Apakah kitaran hayat komponen vue
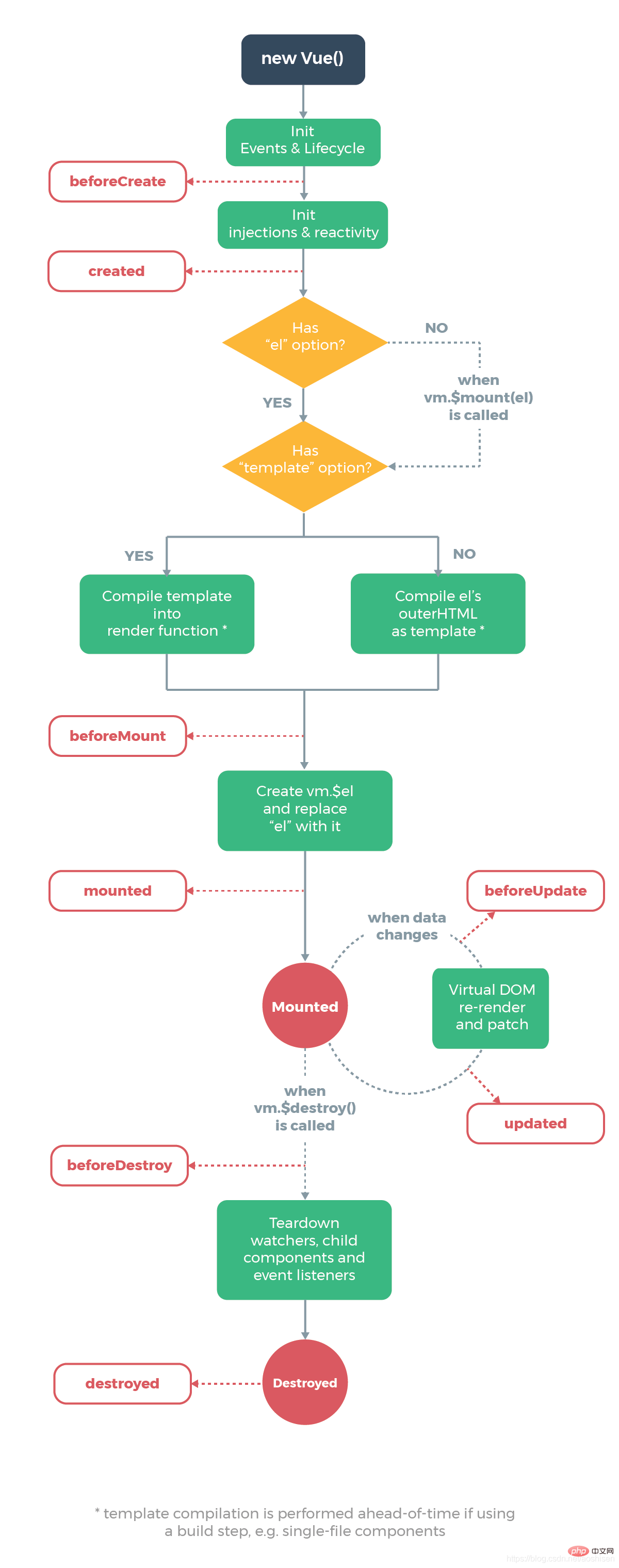
Dalam komponen vue, kitaran hayat merujuk kepada keseluruhan proses daripada penciptaan komponen kepada pemusnahan komponen pada beberapa peringkat berbeza dalam proses ini, vue akan memanggil beberapa kaedah komponen yang ditentukan. Fungsi kitaran hayat asas mempunyai peringkat berikut: peringkat penciptaan, peringkat pelekap, peringkat kemas kini, peringkat nyahpasang dan lain-lain.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
1. Kitaran hayat komponen
Kitaran hayat komponen merujuk kepada proses daripada penciptaan kepada pemusnahan komponen proses, vue akan memanggil beberapa kaedah komponen yang ditentukan.
Fungsi kitaran hayat asas mempunyai peringkat berikut:
- Fasa penciptaan
- Fasa pemasangan
- Fasa kemas kini
- Memunggah fasa
- Lain-lain
Setiap fasa sepadan dengan dua fungsi: 之前 dan 之后. 
2. Fasa penciptaan
2-1 beforeCreate()
semasa permulaan instance Selepas itu, konfigurasi acara pemerhati data dan acara/pemerhati dipanggil sebelum ini. Pada peringkat permulaan, tidak terdapat banyak aplikasi.
2-2 created()
dipanggil sejurus selepas kejadian dibuat. Pada langkah ini, tika telah melengkapkan konfigurasi berikut: pemerhati data, operasi sifat dan kaedah serta panggilan balik acara menonton/acara. Walau bagaimanapun, fasa pemasangan belum bermula dan harta $el belum tersedia.
3 Fasa pemasangan
3-1 beforeMount()
sedang dilekapkan sebelum pemuatan bermula: fungsi render yang berkaitan dipanggil buat kali pertama.
3-2, mounted()
Peringkat ini melengkapkan penghuraian dan pemasangan templat. Pada masa yang sama, elemen komponen akar komponen diberikan kepada atribut $el Pada peringkat ini, elemen dalaman komponen boleh diproses melalui operasi DOM.
4. Fasa kemas kini
4-1 beforeUpdate()
Apabila data dikemas kini Dipanggil, tetapi paparan belum dipaparkan semula Pada masa ini, keadaan sebelum paparan dikemas kini boleh diperolehi.
4-2, updated()
Pemarahan semula paparan disebabkan perubahan dalam data boleh dilakukan melalui operasi DOM ke mendapatkan keadaan paparan terkini.
5. Fasa nyahpasang
5-1 beforeDestroy()
Sebelum kejadian dimusnahkan Dipanggil untuk mengalih keluar beberapa data berlebihan yang tidak perlu, seperti pemasa.
5-2 musnah()
Dipanggil selepas tika Vue dimusnahkan.
6 yang lain
6-1 .$nextTick()
akan memanggil kembali Kelewatan pelaksanaan sehingga kitaran kemas kini DOM seterusnya. Gunakan data serta-merta selepas mengubah suainya, kemudian tunggu DOM untuk mengemas kini. Ia adalah sama dengan kaedah global Vue.nextTick, kecuali bahawa panggilan balik this diikat secara automatik pada tika yang memanggilnya.
agak serupa dengan updated this.$nextTick() boleh digunakan untuk operasi selepas kemas kini data tempatan dan kemas kini DOM Untuk operasi global, updated fungsi kitaran hayat boleh digunakan.
6-2 errorCaptured()
dipanggil apabila menangkap ralat daripada komponen turunan ini akan menerima tiga parameter: objek ralat, kejadian Contoh komponen dalam ralat dan rentetan yang mengandungi maklumat tentang sumber ralat. Cangkuk ini boleh kembali false untuk menghentikan ralat daripada merebak lebih jauh ke atas rantai.
7 Beberapa senario penggunaan kitaran hayat
**dibuat: **Lakukan permintaan ajax untuk pemerolehan data tak segerak dan data permulaan
**dipasang:** Pemerolehan nod dom elemen yang dipasang
**$nextTick:** Kendalikan dom serta-merta selepas mengemas kini data untuk satu acara
**dikemas kini: * *Kemas kini mana-mana data
[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Apakah kitaran hayat komponen vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled "gibbon" Builtonreact, notreactorsvuedirectly.1) TeamExperience: chectionBasedOnfamiliarity.2) ProjectOplePlexity: VueforsImplerProjects, ReactForComplexones.3)
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.




