 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pengenalan ringkas kepada Bootstrap yang anda mesti pelajari setiap hari kemahiran javascript
Pengenalan ringkas kepada Bootstrap yang anda mesti pelajari setiap hari kemahiran javascript
Pengenalan ringkas kepada Bootstrap yang anda mesti pelajari setiap hari kemahiran javascript
Dalam artikel sebelum ini, saya secara ringkas memperkenalkan Bootstrap Artikel ini lebih memahami kandungan yang berkaitan dan meletakkan asas untuk pembelajaran seterusnya.

Berdasarkan kemas kini Visual Studio 2013 baru-baru ini, Microsoft telah menambah versi baharu Bootstrap3 kepada VS, jadi tidak perlu risau untuk mempelajari Bootstrap3.
1. Muat turun BootStrap
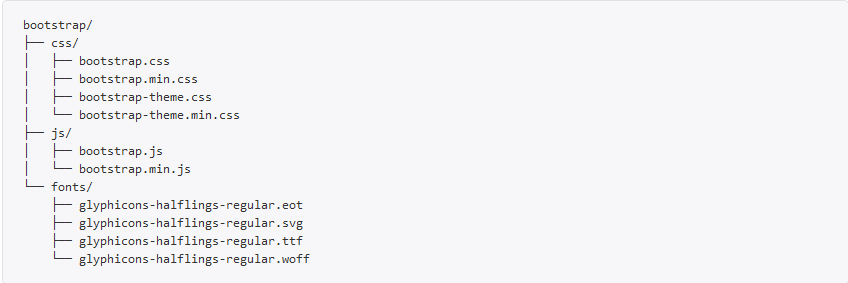
Fail di tapak web rasmi sangat terperinci dan mudah, dan terdapat banyak cara untuk memuat turunnya. Bagi kami pembangun, cara paling mudah ialah memuat turun terus fail CSS dan JavaScript yang disusun dan dimampatkan, yang juga termasuk fail fon, tetapi tidak termasuk dokumen dan fail kod sumber. Selepas membuka pakej yang dibuka, anda boleh menemui tiga folder: css, fon dan js.
Anda boleh melihat fail dalam tiga folder

Ini ialah bentuk organisasi Bootstrap yang paling asas: versi fail yang tidak dimampatkan boleh digunakan terus dalam mana-mana projek web. Kami menyediakan fail CSS dan JS yang dimampatkan (bootstrap.min.*) dan tidak dimampatkan (bootstrap.*). Fail ikon fon datang daripada Glyphicons.
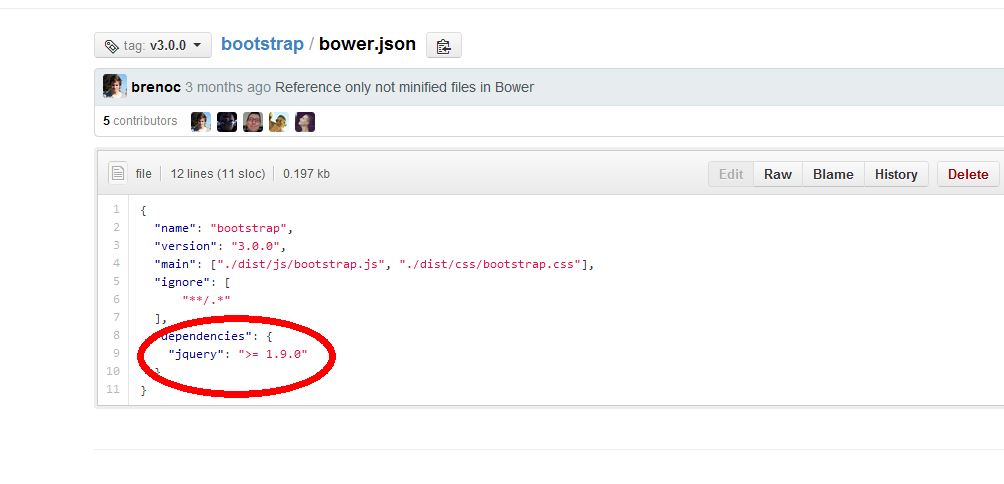
Versi jQuery yang disokong oleh Bootstrap disenaraikan dalam bower.json.

Anda boleh melihat versi pustaka jQuery bergantung>=1.9.0.
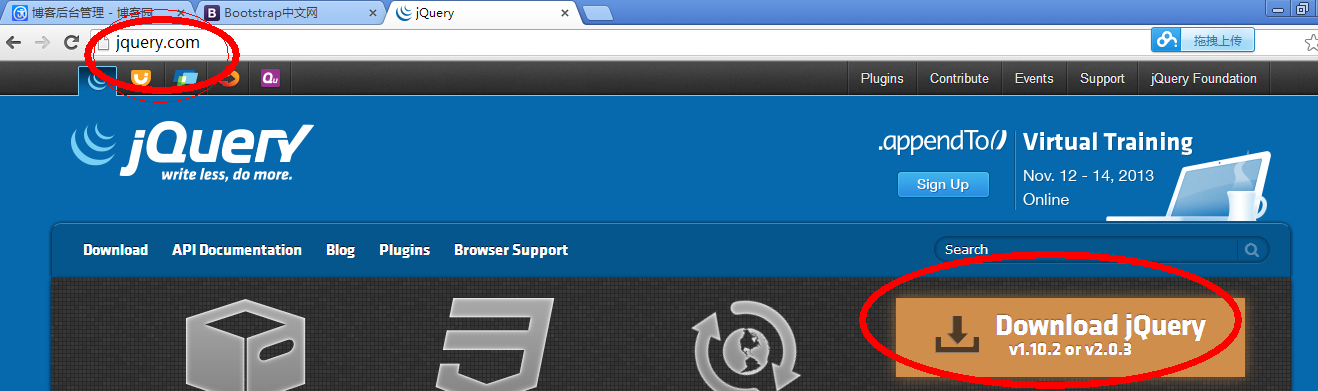
Di bawah, lawati http://jquery.com/

Saya akan memuat turun versi terkini 2.03
Boleh diakses terus melalui IEhttp://code.jquery.com/jquery-2.0.3.min.js

Simpannya ke folder js di bawah folder Bootstrap.
Nota: Semua pemalam Bootstrap bergantung pada jQuery. Dan dalam projek formal, kami mengesyorkan menggunakan versi termampat kerana ia bersaiz kecil (teks dan ruang kosong anotasi dikeluarkan).
2. Gunakan Bootstrap dalam halaman web
Kami mencipta templat asas yang paling mudah
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1. Mula-mula kita boleh merujuk fail gaya Bootstrap ke dalam halaman web
2. Jika anda perlu menggunakan seni bina Bootstrap untuk menyediakan pemalam JavaScript, maka anda perlu merujuk pautan fail js seni bina ke dalam halaman web . Pemalam JavaScript semuanya bergantung pada perpustakaan jQuery, jadi sudah tentu kami juga perlu memaut dan merujuk fail perpustakaan jquery
3. Teg Viewport, teg ini boleh mengubah suai paparan pada kebanyakan peranti mudah alih untuk memastikan lukisan dan penskalaan skrin sentuh yang betul.
4. Kami menggunakan beberapa teg baharu html5, tetapi penyemak imbas di bawah IE9 tidak menyokong teg ini dan tidak boleh menambah gaya pada teg ini. Jadi untuk menyelesaikan masalah ini kita perlu memautkan fail yang dirujuk seperti berikut
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
Ini bermakna jika versi pelayar IE pengguna lebih kecil daripada IE9, maka kedua-dua perpustakaan fail js ini akan dimuatkan dan kini teg baharu ini boleh digunakan dan gaya boleh ditambahkan pada teg ini.
Dengan cara ini, halaman Hello World kami yang paling mudah dipersembahkan kepada semua orang.

3. Ringkasan
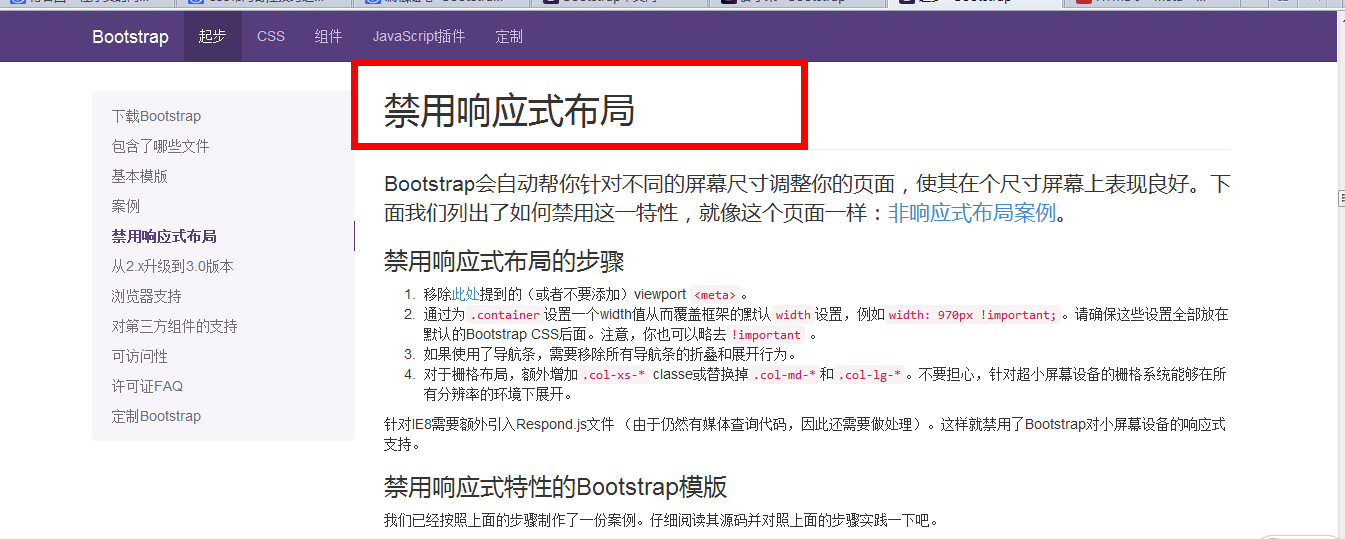
Di atas kami juga mendayakan reka letak responsif. Sudah tentu, sesetengah tapak web mungkin tidak memerlukan reka letak responsif, jadi kami perlu melumpuhkan reka letak ini secara manual Dokumen ini juga mempunyai arahan terperinci.

Adakah anda berasa agak bosan, tetapi jangan putuskan cinta anda untuk Bootstrap, kerana rangka kerja pembangunan bahagian hadapan yang paling popular pada masa ini ialah Bootstrap Kandungan yang menarik masih akan datang, jadi jangan ketinggalan .

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang



