如何使用纯CSS实现类似脉动的loader(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现类似脉动的loader(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
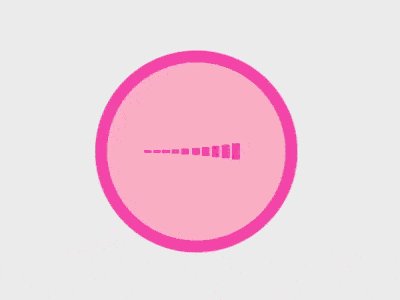
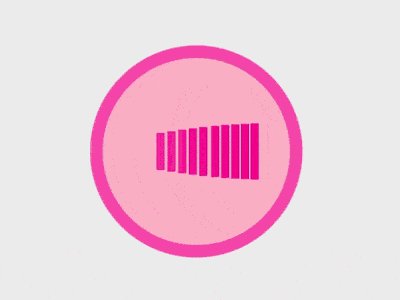
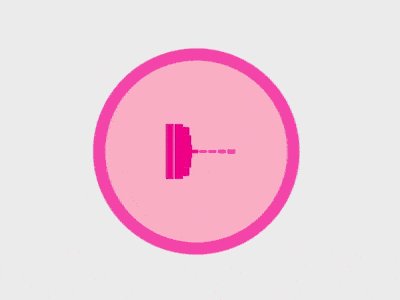
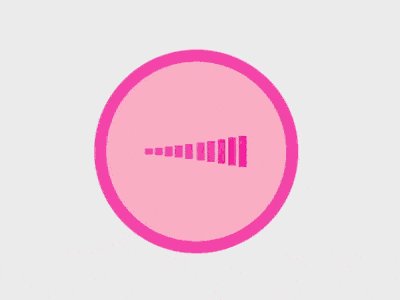
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 10 个子元素:
<div class="loader"> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(#eee 70%, pink);
}设置容器的样式,是粉色背景并描边的一个圆:
.loader {
width: 6em;
height: 6em;
padding: 3em;
font-size: 10px;
background-color: pink;
border-radius: 50%;
border: 0.8em solid hotpink;
}设置子元素的布局方式为横向平铺:
.loader {
display: flex;
align-items: center;
justify-content: space-between;
}设置子元素的样式:
.loader > span {
width: 0.5em;
height: 50%;
background-color: deeppink;
}增加子元素的动画效果:
.loader > span {
transform: scaleY(0.05) translateX(-0.5em);
animation: span-animate 1.5s infinite ease-in-out;
}
@keyframes span-animate {
0%, 100% {
transform: scaleY(0.05) translateX(-0.5em);
}
15% {
transform: scaleY(1.2) translateX(1em);
}
90%, 100% {
background-color: hotpink;
}
}设置子元素下标,让子元素依次播放动画:
.loader > span {
animation-delay: calc(var(--n) * 0.05s);
}
.loader > span:nth-child(1) { --n: 1; }
.loader > span:nth-child(2) { --n: 2; }
.loader > span:nth-child(3) { --n: 3; }
.loader > span:nth-child(4) { --n: 4; }
.loader > span:nth-child(5) { --n: 5; }
.loader > span:nth-child(6) { --n: 6; }
.loader > span:nth-child(7) { --n: 7; }
.loader > span:nth-child(8) { --n: 8; }
.loader > span:nth-child(9) { --n: 9; }
.loader > span:nth-child(10) { --n: 10; }增加容器动画,加强脉动的效果:
.loader {
animation: loader-animate 1.5s infinite ease-in-out;
}
@keyframes loader-animate {
45%, 55% {
transform: scale(1.05);
}
}大功告成!
Atas ialah kandungan terperinci 如何使用纯CSS实现类似脉动的loader(附源码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Adakah H5 sama dengan HTML5?
Apr 08, 2025 am 12:16 AM
Adakah H5 sama dengan HTML5?
Apr 08, 2025 am 12:16 AM
"H5" dan "HTML5" adalah sama dalam kebanyakan kes, tetapi mereka mungkin mempunyai makna yang berbeza dalam senario tertentu tertentu. 1. "HTML5" adalah standard yang ditentukan oleh W3C yang mengandungi tag dan API baru. 2. "H5" biasanya merupakan singkatan HTML5, tetapi dalam pembangunan mudah alih, ia boleh merujuk kepada rangka kerja berdasarkan HTML5. Memahami perbezaan ini membantu menggunakan istilah ini dengan tepat dalam projek anda.
 Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
H5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.




