vue项目中如何实现保存头像以及base64字符串转图片的功能
这篇文章主要介绍了关于 vue项目中如何实现保存头像以及base64字符串转图片的功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
<img :onerror="errpic" class="customerHead" :src="param.customerHead" alt="">
data() {
return {
param:{
id:"",
customerHead: "",
}
}
}let _this = this
let files = e.target.files[0]
if (files.size/(1024*1024) > 2) {
this.open('上传的图片不可大于2M!')
return false;
}
var reader = new FileReader();
reader.onload = function (e) {
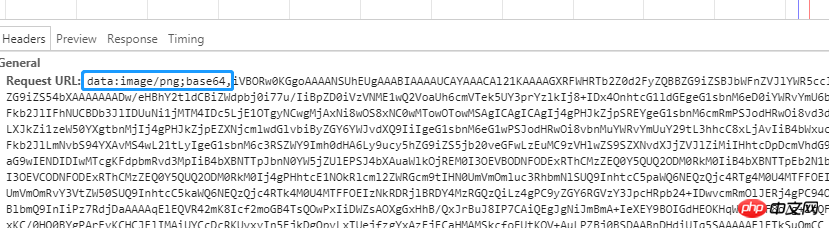
var base64 = e.target.result;
_this.param.customerHead = base64
//console.log(base64)
}
if(files) {
reader.readAsDataURL(files);
}
如果修改头像,向后台传base64字符串,否则会传原图片路径,后台判断是否是base64字符串.
如果是base64字符串,则对base64字符串进行处理,在后台服务器生成图片.此处需要对base64字符串进行处理,如图所示,删除蓝框部分,留逗号之后的内容.
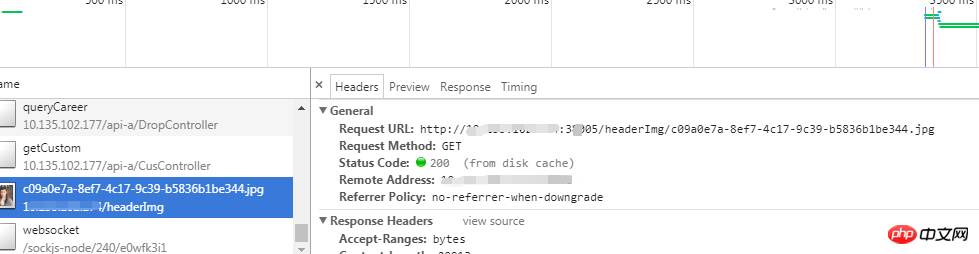
若为图片路径,则不需要进行处理,直接返回图片路径即可.

(imgStr == )
"../picclife/static/custom.png"=
(imgStr.substring(0,5).equals("data:"
[] b = decoder.decodeBuffer(imgStr.substring(imgStr.indexOf(",") + 1( i=0;i<b.length;++(b[i]<0
b[i]+=256
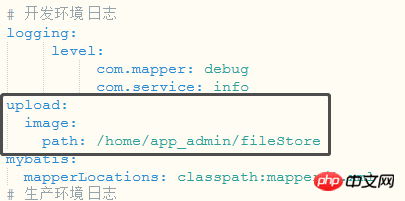
String imgFilePath = filePath+"/headerImg/"+cusID+".jpg";
OutputStream out = headerImgPath+"headerImg/"+cusID+".jpg" "../picclife/static/custom.png" 

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci vue项目中如何实现保存头像以及base64字符串转图片的功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Cara menggunakan operasi gerak isyarat mudah alih dalam projek Vue
Oct 08, 2023 pm 07:33 PM
Cara menggunakan operasi gerak isyarat mudah alih dalam projek Vue
Oct 08, 2023 pm 07:33 PM
Cara menggunakan operasi gerak isyarat mudah alih dalam projek Vue Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu menyediakan pengalaman interaktif yang lebih mesra pada terminal mudah alih. Operasi gerak isyarat ialah salah satu kaedah interaksi biasa pada peranti mudah alih, yang membolehkan pengguna menyelesaikan pelbagai operasi dengan menyentuh skrin, seperti meluncur, mengezum, dsb. Dalam projek Vue, kami boleh melaksanakan operasi gerak isyarat mudah alih melalui pustaka pihak ketiga Perkara berikut akan memperkenalkan cara menggunakan operasi gerak isyarat dalam projek Vue dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan yang istimewa
 Bagaimana untuk menjalankan projek vue dalam webstorm
Apr 08, 2024 pm 01:57 PM
Bagaimana untuk menjalankan projek vue dalam webstorm
Apr 08, 2024 pm 01:57 PM
Untuk menjalankan projek Vue menggunakan WebStorm, anda boleh mengikuti langkah berikut: Pasang Vue CLI Cipta projek Vue Buka WebStorm Mulakan pelayan pembangunan Jalankan projek Lihat projek dalam penyemak imbas Nyahpepijat projek dalam WebStorm
 Bagaimana untuk membuat projek vue dalam webstorm
Apr 08, 2024 pm 12:03 PM
Bagaimana untuk membuat projek vue dalam webstorm
Apr 08, 2024 pm 12:03 PM
Cipta projek Vue dalam WebStorm dengan mengikut langkah berikut: Pasang WebStorm dan Vue CLI. Cipta templat projek Vue dalam WebStorm. Cipta projek menggunakan arahan Vue CLI. Import projek sedia ada ke dalam WebStorm. Gunakan arahan "npm run serve" untuk menjalankan projek Vue.
