纯css+div隐藏滚动条的实现方法(代码示例)
本篇文章给大家带来的内容是关于纯css+div隐藏滚动条的实现方法(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
当我们的内容超出了我们的div,往往会出现滚动条,影响美观。
尤其是当我们在做一些导航菜单的时候。滚动条一出现就破坏了UI效果。我们不希望出现滚动条,也不希望超出去的内容被放逐,就要保留鼠标滚动的效果。
方法
这里介绍一个简单的方法。大体思路是在div外面再套一个div。这个div设置overflow:hidden。
而内容div设置 overflow-y: scroll;overflow-x: hidden;
然后再设置外层div的width小于内层div的width。
这个内层div其实是会出现滚动条的,所以不影响鼠标的滚动效果,而且我们看不到滚动条了。
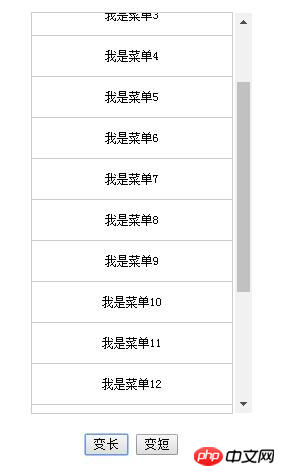
效果
内层div效果:

套上外层div效果后:

代码
css代码:
.nav_wrap{
height: 400px;
width: 200px;
overflow: hidden;
border: 1px solid #ccc;
margin: 20px auto;
}
.nav_ul{
height: 100%;
width: 220px;
overflow-y: auto;
overflow-x: hidden;
}
.nav_li{
border: 1px solid #ccc;
margin: -1px;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 12px;
width: 200px;
}
.btn_wrap{
text-align: center;
}html代码:
<div class= "nav_wrap"> <ul class= "nav_ul"> <li class="nav_li">我是菜单1</li> <li class="nav_li">我是菜单2</li> </ul> </div>
之前的一个项目中的菜单用到了这个技巧。那个项目用了iframe。 也是让滚动条被遮住了。
今天又顺手把目前在做的项目中的导航菜单的滚动条去掉了。 简单总结下来
Atas ialah kandungan terperinci 纯css+div隐藏滚动条的实现方法(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML: Membina struktur laman web
Apr 14, 2025 am 12:14 AM
HTML: Membina struktur laman web
Apr 14, 2025 am 12:14 AM
HTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Apabila membangunkan laman web yang menggunakan CraftCMS, anda sering menghadapi masalah caching fail sumber, terutamanya apabila anda sering mengemas kini fail CSS dan JavaScript, versi lama fail mungkin masih di -cache oleh penyemak imbas, menyebabkan pengguna tidak melihat perubahan terkini dalam masa. Masalah ini bukan sahaja memberi kesan kepada pengalaman pengguna, tetapi juga meningkatkan kesukaran pembangunan dan debugging. Baru-baru ini, saya menghadapi masalah yang sama dalam projek saya, dan selepas beberapa penjelajahan, saya dapati plugin Wiejeben/Craft-Laravel-Mix, yang sempurna menyelesaikan masalah caching saya.




