 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah tiga bahagian yang mengandungi helaian gaya css?
Apakah tiga bahagian yang mengandungi helaian gaya css?
Apakah tiga bahagian yang mengandungi helaian gaya css?
Tiga komponen helaian gaya CSS: 1. Pemilih, digunakan untuk memberitahu penyemak imbas objek mana dalam halaman yang gaya yang ditentukan akan digunakan; 2. Atribut, yang merupakan pilihan gaya yang disediakan oleh CSS, terutamanya Termasuk atribut fon, atribut teks, atribut latar belakang, atribut reka letak, dsb.

Persekitaran pengendalian tutorial ini: sistem windows7, CSS3&&HTML5 versi, komputer Dell G3.
Komposisi helaian gaya css
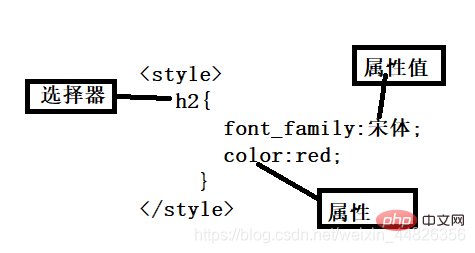
Helaian gaya CSS merangkumi tiga bahagian: pemilih, atribut dan nilai atribut. Gaya sintaks adalah seperti berikut:
选择符{属性:属性值;}Penerangan sintaks adalah seperti berikut:
-
Pemilih: Juga dikenali sebagai pemilih, ia merupakan konsep yang sangat penting dalam CSS , semua HTML Teg dalam dikawal melalui pemilih CSS yang berbeza.
Ia memberitahu penyemak imbas objek dalam halaman yang akan digunakan oleh gaya objek ini boleh menjadi teg tertentu, semua objek halaman web, nilai kelas atau id tertentu, dsb. Apabila penyemak imbas menghuraikan gaya ini, ia memaparkan kesan paparan objek berdasarkan pemilih.
Harta: Ia ialah pilihan gaya yang disediakan oleh CSS, terutamanya termasuk atribut fon, atribut teks, atribut latar belakang, atribut reka letak, atribut sempadan, atribut item senarai dan atribut jadual dll kandungan. Sesetengah sifat ini hanya disokong oleh sesetengah penyemak imbas, jadi penggunaannya menjadi lebih rumit menggunakan sifat CSS.
Nilai atribut (nilai): Menentukan nilai sah atribut. Atribut dan nilai atribut dipisahkan oleh ":". Apabila terdapat berbilang nilai atribut, gunakan ";" untuk memisahkannya.

Pemilih CSS
Pemilih CSS yang biasa digunakan ialah pemilih teg, pemilih kategori, pemilih kemasukan, pemilih pemilihan ID, pemilih kelas, dll. Gunakan pemilih untuk mengawal tag HTML yang berbeza untuk mencapai pelbagai kesan. Tiga pemilih asas diperkenalkan secara terperinci di bawah.
1. Pemilih teg
Halaman HTML terdiri daripada banyak teg, seperti teg imej 2.Pemilih Kategori Menggunakan pemilih teg adalah sangat pantas, tetapi ia mempunyai had tertentu. Jika halaman mengisytiharkan pemilih teg, semua kandungan teg tersebut dalam halaman akan berubah dengan sewajarnya. Terdapat tiga teg Contoh: 3 pemilih ID ID The pemilih memilih dan menambah gaya melalui atribut ID dalam halaman HTML Ia pada asasnya sama dengan pemilih kategori Walau bagaimanapun, perlu diperhatikan bahawa kerana halaman HTML tidak boleh mengandungi dua tag ID yang sama, pemilihan ID yang ditentukan Peranti hanya boleh. digunakan sekali. Modul dan struktur modular Dalam CSS 3, tiada struktur keseluruhan, tetapi struktur modular pembahagian kerja dan kerjasama. Struktur bercorak ini diguna pakai untuk mengelakkan situasi di mana pelayar tidak menyokong sepenuhnya modul tertentu. Jika keseluruhannya dibahagikan kepada beberapa modul, setiap pelayar boleh memilih modul mana yang hendak disokong dan modul mana yang tidak disokong. Modul biasa dalam CSS 3 ditunjukkan dalam jadual berikut: (Mempelajari perkongsian video: tutorial video css, bahagian hadapan web) <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/661baa63bb71fd8b3847aa8ec31e5ff1-1.png" class="lazy" alt="Apakah tiga bahagian yang mengandungi helaian gaya css?" > dan teg hiperpautan <a></a>, teg jadual , dsb., dan pemilih teg CSS adalah untuk mengisytiharkan teg dalam halaman yang menggunakan teg CSS yang mana Contohnya, pemilih a digunakan untuk mengisytiharkan gaya semua teg
<a></a> dalam halaman.
Contohnya: tentukan pemilih teg, dan tentukan fon dan warna hiperpautan dalam pemilih teg. <style>
a{
font_size:9px;
color:#F93;
}
</style><h2> dalam halaman sertai Jika anda mahu setiap <h2> mempunyai kesan paparan yang berbeza, ia tidak boleh dicapai menggunakan pemilih teg Dalam kes ini, anda perlu memperkenalkan pemilih kategori.