 TypeError: Tidak dapat membaca 'panjang' sifat yang tidak ditentukan muncul dalam projek Vue, bagaimana untuk menanganinya?
Nov 25, 2023 pm 12:58 PM
TypeError: Tidak dapat membaca 'panjang' sifat yang tidak ditentukan muncul dalam projek Vue, bagaimana untuk menanganinya?
Nov 25, 2023 pm 12:58 PM
Dalam pembangunan projek Vue, kami sering menghadapi mesej ralat seperti TypeError:Cannotreadproperty'length'ofundefined. Ralat ini bermakna bahawa kod sedang cuba membaca sifat pembolehubah yang tidak ditentukan, terutamanya sifat tatasusunan atau objek. Ralat ini biasanya menyebabkan gangguan dan ranap aplikasi, jadi kami perlu menanganinya dengan segera. Dalam artikel ini, kita akan membincangkan cara menangani ralat ini. Semak definisi pembolehubah dalam kod
 Bagaimana untuk mengeksport dan mengimport data jadual dalam projek Vue
Oct 08, 2023 am 09:42 AM
Bagaimana untuk mengeksport dan mengimport data jadual dalam projek Vue
Oct 08, 2023 am 09:42 AM
Cara mengeksport dan mengimport data jadual dalam projek Vue memerlukan contoh kod khusus Pengenalan Dalam projek Vue, jadual adalah salah satu komponen yang paling biasa dan penting. Dalam projek sebenar, kita sering menghadapi keperluan untuk mengeksport data jadual ke Excel atau mengimport data ke dalam Excel untuk dipaparkan dalam jadual. Artikel ini akan memperkenalkan secara terperinci cara mengeksport dan mengimport data jadual dalam projek Vue dan memberikan contoh kod khusus. Eksport data jadual Untuk melaksanakan eksport data jadual dalam Vue, kita boleh menggunakan perpustakaan sumber terbuka matang sedia ada
 Bagaimanakah pakej vscode vue project_vscode pakej kaedah projek vue
Apr 23, 2024 pm 03:43 PM
Bagaimanakah pakej vscode vue project_vscode pakej kaedah projek vue
Apr 23, 2024 pm 03:43 PM
Langkah 1: Masukkan antara muka Kod Visual Studio, pilih Fail → Keutamaan → Tetapan Langkah 2: Buka fail settings.json, masukkan: "npm.enableScriptExplorer": benar, simpan Langkah 3: Mulakan semula Kod Visual Studio, masukkan semula antara muka , di sebelah kiri Bar menu skrip NPM muncul di bahagian bawah bar menu sisi Klik kanan bina dan jalankan Langkah 4: Selepas pelaksanaan, folder pembungkusan berjaya dijana.
 Cara menyimpan dan mengurus data secara setempat dalam projek Vue
Oct 08, 2023 pm 12:05 PM
Cara menyimpan dan mengurus data secara setempat dalam projek Vue
Oct 08, 2023 pm 12:05 PM
Storan dan pengurusan data tempatan dalam projek Vue adalah sangat penting Anda boleh menggunakan API storan tempatan yang disediakan oleh penyemak imbas untuk mencapai penyimpanan data yang berterusan. Artikel ini akan memperkenalkan cara menggunakan localStorage dalam projek Vue untuk storan dan pengurusan data setempat serta memberikan contoh kod khusus. Memulakan data Dalam projek Vue, anda perlu memulakan data yang perlu disimpan secara setempat terlebih dahulu. Anda boleh menentukan data awal dalam pilihan data komponen Vue dan semak sama ada ia telah dibuat melalui fungsi cangkuk yang dicipta
 Bagaimana untuk melaksanakan fungsi memuat naik foto ahli-ahli fotografi tinggi jenama yang berbeza di hujung depan?
Apr 04, 2025 pm 05:42 PM
Bagaimana untuk melaksanakan fungsi memuat naik foto ahli-ahli fotografi tinggi jenama yang berbeza di hujung depan?
Apr 04, 2025 pm 05:42 PM
Bagaimana untuk melaksanakan fungsi memuat naik foto jenama-jenama ahli fotografi yang berbeza di hujung depan apabila membangunkan projek-projek front-end, anda sering menghadapi keperluan untuk mengintegrasikan peralatan perkakasan. untuk ...




