2018年最新的8个响应式与自适应视频教程推荐
在学习前端的过程中经常可以看到自适应布局和响应式布局,那么,什么是响应式布局?自适应布局又是什么呢?响应式布局设计就是一个网站能够兼容多个终端—而不是为每个终端做一个特定的版本;自适应布局设计是能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。
既然是布局,响应式布局和自适应布局又如何实现呢?本篇文章php中文网将给大家推荐2018年最新的5个响应式与自适应免费视频教程教大家怎样实现响应式布局和自适应布局,欢迎大家学习!
ps:上面我们简单介绍了一下自适应布局和响应式布局,想要进一步了解响应式布局和自适应布局的区别可以参考这篇文章:自适应和响应式有何区别?自适应和响应式的区别介绍。
响应式视频推荐:
1、《bootstrap响应式开发教程》
本视频课程通过使用HTML5与bootstrap来开发自适应的企业网站,快速上手网页的搭建,能实际应用到学习和工作当中。
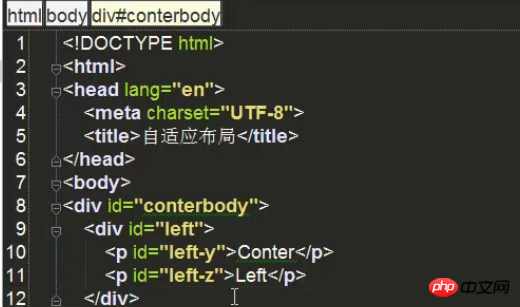
2、《响应式页面布局》
《响应式页面布局课程》详细的讲解了什么是响应式布局,让同学们可以进一步的了解到响应式布局的内容。
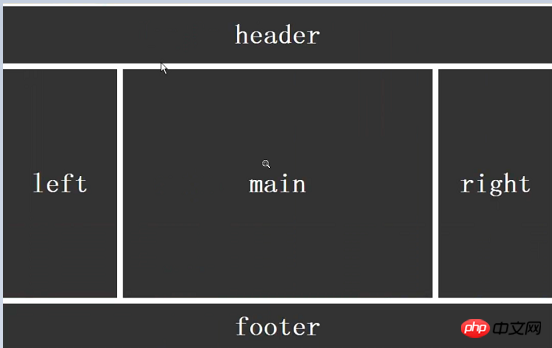
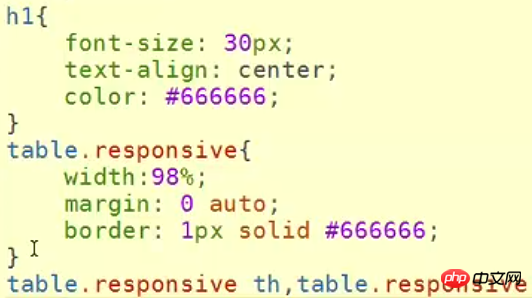
3、《响应式表格项目实战》
《响应式表格项目实战》课程给大家介绍了一个响应式的实战项目,让同学们可以深入了解到响应式的内容。

《传智播客开发响应式电子商城》会告诉大家如何开发一个响应式的商城系统。
自适应视频推荐:
1、《自适应处理》
自适应布局设计是能使网页自适应显示在不同大小终端设备上新网页设计方式及技术,《自适应处理》课程给大家简单介绍了自适应的内容。
2、《宽度自适应》
《宽度自适应》课程讲解了HTML5中宽高自适应详细的内容,是HTML5基础知识中的内容。也是自适应学习的基础。
《Media Queries 与自适应布局》课程分别讲述了Media Queries模块和自适应布局的内容,非常值得一看。
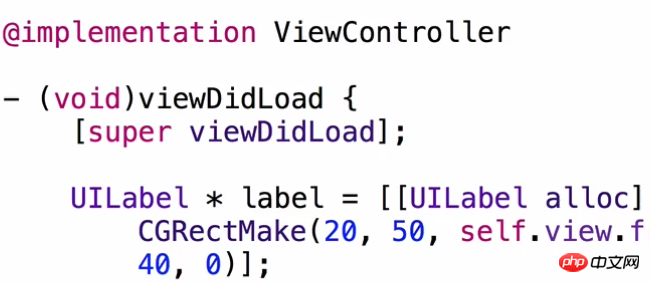
4、《UIlabel自适应》
《UIlabel自适应》课程介绍了IOS开发中前端自适应的详细内容,即是IOS开发中前端UI方面的详细内容。
最后:
以上就是为大家推荐的2018年最新的8个响应式与自适应视频教程,更多布局的相关视频大家可以关注php中文网视频教程栏目。
相关推荐:

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1677
1677
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Tutorial menggunakan CSS untuk melaksanakan kesan karusel automatik imej responsif
Nov 21, 2023 am 08:37 AM
Tutorial menggunakan CSS untuk melaksanakan kesan karusel automatik imej responsif
Nov 21, 2023 am 08:37 AM
Dengan populariti peranti mudah alih, reka bentuk web perlu mengambil kira faktor seperti resolusi peranti dan saiz skrin terminal yang berbeza untuk mencapai pengalaman pengguna yang baik. Apabila melaksanakan reka bentuk responsif tapak web, selalunya perlu menggunakan kesan karusel imej untuk memaparkan kandungan berbilang imej dalam tetingkap visual yang terhad, dan pada masa yang sama, ia juga boleh meningkatkan kesan visual tapak web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan karusel automatik imej responsif dan memberikan contoh dan analisis kod. Idea pelaksanaan Pelaksanaan karusel imej responsif boleh dilaksanakan melalui reka letak fleksibel CSS. wujud
 Bagaimana untuk mencipta awan tag responsif menggunakan HTML, CSS dan jQuery
Oct 27, 2023 am 10:46 AM
Bagaimana untuk mencipta awan tag responsif menggunakan HTML, CSS dan jQuery
Oct 27, 2023 am 10:46 AM
Cara menggunakan HTML, CSS dan jQuery untuk mencipta awan teg responsif Awan teg ialah elemen web biasa yang digunakan untuk memaparkan pelbagai kata kunci atau teg. Ia biasanya memaparkan kepentingan kata kunci dalam saiz atau warna fon yang berbeza. Dalam artikel ini, kami akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta awan teg responsif, dan memberikan contoh kod khusus. Mencipta Struktur HTML Mula-mula, kita perlu mencipta struktur asas awan teg dalam HTML. Anda boleh menggunakan senarai tidak tersusun untuk mewakili teg
 Tutorial melaksanakan menu gelongsor responsif menggunakan CSS
Nov 21, 2023 am 08:08 AM
Tutorial melaksanakan menu gelongsor responsif menggunakan CSS
Nov 21, 2023 am 08:08 AM
Tutorial menggunakan CSS untuk melaksanakan menu gelongsor responsif memerlukan contoh kod khusus Dalam reka bentuk web moden, reka bentuk responsif telah menjadi kemahiran penting. Untuk menampung peranti dan saiz skrin yang berbeza, kami perlu menambah menu responsif pada tapak web. Hari ini, kami akan menggunakan CSS untuk melaksanakan menu gelongsor responsif dan memberikan anda contoh kod khusus. Pertama, mari kita lihat pelaksanaannya. Kami akan mencipta bar navigasi yang runtuh secara automatik apabila lebar skrin lebih kecil daripada ambang tertentu dan mengembang dengan mengklik butang menu.
 Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif
Sep 28, 2023 pm 04:55 PM
Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif
Sep 28, 2023 pm 04:55 PM
Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif Dengan perkembangan pesat Internet, semakin banyak syarikat dan organisasi memerlukan sistem pengurusan bahagian belakang yang cekap, fleksibel dan mudah diurus untuk mengendalikan operasi harian. Sebagai salah satu perpustakaan JavaScript yang paling popular pada masa ini, React menyediakan cara yang ringkas, cekap dan boleh diselenggara untuk membina antara muka pengguna. Artikel ini akan memperkenalkan cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang responsif dan memberikan contoh kod khusus. Buat projek React dahulu
 Cara membuat senarai main muzik responsif menggunakan HTML, CSS dan jQuery
Oct 25, 2023 am 09:25 AM
Cara membuat senarai main muzik responsif menggunakan HTML, CSS dan jQuery
Oct 25, 2023 am 09:25 AM
Cara membuat senarai main muzik responsif menggunakan HTML, CSS dan jQuery Dalam masyarakat moden, muzik telah menjadi bahagian yang amat diperlukan dalam kehidupan manusia. Bagi memudahkan pengguna menikmati muzik kegemaran mereka pada bila-bila masa dan di mana-mana, adalah sangat perlu untuk mencipta senarai main muzik responsif. Dalam artikel ini, kami akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk membuat senarai main muzik dengan reka bentuk responsif, dan memberikan contoh kod terperinci. Langkah 1: Reka bentuk struktur HTML Pertama, kita perlu mereka bentuk
 Cara membuat susun atur karusel responsif menggunakan HTML dan CSS
Oct 20, 2023 pm 04:24 PM
Cara membuat susun atur karusel responsif menggunakan HTML dan CSS
Oct 20, 2023 pm 04:24 PM
Cara membuat reka letak karusel responsif menggunakan HTML dan CSS Karusel ialah elemen biasa dalam reka bentuk web moden. Ia boleh menarik perhatian pengguna, memaparkan berbilang kandungan atau imej, dan bertukar secara automatik. Dalam artikel ini, kami akan memperkenalkan cara membuat reka letak karusel responsif menggunakan HTML dan CSS. Pertama, kita perlu mencipta struktur HTML asas dan menambah gaya CSS yang diperlukan. Berikut ialah struktur HTML ringkas: <!DOCTYPEhtml&g
 Cara menggunakan JavaFX untuk membina antara muka UI responsif dalam Java 9
Jul 30, 2023 pm 06:36 PM
Cara menggunakan JavaFX untuk membina antara muka UI responsif dalam Java 9
Jul 30, 2023 pm 06:36 PM
Cara menggunakan JavaFX untuk membina antara muka UI responsif dalam Java9 Pengenalan: Dalam proses pembangunan aplikasi komputer, antara muka pengguna (UI) adalah bahagian yang sangat penting. UI yang baik boleh meningkatkan pengalaman pengguna dan menjadikan aplikasi lebih menarik. JavaFX ialah rangka kerja antara muka pengguna grafik (GUI) pada platform Java Ia menyediakan set alat dan API yang kaya untuk membina antara muka UI interaktif dengan cepat. Dalam Java 9, JavaFX telah menjadi JavaSE
 Cara menggunakan Layui untuk melaksanakan fungsi kalendar responsif
Oct 25, 2023 pm 12:06 PM
Cara menggunakan Layui untuk melaksanakan fungsi kalendar responsif
Oct 25, 2023 pm 12:06 PM
Cara menggunakan Layui untuk melaksanakan fungsi kalendar responsif 1. Pengenalan Dalam pembangunan web, fungsi kalendar adalah salah satu keperluan biasa. Layui ialah rangka kerja bahagian hadapan yang sangat baik yang menyediakan banyak komponen UI, termasuk komponen kalendar. Artikel ini akan memperkenalkan cara menggunakan Layui untuk melaksanakan fungsi kalendar responsif dan memberikan contoh kod khusus. 2. Struktur HTML Untuk melaksanakan fungsi kalendar, pertama sekali kita perlu mencipta struktur HTML yang sesuai. Anda boleh menggunakan elemen div sebagai bekas paling luar, dan kemudian di dalamnya