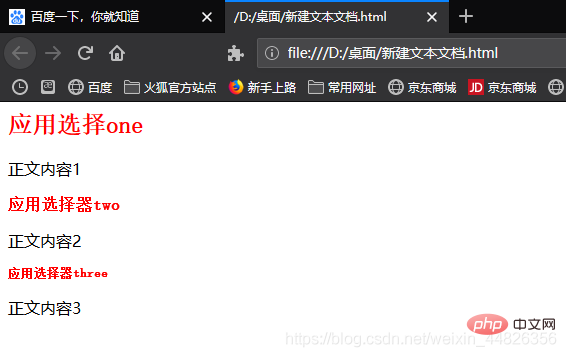
Nama pemilih jenis ditentukan oleh anda sendiri dan bermula dengan "." Atribut dan nilai atribut yang ditakrifkan juga mesti mengikut spesifikasi CSS. Untuk menggunakan teg HTML bagi pemilih kategori, hanya mengisytiharkannya menggunakan atribut kelas. <html>
<style>
.one{
font-family:宋体;
font-size:24px;
color:red;
}
.two{
font-family:宋体;
font-size:16px;
color:red;
}
.three{
font-family:宋体;
font-size:12px;
color:red;
}
</style>
</head>
<body>
<h2 id="应用选择one">应用选择one</h2><!--定义样式后,页面会自动加载样式-->
<p>正文内容1</p>
<h2 id="应用选择器two">应用选择器two</h2>
<p>正文内容2</p>
<h2 id="应用选择器three">应用选择器three</h2>
<p>正文内容3</p>
</body>
</html>
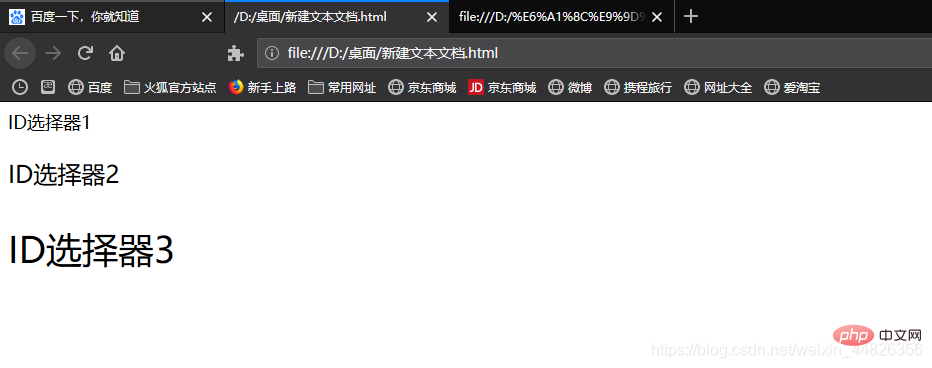
Pemilih ID yang dinamakan harus bermula dengan tanda "#", diikuti dengan nilai atribut ID dalam teg HTML.
Contohnya: Gunakan pemilih ID untuk mengawal gaya dalam halaman. <html>
<style>
#first{
font-size:18px
}
#two{
font-size:24px
}
#three{
font-size:36px
}
</style>
<body>
<p id="first">ID选择器1</p>
<p id="two">ID选择器2</p>
<p id="three">ID选择器3</p>
</body>
</html>
Pengetahuan lanjutan: ciri baharu CSS 3
模块名称
功能描述
Basic Box Model
定义各种与盒子相关的模块
Line
定义各种与直线相关的样式
Lists
定义各种与列表相关的样式
Text
定义各种与文字相关的样式
Color
定义各种与颜色相关的样式
Font
定义各种与字体相关的样式
Background and Border
定义各种与背景和边框相关的样式
Paged Media
定义各种页眉、页脚、页数等页面元素数据的样式
Writing Modes
定义页面中文本数据的布局方式
Atas ialah kandungan terperinci Apakah tiga bahagian yang mengandungi helaian gaya css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML: Membina struktur laman web
Apr 14, 2025 am 12:14 AM
HTML: Membina struktur laman web
Apr 14, 2025 am 12:14 AM
HTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Apabila membangunkan laman web yang menggunakan CraftCMS, anda sering menghadapi masalah caching fail sumber, terutamanya apabila anda sering mengemas kini fail CSS dan JavaScript, versi lama fail mungkin masih di -cache oleh penyemak imbas, menyebabkan pengguna tidak melihat perubahan terkini dalam masa. Masalah ini bukan sahaja memberi kesan kepada pengalaman pengguna, tetapi juga meningkatkan kesukaran pembangunan dan debugging. Baru-baru ini, saya menghadapi masalah yang sama dalam projek saya, dan selepas beberapa penjelajahan, saya dapati plugin Wiejeben/Craft-Laravel-Mix, yang sempurna menyelesaikan masalah caching saya.



