Xpath定位的总结
1.相对定位与绝对定位
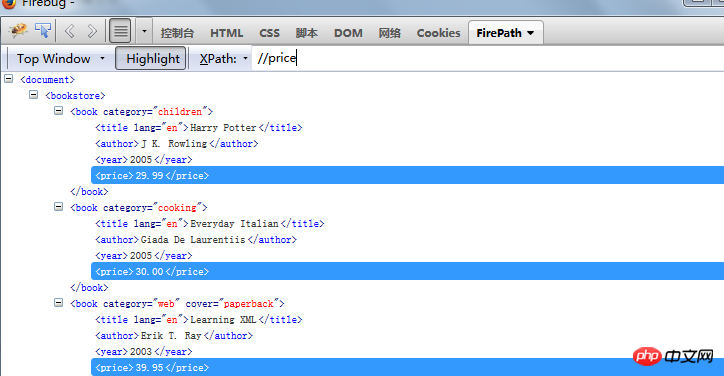
//表示相对定位,对于经常发生变化的页面或者节点要用相对定位进行查找

/表示绝对定位,一成不变的时候可以用绝对定位进行查找

2.节点
顶级节点:bookstore
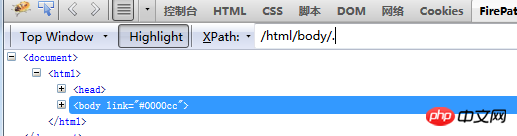
 当前节点:“.”
当前节点:“.”
如果当前节点有多个则匹配多个

如果当前节点只有1个,则匹配1个

选取当前节点的父节点:”..”
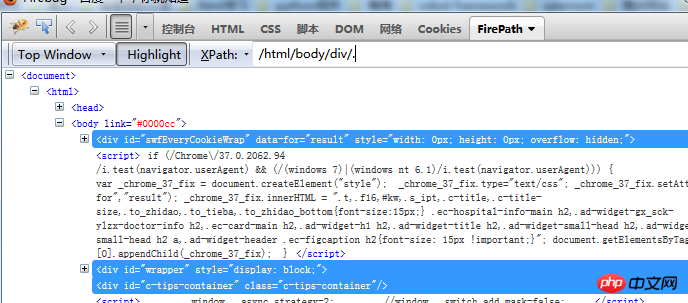
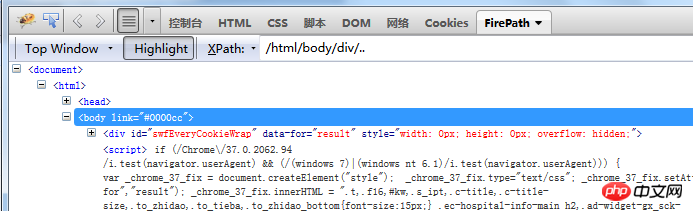
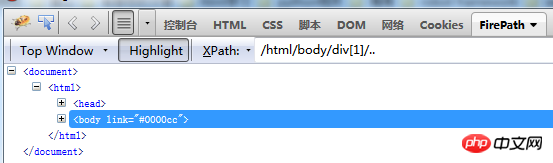
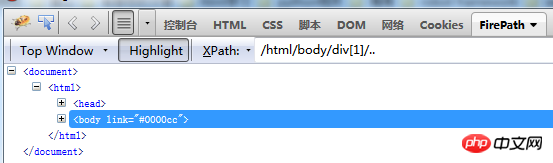
对于html/body下的p来说它的父节点就是body,这是用绝对路径,表示必须从html下找到body再找到p,然后匹配p的父节点。

