Apakah pemilih asas CSS3 yang biasa digunakan?
Pemilih asas CSS3 yang biasa digunakan termasuk: 1. Pemilih kad bebas "*"; pemilih "E, F,..." boleh mengumpulkan elemen dengan gaya yang sama bersama-sama Gunakan koma "," untuk memisahkan setiap pemilih.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
5 pemilih asas biasa dalam css3
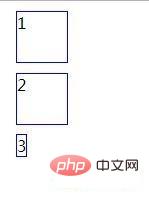
1. diwakili oleh * dan digunakan untuk memilih semua elemen Ia juga boleh memilih semua elemen di bawah elemen tertentu margin dan padding semua elemen ditetapkan kepada 0, dan saiz fon ditetapkan kepada 14px Cara lain ialah memilih semua elemen di bawah elemen tertentu:
Rendering:
*{marigin: 0;
padding: 0;
font-size: 14px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通配符选择器</title>
<style>
.demo * {
width: 50px;
height: 50px;
border: 1px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<div class="demo">
<div>1</div>
<p>2</p>
<span>3</span>
</div>
</body>
</html>
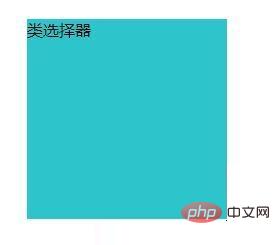
Perenderan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #2DC4CB;
}
</style>
</head>
<body>
<div class="demo">类选择器</div>
</body>
</html>Rendering: 
4. adalah sangat serupa dengan pemilih kelas yang disebutkan di atas Sebelum menggunakan pemilih ID, anda juga perlu menambah nama ID pada dokumen html supaya elemen yang sepadan boleh ditemui dalam pemilih gaya nilai dalam halaman. Apabila kami menggunakan kelas, kami menambah tanda "." (.className) sebelum nama kelas yang sepadan menggunakan "#" sebelum nama, seperti (#demo ).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
}
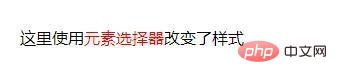
span {
color: red;
}
</style>
</head>
<body>
<div class="demo">
<p>这里使用<span>元素选择器</span>改变了样式</p>
</div>
</body>
</html>
Pertama: dalam dokumen An pemilih id hanya dibenarkan digunakan sekali, kerana id adalah unik pada halaman;
Kedua, pemilih id tidak boleh digabungkan dan digunakan seperti pemilih kelas, dan elemen hanya boleh dinamakan dengan satu nama id. ;Ketiga, anda boleh menggunakan nama id yang sama dalam dokumen yang berbeza Contohnya, jika anda mentakrifkan "#penting" untuk h1 dalam "test.html", anda juga boleh mentakrifkannya dalam "test1.html". Id bagi p ialah "#penting", tetapi premisnya ialah hanya satu id yang dipanggil "#penting" dibenarkan sama ada dalam test.html atau test1.html.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style>
#demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #FF0000;
}
</style>
</head>
<body>
<div id="demo">ID选择器</div>
</body>
</html>
Rendering:
(Mempelajari perkongsian video:tutorial video css)
Atas ialah kandungan terperinci Apakah pemilih asas CSS3 yang biasa digunakan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-






