Cara menggunakan eksport es6
Dalam es6, eksport digunakan untuk mengeksport fungsi, nilai primitif dan objek dalam modul JavaScript supaya program lain boleh menggunakannya melalui penyataan import, kandungan yang dieksport melalui eksport akan ditambahkan pada objek fail, yang boleh hanya Pertama memahaminya sebagai salinan yang mendalam. Fungsi lalai eksport adalah untuk menambah nilai pada atribut lalai objek fail.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
eksport digunakan untuk mengeksport fungsi, nilai primitif dan objek dalam modul JavaScript;
Arahan eksport digunakan untuk menentukan antara muka luaran modul
Fail JS bebas ialah modul.
Fail js boleh difahami sebagai modul Modul ini boleh diimport oleh mana-mana modul lain Hasil pengenalan ialah objek yang dipegang selepas melaksanakan modul ini. Kemudian terdapat masalah Selepas modul fail diperkenalkan, semuanya berada dalam skopnya sendiri Fail yang secara aktif memulakan tingkah laku pengenalan telah memperoleh objek yang diperkenalkan, tetapi tidak dapat mengakses fungsi tersebut menentukan apa yang modul mendedahkan kepada dunia luar.
Jika anda mahu dunia luar dapat membaca pembolehubah/fungsi/kelas di dalam modul, anda mesti menggunakan kata kunci eksport untuk mengeluarkan pembolehubah/fungsi/kelas.
Fungsi eksport adalah untuk mengeksport fungsi, objek atau nilai primitif daripada modul supaya program lain boleh menggunakannya melalui pernyataan import
Apabila mengimport fail, ini akan menjadi diperoleh Objek fail, yang merupakan objek kosong secara lalai, mewakili sesuatu yang kita tidak dapat mengakses fail. Gunakan eksport untuk menambah kandungan pada objek ini
Penggunaan:
module1.js:
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}Diperkenalkan dalam main.js
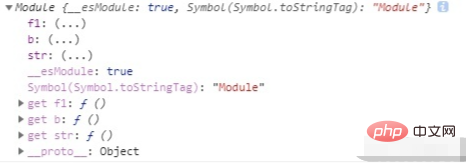
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
Dalam fail ini, kami mendedahkan fungsi, pembolehubah dan objek kepada dunia luar. Oleh itu, objek fail yang diimport menggunakan import bukan lagi objek kosong, tetapi objek yang mengandungi kandungan eksport Oleh itu, kami mencetak objek fail m1.js, iaitu m1:
 <🎜. >
<🎜. >
eksport lalai
Ramai pemula keliru Memandangkan terdapat eksport, mengapa kita memerlukan eksport lalai? Jawapan yang diberikan di Internet selalunya ialah antara muka eksport lalai untuk fail. Jadi apakah antara muka eksport lalai untuk fail? Malah, masalah ini sangat mudah Mari kita ketepikan import dahulu, jangan pertimbangkan sintaks import, dan hanya pertimbangkan apa yang dilakukan oleh lalai eksport secara khusus.Ubah suai modul1.js:
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
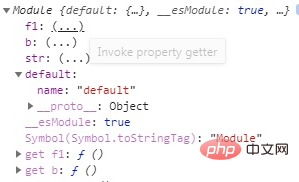
export default{
name:"default"
}
Ringkasan eksport fail
Jadi di sini, kami faham bahawa fail js diimport sebagai modul dan akan didedahkan sebagai objek (iaitu, selepas diimport , boleh dikendalikan sebagai objek). Fungsi eksport adalah untuk menambah atribut pada objek fail ini. Semua yang dieksport akan ditambahkan pada objek fail. Fungsi lalai eksport adalah untuk menambah nilai pada atribut lalai objek fail.Tiga cara pendedahan eksport
1 Didedahkan secara berasingan//这是我个人的export.js 文件
export let obj={
name:"导出"
}
export const fuc=()=>{
console.log('导出')
}3. Pendedahan lalai
//将需要暴露方法写在export对象内
let obj={
name:"导出"
}
const fuc=()=>{
console.log('导出')
}
export{
obj,
fuc,
}Nota: Atribut lalai perlu ditambah apabila memanggil kaedah pengenalan umum
export default{
obj={
name:"导出"
},
fuc:function(){
console.log('导出')
}
}[Cadangan berkaitan:
javascript video tutorial//这里是通用引用方式 import * as ex from './js/export.js' //个人文件夹 console.log(ex.default.obj.name) //导出
Video pengaturcaraan】
Atas ialah kandungan terperinci Cara menggunakan eksport es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1677
1677
 14
14
 1431
1431
 52
52
 1333
1333
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut




