 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Gunakan css dengan bijak untuk menentukan kawasan lukisan latar belakang
Gunakan css dengan bijak untuk menentukan kawasan lukisan latar belakang
Gunakan css dengan bijak untuk menentukan kawasan lukisan latar belakang
Dalam artikel sebelum ini, kami telah mempelajari tentang kaedah membetulkan imej latar belakang pada port pandangan, sila lihat "Mahir menggunakan css untuk membetulkan imej latar belakang pada port pandangan". Kali ini kita akan belajar tentang kaedah menentukan kawasan lukisan latar belakang Anda boleh merujuknya jika perlu.
Apakah yang perlu kita lakukan apabila kita mempunyai keperluan lain untuk latar belakang?
Mula-mula mari kita lihat contoh kecil.
<style>
*{
margin: 0;
padding: 0;
}
div{
background-color: cornsilk;
width: 300px;
height: 300px;
background-clip:content-box;
padding:50px;
border: 2px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
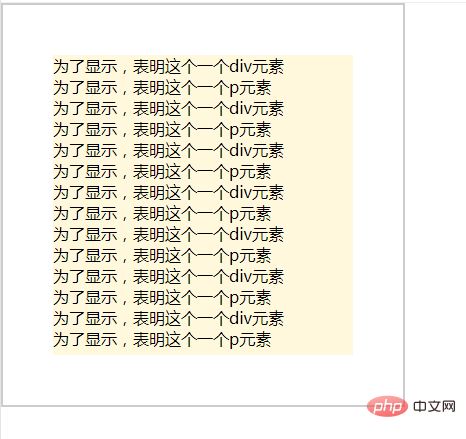
</body>Hasil contoh kecil ini ialah

Kita dapat lihat bahawa warna latar dalam contoh ini tidak memenuhi kotak sepenuhnya ini? Melihat kembali kod tersebut, ternyata kami telah menggunakan background-clip:content-box;.
Kemudian mari kita lihat pada atribut ini. Atribut
background-clip menentukan kawasan lukisan latar belakang Ia menetapkan sama ada latar belakang (imej latar belakang atau warna) elemen memanjang di bawah sempadan, kotak padding dan kotak kandungan.
Jika tiada imej latar belakang (background-image) atau warna latar belakang (background-color) ditetapkan, maka sifat ini hanya tersedia apabila jidar (border) ditetapkan kepada tidak pepejal (soild ), lutsinar atau Kesan visual hanya boleh dilihat apabila ia lut sinar (berkaitan dengan border-style atau border-image Jika tidak, perubahan gaya yang dihasilkan oleh atribut ini akan dilindungi oleh sempadan.
mempunyai empat nilai dalam atribut ini, iaitu border-box, padding-box, content-box dan text. Kotak sempadan bermaksud bahawa latar belakang memanjang ke tepi luar sempadan (tetapi di bawah sempadan-kotak bererti latar belakang memanjang ke tepi luar pelapik. Ia tidak akan dilukis ke sempadan kandungan-kotak bermakna latar belakang dipotong ke tepi luar kawasan kandungan (kotak kandungan bermaksud bahawa latar belakang dipotong ke warna latar depan teks);
Pembelajaran yang disyorkan: tutorial video css
Atas ialah kandungan terperinci Gunakan css dengan bijak untuk menentukan kawasan lukisan latar belakang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang



