css 轮廓(outline)属性是如何使用的?轮廓属性与边框属性的区别(实例)
本章给大家介绍css 轮廓(outline)属性是如何使用的?轮廓(outline)属性与边框(border)属性的区别(实例),让大家可以了解css中的轮廓(outline)属性的一些小知识,以及轮廓(outline)和边框(border)属性之间的区别。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、什么是css 轮廓(outline)属性
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
举个例子来说吧:在我们平时阅读浏览器里的内容时,当鼠标点击让一个 a 标签链接或者一个input的单选框获得焦点的时候,该元素将会被一个轮廓虚线框围绕。这个轮廓虚线框就是轮廓(outline)。
在默认情况下,点击 a 标签,input,或者添加鼠标点击事件的时候,浏览器就会留下一个轮廓外框(chrome之下为蓝色)。 然而这些默认的轮廓外框,有时候很影响美观,破坏了前端页面的整体效果,我们并不是很想保留下来。那么如何把浏览器默认的轮廓外框去掉,又或者改变这个默认的轮廓外框效果?
css的轮廓(outline)属性让我们可以改变这个默认的轮廓虚线框效果。轮廓(outline)属性有如下的相关属性:
outline:在一个声明中设置所有的轮廓属性
outline-style:设置轮廓的样式
outline-width:设置轮廓的宽度
outline-color:设置轮廓的颜色
outline-offset:对轮廓进行偏移,并在边框边缘进行绘制
其中第1个相关属性 outline 是速写形式,格式为:
outline: outline-color || outline-style || outline-width;
让我们不用一个一个的设置轮廓的相关样式,可以一次性完成设置。
我们用下面的例子来看看css的轮廓(outline)属性的使用:
如果想让链接获取到焦点时更醒目,可以设置轮廓线条为红色,可以如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>轮廓--outline</title>
<style>
.a { outline:5px solid red; }
</style>
</head>
<body>
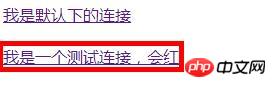
<a href="#">我是默认下的连接</a><br /><br />
<a href="#" class="a">我是一个测试连接,会红</a>
</body>
</html>效果图如下:

而如果只是单纯的想去掉影响美观的Tab上的轮廓线条,outline属性可如下设置:
.tab{ outline: none; ...... /* other properties */}从上面的例子可以看出轮廓(outline)与边框(border)很相似,但轮廓(outline)和边框(border)虽然相似却也是不同的。
二、轮廓(outline)与边框(border)的区别
outline是不占空间的,既不会增加额外的宽或者高;border会占用宽度;因此outline 不会象border那样影响元素的尺寸或者位置。
outline有可能是非矩形的;border 就是普通边框 。
outline 是针对链接、表单控件和ImageMap等元素设计;border 可应用于几乎所有有形的html元素。
Atas ialah kandungan terperinci css 轮廓(outline)属性是如何使用的?轮廓属性与边框属性的区别(实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1255
1255
 29
29
 1228
1228
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-




