 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Perbincangan ringkas tentang pelaksanaan objek dan objek Promise dalam kemahiran JavaScript_javascript
Perbincangan ringkas tentang pelaksanaan objek dan objek Promise dalam kemahiran JavaScript_javascript
Perbincangan ringkas tentang pelaksanaan objek dan objek Promise dalam kemahiran JavaScript_javascript
Semua dalam JavaScript ialah objek: rentetan, nombor, tatasusunan, fungsi. Editor di bawah akan mengumpul dan menyusun beberapa objek dalam JavaScript dan pelaksanaan objek janji. Kandungan khusus adalah seperti berikut:
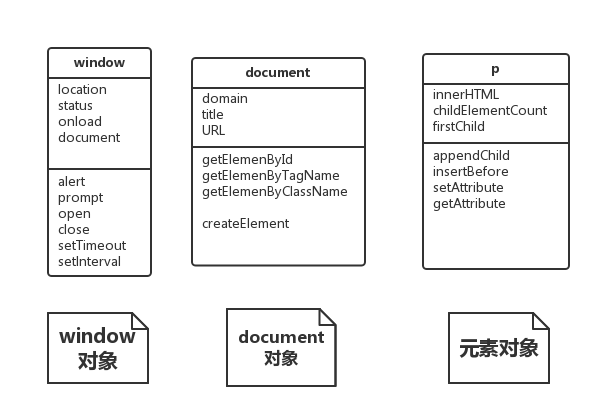
Objek di mana-mana

objek tingkap
Pengenalan kepada atribut dan kaedah yang biasa digunakan
lokasi
Mengandungi URL halaman Jika anda menukar atribut ini, penyemak imbas akan mengakses URL baharu
status
Mengandungi rentetan yang akan dipaparkan dalam keadaan penyemak imbas. Biasanya di sudut kiri bawah pelayar
muat:
Mengandungi fungsi yang perlu dipanggil selepas halaman dimuatkan sepenuhnya
dokumen:
Mengandungi DOM
kaedah makluman:
Tunjukkan peringatan
kaedah segera:
Sama seperti alert, tetapi akan mendapat maklumat daripada pengguna
terbuka
Buka tetingkap baharu
tutup
Tutup tetingkap
setTimeout:
Panggil fungsi pemprosesan selepas selang masa yang ditentukan
setlnterval
Berulang kali memanggil fungsi pemprosesan pada selang masa tertentu
Bercakap tentang window.onload
Dengan menentukan fungsi pada atribut onload tetingkap, anda boleh memastikan tiada kod dijalankan sehingga halaman dimuatkan dan DOM dibina sepenuhnya.
Fungsi yang digunakan untuk menukar DOM
window.onload = function(){
//code here
}
//function是一个匿名函数,赋给onloadSebab kami tidak menyebut window.inload = init() adalah kerana kami tidak memanggil fungsi, tetapi menggunakan nilainya.
Berikan nilai fungsi kepada atribut inload objek tetingkap dan biarkan ia dilaksanakan selepas halaman dimuatkan.
Terdapat dua cara untuk mencipta pengendali window.onload -----menggunakan nama fungsi dan menggunakan fungsi tanpa nama.
Kedua-dua kaedah ini pada asasnya melakukan perkara yang sama, tetapi jika fungsi yang diberikan kepada window.onload hendak digunakan di tempat lain, pilih untuk menggunakan nama fungsi
objek dokumen
Pengenalan kepada atribut dan kaedah yang biasa digunakan
domain:
Domain pelayan yang menyediakan dokumen, seperti kelion.com.
tajuk:
Melalui document.title, anda boleh mendapatkan tajuk dokumen
URL:
URL dokumen
kaedah getElementById:
Dapatkan elemen ini berdasarkan id elemen
getElementsByTagName,
getElementsByClassName:
Kedua-dua kaedah ini serupa dengan yang sebelumnya, kecuali ia menggunakan tag dan kelas untuk mendapatkan elemen
createElement:
Cipta elemen baharu yang sesuai untuk dimasukkan dalam DOM
Bercakap tentang createElement
//创建<li>元素,
var li = document.createElement("li");
//给刚创建的元素赋值
li.innerHTML = "songName";
//获取<ul>元素
var ul = document.getElementById("playlist")
//把<li>元素增加到ul中
ul.appendChild(li)Nota: Sebelum memasuki baris ke-8 kod, elemen li sentiasa bebas daripada DOM
Objek Elemen
Pengenalan kepada atribut dan kaedah yang biasa digunakan:
innerHTML:
Mengandungi kandungan unsur
childElementCount:
Simpan bilangan elemen
anak pertama
Elemen anak pertama
kaedah appendChild:
kaedah masukkanSebelum:
Digunakan untuk memasukkan elemen sebagai elemen anak bagi elemen
kaedah getAttribute
setAttribute method
Pengguna dua kaedah untuk menetapkan dan mendapatkan atribut dalam elemen: seperti "src", "id", "class", dll.
Akhir sekali mari belajar tentang objek butang
Objek butang mempunyai atribut yang sering digunakan:
onclick (digunakan untuk memantau sama ada butang ditekan).
butang var = document.getElementById("Button"); //button hanyalah nama pembolehubah, yang boleh menjadi butang1, butang2, dsb., tetapi pada asasnya ia adalah butang
button.onclick = handleButtonClick;
ps: Perbincangan ringkas tentang pelaksanaan objek Promise dalam Javascript
Ramai rakan-rakan hadapan sepatutnya pernah mendengar tentang objek Promise (atau Deferred) Hari ini saya akan bercakap tentang pemahaman saya tentang Promise
Apa?
Promise ialah salah satu spesifikasi CommonJS Ia mempunyai penyelesaian, tolak, selesai, gagal, kemudian dan kaedah lain, yang boleh membantu kami mengawal aliran kod dan mengelakkan sarang berbilang lapisan fungsi. Pada masa kini, asynchrony menjadi semakin penting dalam pembangunan web Bagi pembangun, pengaturcaraan pelaksanaan bukan linear ini akan menyukarkan pembangun untuk mengawalnya dengan lebih baik proses pelaksanaan kod tersebut kerana jQuery Semua perpustakaan telah pun melaksanakan objek ini, dan ES6, yang akan dikeluarkan pada akhir tahun, juga akan melaksanakan Promise secara asli
Kenapa
Bayangkan senario di mana terdapat dua permintaan tak segerak yang kedua perlu menggunakan data permintaan pertama yang berjaya Kemudian kod kita boleh ditulis seperti ini
ajax({
url: url1,
success: function(data) {
ajax({
url: url2,
data: data,
success: function() {
}
});
}
});如果继续下去在回调函数中进行下一步操作,嵌套的层数会越来越多。我们可以进行适当的改进,把回调函数写到外面
function A() {
ajax({
url: url1,
success: function(data) {
B(data);
}
});
}
function B(data) {
ajax({
url: url2,
success: function(data) {
......
}
});
}即使是改写成这样,代码还是不够直观,但是如果有了Promise对象,代码就可以写得非常清晰,一目了然,请看
new Promise(A).done(B);
这样函数B就不用写在A的回调中了
How
目前的ES标准中还未支持Promise对象,那么我们就自己动手,丰衣足食吧。思路大致是这样的,用2个数组(doneList和failList)分别存储成功时的回调函数队列和失败时的回调队列
* state: 当前执行状态,有pending、resolved、rejected3种取值
* done: 向doneList中添加一个成功回调函数
* fail: 向failList中添加一个失败回调函数
* then: 分别向doneList和failList中添加回调函数
* always: 添加一个无论成功还是失败都会调用的回调函数
* resolve: 将状态更改为resolved,并触发绑定的所有成功的回调函数
* reject: 将状态更改为rejected,并触发绑定的所有失败的回调函数
* when: 参数是多个异步或者延迟函数,返回值是一个Promise兑现,当所有函数都执行成功的时候执行该对象的resolve方法,反之执行该对象的reject方法
下面是我的具体实现过程:
var Promise = function() {
this.doneList = [];
this.failList = [];
this.state = 'pending';
};
Promise.prototype = {
constructor: 'Promise',
resolve: function() {
this.state = 'resolved';
var list = this.doneList;
for(var i = 0, len = list.length; i < len; i++) {
list[0].call(this);
list.shift();
}
},
reject: function() {
this.state = 'rejected';
var list = this.failList;
for(var i = 0, len = list.length; i < len; i++){
list[0].call(this);
list.shift();
}
},
done: function(func) {
if(typeof func === 'function') {
this.doneList.push(func);
}
return this;
},
fail: function(func) {
if(typeof func === 'function') {
this.failList.push(func);
}
return this;
},
then: function(doneFn, failFn) {
this.done(doneFn).fail(failFn);
return this;
},
always: function(fn) {
this.done(fn).fail(fn);
return this;
}
};
function when() {
var p = new Promise();
var success = true;
var len = arguments.length;
for(var i = 0; i < len; i++) {
if(!(arguments[i] instanceof Promise)) {
return false;
}
else {
arguments[i].always(function() {
if(this.state != 'resolved'){
success = false;
}
len--;
if(len == 0) {
success ? p.resolve() : p.reject();
}
});
}
}
return p;
}
Improve目前只是实现了Promise的基础功能,但仍然还有无法处理的情况,例如要实现3个或3个以上的异步请求的串行,目前我的Promise没有办法支持new Promise(A).then(B).then(C)这样的形式,jQuery在1.7的版本中为Deferred(Promise)对象实现了pipe函数,可以通过这个函数实现上述功能,代码为$.Deferred(A).pipe(B).then(C),我尝试去读了jQuery这部分的代码,但是没能读懂,希望有大神能够给一些实现思路

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.



