Apakah perbezaan antara bootstrap v4 v3
Perbezaan: 1. bootstrap v4 ditulis dalam bahasa Sass, v3 ditulis dalam bahasa Kurang 2. v4 mempunyai 5 kelas grid, v3 mempunyai 4 kelas grid 3. v3 menggunakan px sebagai unit, v4 Use rem dan em sebagai unit 4. v3 menggunakan susun atur apungan dan v4 menggunakan susun atur flexbox.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi Bootstrap3&&Bootstrap4, komputer DELL G3
Perbezaan
| Bootstrap3 | Bootstrap4 |
| Less | Sass语言编写 |
| 4种栅格类 | 5种栅格类 |
| 使用px为单位 | 使用rem和em为单位(除部分margin和padding使用px) |
| 使用push和pull向左右移动 | 偏移列通过offset-类设置 |
| 使用float的布局方式 | 选择弹性盒模型(flexbox) |
Bootstrap3 4 jenis grid:
Lebih kecil (col-xs-) Disesuaikan dengan telefon mudah alih (<768px)
Kecil (col-sm-) Disesuaikan pada tablet (≥768px)
Sederhana (col-md-) Disesuaikan dengan komputer (≥992px)
-
Besar (col-lg-) Disesuaikan dengan komputer skrin lebar (≥1200px)
5 grid Bootstrap4:
Lebih kecil ( col -)(<576px)
kecil (col-sm-)(≥576px)
sederhana (col-md-) ( ≥768px)
Besar (col-lg-) (≥992px)
Lebih besar (col-xl-) (≥1200px)
Ciri Bootstrap 4
Lapisan grid baharu disesuaikan dengan terminal mudah alih; >
Pengenalan menyeluruh ciri baharu ES6 (menulis semula semua pemalam JavaScript - fail css dikurangkan sekurang-kurangnya 40%
- Semua dokumen ditulis semula dengan editor Markdown;
- Lepaskan sokongan untuk IE8
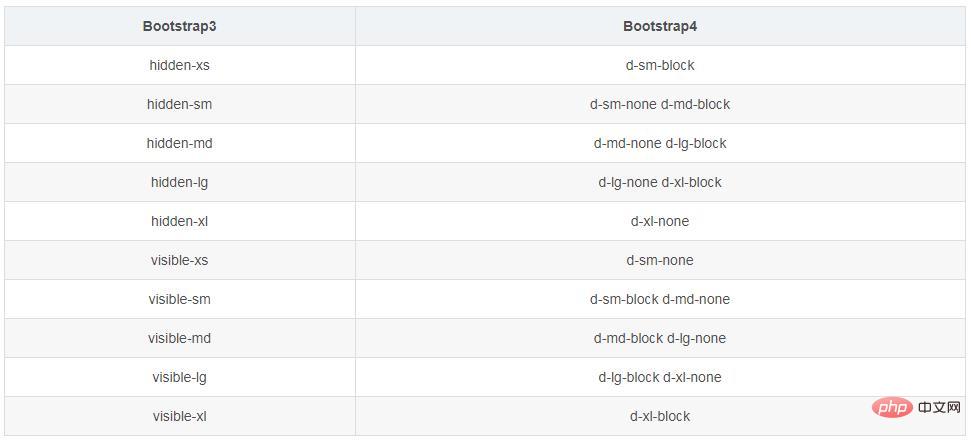
Kelas hidden-xs dan visible-xs dalam Bootstrap 3 tidak boleh digunakan dalam Bootstrap 4
Dalam Bootstrap 4, jika anda ingin bersembunyi pada saiz tertentu, anda harus merujuk kepada jadual berikut
Perlu dinyatakan bahawa menggunakan hidden-sm dalam B3 hanya akan menyembunyikan saiz sm, dan saiz lain akan dipaparkan secara normal dalam B4, jika anda hanya menyatakan d-sm-none , elemen akan berada dalam Saiz sm tersembunyi, tetapi saiz di atas sm juga akan disembunyikan Saiz di bawah sm dipaparkan secara normal Ini melibatkan isu keserasian ke atas, jadi apabila anda menetapkan elemen sm untuk disembunyikan, anda juga mesti menetapkan paparan saiz md, seperti yang ditunjukkan dalam jadual di atas, dan lain-lain Dengan analogi  sembunyikan keserasian ke atas, tunjukkan keserasian ke bawah
sembunyikan keserasian ke atas, tunjukkan keserasian ke bawah
Bootstrap3 dan Bootstrap4 berpusat secara menegak dan mendatar: <. .>align-item-center boleh memusatkan elemen dalaman secara menegak justify-content-center boleh memusatkan elemen dalaman secara mendatar align-self-center element centering
Memusatkan imej: .d-block .mx-auto
// 文本: class ="text-center" // 图片居中: class = "center-block"
tutorial penggunaan bootstrap
"
Atas ialah kandungan terperinci Apakah perbezaan antara bootstrap v4 v3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1249
1249
 24
24
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




