
const SortableItem = sortableElement(({item,num}) => (
Keperluan kami ialah memindahkan Radio dalam Radio.Group. Jadi merangkum Radio ke dalam SortableItem.
Antaranya, parameter yang diterima boleh disesuaikan, tetapi ia perlu sepadan dengan nama dalam
 dan indeks tidak boleh digunakan sebagai nama parameter .
dan indeks tidak boleh digunakan sebagai nama parameter .
3. Fungsi penyusunan semula tatasusunan arrayMoveImmutable
Fungsi arrayMoveImmutable menerima 3 parameter, satu ialah tatasusunan operasi, satu ialah indeks asal bagi elemen operasi, dan satu lagi ialah yang baharu elemen operasi Indeks untuk diletakkan. Fungsi mengembalikan tatasusunan yang dipindahkan. const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};3. Kesan keseluruhan
Oleh itu, langkah operasi kami telah tamat dan kod keseluruhan telah tamat. Pakej yang tidak diimport perlu dipasang oleh npm sendiri!
import React, { useState,useEffect } from "react";
import { Input,Radio, Button,Space,Checkbox,Form } from "antd";
import { DeleteOutline, CloseCircleOutline,UnorderedListOutline } from 'antd-mobile-icons'
import { Dialog, Toast, Divider } from 'antd-mobile'
import {
sortableContainer,
sortableElement,
sortableHandle,
} from 'react-sortable-hoc';
import {arrayMoveImmutable} from 'array-move';
const RadioComponent = (props) => {
const {onDelete,onListDate,componentIndex,setIsEdit,isEdit,componentTitle,componentDate,previewVisible} = props;
const [radioList,setRadioList] = useState([])
const [remark, setRemark] = useState(false)
const [required, setRequired] = useState(false)
const [radioTitle, setRadioTitle] = useState('')
const [id, setId] = useState(2)
const [radioId, setRadioId] = useState(111211)
useEffect(()=>{
if(componentDate !== undefined){
setRadioList(componentDate)
}else{
setRadioList([{id:0,value:''},{id:1,value:''}])
}
},[componentIndex])
useEffect(()=>{
if(isEdit === false && previewVisible === undefined){
onListDate(radioList,radioTitle,required,remark)
}
},[isEdit])
const onChange = (e) => {
console.log(e.target.value);
setRequired(e.target.checked)
};
// 添加备注
const addRemark = ()=>{
setRemark(true)
}
// 删除备注
const deleteRemark = ()=>{
setRemark(false)
}
// 删除选项
const deleteRadio = (item)=>{
console.log(item);
if(radioList.indexOf(item) > -1){
radioList.splice(radioList.indexOf(item),1)
}
setRadioList([...radioList])
}
const SortableItem = sortableElement(({item,num}) => (
- {children}
<br>
 Pembelajaran yang disyorkan: "
Pembelajaran yang disyorkan: "
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan pengisihan senarai dalam tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai? Dengan pembangunan berterusan teknologi Internet, rangka kerja bahagian hadapan memainkan peranan penting dalam pembangunan Web. PHP, Vue dan React ialah tiga rangka kerja bahagian hadapan yang mewakili, masing-masing mempunyai ciri dan kelebihan tersendiri. Apabila memilih rangka kerja bahagian hadapan yang hendak digunakan, pembangun perlu membuat keputusan termaklum berdasarkan keperluan projek, kemahiran pasukan dan pilihan peribadi. Artikel ini akan membandingkan ciri dan penggunaan tiga rangka kerja bahagian hadapan PHP, Vue dan React.
 Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React: Langkah: Sediakan rangka kerja Java bahagian belakang. Buat struktur projek. Konfigurasikan alat binaan. Buat aplikasi React. Tulis titik akhir REST API. Konfigurasikan mekanisme komunikasi. Kes praktikal (SpringBoot+React): Kod Java: Tentukan pengawal RESTfulAPI. Kod tindak balas: Dapatkan dan paparkan data yang dikembalikan oleh API.
 Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif
Sep 28, 2023 pm 04:55 PM
Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif
Sep 28, 2023 pm 04:55 PM
Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif Dengan perkembangan pesat Internet, semakin banyak syarikat dan organisasi memerlukan sistem pengurusan bahagian belakang yang cekap, fleksibel dan mudah diurus untuk mengendalikan operasi harian. Sebagai salah satu perpustakaan JavaScript yang paling popular pada masa ini, React menyediakan cara yang ringkas, cekap dan boleh diselenggara untuk membina antara muka pengguna. Artikel ini akan memperkenalkan cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang responsif dan memberikan contoh kod khusus. Buat projek React dahulu
 Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Apakah penutupan yang dilakukan oleh tindak balas?
Oct 27, 2023 pm 03:11 PM
Apakah penutupan yang dilakukan oleh tindak balas?
Oct 27, 2023 pm 03:11 PM
React mempunyai penutupan seperti fungsi pengendalian acara, useEffect dan useCallback, komponen tertib lebih tinggi, dsb. Pengenalan terperinci: 1. Penutupan fungsi pengendalian acara: Dalam React, apabila kita mentakrifkan fungsi pengendalian peristiwa dalam komponen, fungsi tersebut akan membentuk penutupan dan boleh mengakses keadaan dan sifat dalam skop komponen. Dengan cara ini, keadaan dan sifat komponen boleh digunakan dalam fungsi pemprosesan peristiwa untuk melaksanakan logik interaktif 2. Penutupan dalam useEffect dan useCallback, dsb.



