 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Mengapakah href dikendalikan oleh JS semua javascript:void(0);_Pengetahuan asas
Mengapakah href dikendalikan oleh JS semua javascript:void(0);_Pengetahuan asas
Mengapakah href dikendalikan oleh JS semua javascript:void(0);_Pengetahuan asas
1. Saya seorang noob

Separuh kedua tahun ini akan menjadi lebih terburu-buru, jadi saya perlu belajar bersungguh-sungguh dan mengucapkan selamat tinggal kepada pemula. Saya dengan tegas membeli beberapa buku:

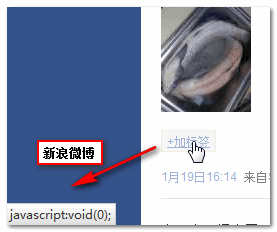
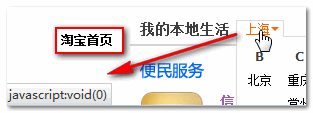
Antaranya, perkara pertama yang saya baca ialah "Javascript Pattern" - sebuah buku yang menurut ramai orang mengerikan. ...500 perkataan komen dan renungan ditiadakan... Apabila saya melihat penghujung Bab 2, saya sekali lagi melihat titik "elakkan menggunakan kekosongan dalam JS", yang membangkitkan masalah saya sebagai orang baru soalan: "Memandangkan void tidak disyorkan dalam JS, mengapakah operasi JS href di halaman utama Sina Weibo, Taobao dan lain-lain semuanya menggunakan javascript:void(0);?"



2. Keraguan Xiaobai
Tidak kira betapa sukarnya anda merobeknya, anda tidak boleh menunggang kakak saya!Setiap kali saya melihat
, saya masih ingat mimpi ngeri yang saya alami bertahun-tahun yang lalu apabila saya mula-mula bersentuhan dengan bahasa pengaturcaraan C. Satu-satunya subjek yang saya gagal di kolej ialah bahasa C. Ia mengingatkan saya kepada wanita kering itu masa. Seorang pelajar yang baik dan jujur seperti saya, rakan sekelas yang baik yang tidak pernah ke kafe Internet sebelum kolej, tidak menghuraikan terlebih dahulu tentang apa program itu dan untuk apa ia digunakan pada mulanya, dia bercakap tentang pembolehubah, pernyataan, dan XXX, menghadap latar belakang hitam setiap hari Ketuk a, b, c dengan benda pelik Rasanya seperti ditolak ke dasar sungai oleh kanak-kanak yang lebih tua, tercekik air dalam kabut, dan air berada di dalam tanah. Saya teringat kisah yang saya baca semasa saya kecil Seorang lelaki muda yang bersekolah di kawasan luar bandar cukup bertuah kerana pergi ke UK sebagai pelajar pertukaran untuk belajar dan tinggal di rumah orang biasa (yang sememangnya sangat mengalu-alukan. ). Walau bagaimanapun, dalam beberapa hari, lelaki muda itu ditendang keluar - -Alasannya ialah: Anda tidak mengangkat tempat duduk tandas apabila anda kencing, tetapi ada seorang wanita di rumah. Malah, di rumah inilah lelaki muda ini pertama kali melihat tandas. Dia tidak tahu untuk apa tempat duduk tandas itu. void
etos dibawa oleh orang yang mempunyai latar belakang C dan C dalam pengaturcaraan, yang boleh dikesan kembali ke 10 tahun yang lalu... javascript:void(0)
nya, iaitu href: javascript:;

sememangnya berlebihan dan tidak berguna, jadi mengapa begitu banyak laman web menggunakan ini? Saya perlu menaip 7 aksara tambahan setiap kali Apakah jenis masalah ini? Mungkinkah prestasi dikira berdasarkan jumlah kod HTML! void(0)

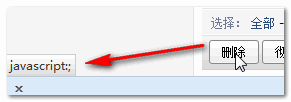
Kemudian, saya mempunyai soalan lanjut: Koma bernoktah pada penghujung pernyataan dalam JavaScript boleh ditinggalkan secara lalai, jadi mengapa menggunakan
dan bukannya javascript:;? javascript:
Pengekod yang taksub tentang kod, tulis sahaja tanda koma bertitik tanpa sebab. Ini bukan banyak pernyataan Jika anda tidak menulis koma bertitik, situasi yang tidak dijangka mungkin berlaku!
Bagi orang seperti saya yang malas sehinggakan tangan saya kejang dan saya berasa tidak selesa untuk menulis walaupun satu watak lagi, saya tidak boleh memikirkannya!
Mungkin ini hanya kerana saya orang baru dan saya tidak faham dunia Ba Shen.
3. Saya seorang noob
Saya telah menggunakan selama bertahun-tahun, tetapi saya selalu menggunakannya dengan gementar kerana orang lain href="javascript:" Adakah kerana terdapat sebarang masalah yang berpotensi dengan href="javascript:void(0);"? Sebagai contoh, adakah ia menjejaskan prestasi? Atau membuat orang tidak dapat mengenali tempat duduk tandas? href="javascript:"
Mari buat ringkasan ringkas:
Sila rujuk penerangan tentang kekosongan dalam pautan di bawah:
http://www.jb51.net/w3school/js/pro_js_operators_unary.htm
Untuk soalan di atas, pinjam kod daripada pautan:
<a onclick="fn()">Does not appear as a link, because there's no href</a> <a href="javascript:void(0)" onclick="fn()">fn is called</a> <a href="javascript:undefined" onclick="fn()">fn is called</a> <a href="javascript:" onclick="fn()">fn is called too!</a>
Les trois ci-dessus sont équivalents.
De plus, voici l'explication d'un internaute sur javascript:; et javascript:void(0);
Vous pouvez souvent voir du code comme celui-ci lorsque vous consultez des scripts JavaScript :
〈a href="javascript:doTest2();void(0);"〉ici〈/a〉
Mais que signifie exactement void(0) ici ?
void est un opérateur en JavaScript qui spécifie d'évaluer une expression mais ne renvoie pas de valeur.
Le format d'utilisation de l'opérateur void est le suivant :
1. javascript:void (expression)
2. javascript:expression vide
expression est une expression standard JavaScript à évaluer. Les parenthèses en dehors de l’expression sont facultatives, mais c’est une bonne pratique de les écrire.
Vous pouvez spécifier un lien hypertexte à l'aide de l'opérateur void. L'expression est évaluée mais rien n'est chargé dans le document actuel.
Le code suivant crée un lien hypertexte qui ne fait rien lorsque l'utilisateur clique dessus. Lorsque l'utilisateur clique sur le lien, void(0) est évalué à 0, mais n'a aucun effet sur JavaScript.
La différence entre vide et #
#Contient des informations de localisation. Le point d'ancrage par défaut est #top, qui est le haut de la page Web, et javascript:void(0) ne représente qu'un lien mort.
C'est pourquoi parfois la page est très longue et le lien de navigation est clairement # mais il saute en haut de la page, mais javascript:void(0) n'est pas le cas, il est donc préférable d'utiliser void(0 ) lors de l'appel du script.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.