如果用相对路径来找父节点,可以看到从p开始就不考虑它的绝对位置,也就是说从body开始 符合父节点条件的所有元素都会被找出来。

查找当前节点下的所有元素://book[1]/..
这个是节点索引+父节点的方式

3.通过标签定位元素
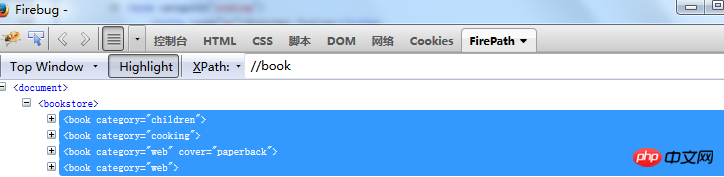
//book:找到所有名为book的标签

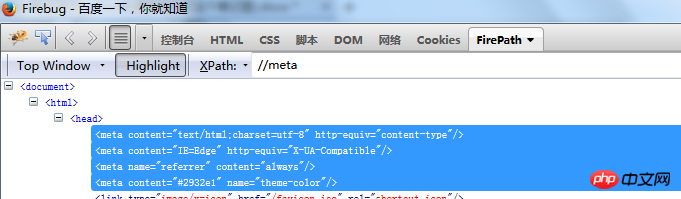
再来一个百度的

4.属性定位
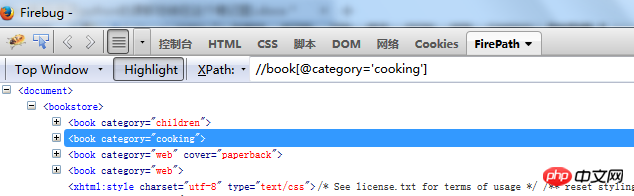
1.定位属性为category 的元素
//book[@category='cooking'] ‘[]’表示查找属性

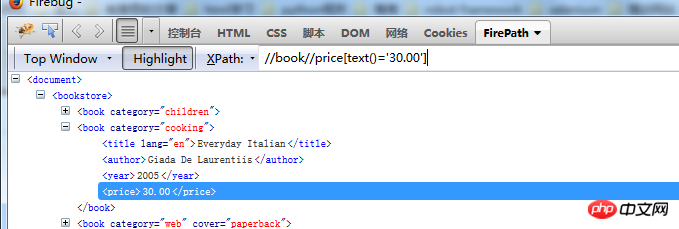
2.使用text文本属性精确定位,text也可以用.代替
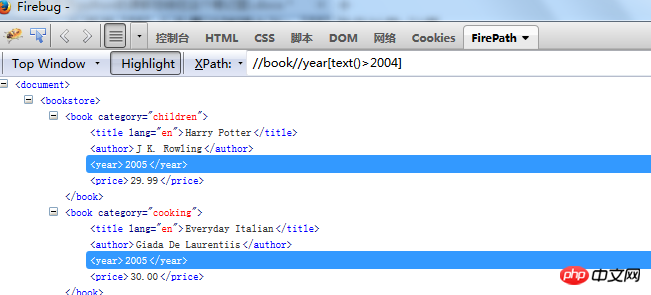
查找//book//price下文本为30.00的元素

查找year标签中text文本中大于2004的元素

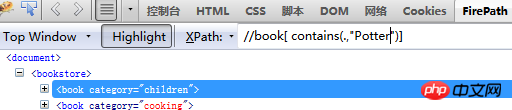
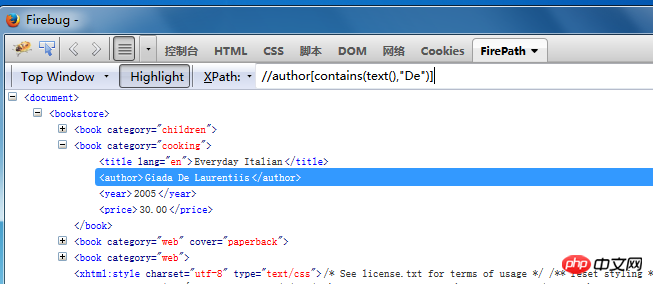
3.使用contains模糊定位,contains意为包含
模糊定位查找文本信息包含Potter的元素://title[contains(text(),"Potter")]

扩充练习


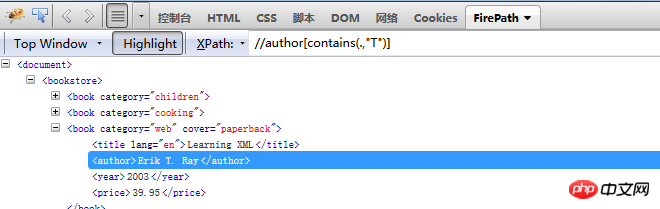
4.”*”表示任何属性所有属性
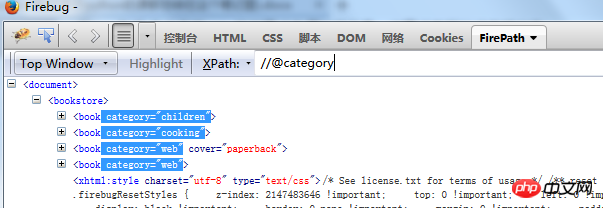
查找所有带有属性值的://@*


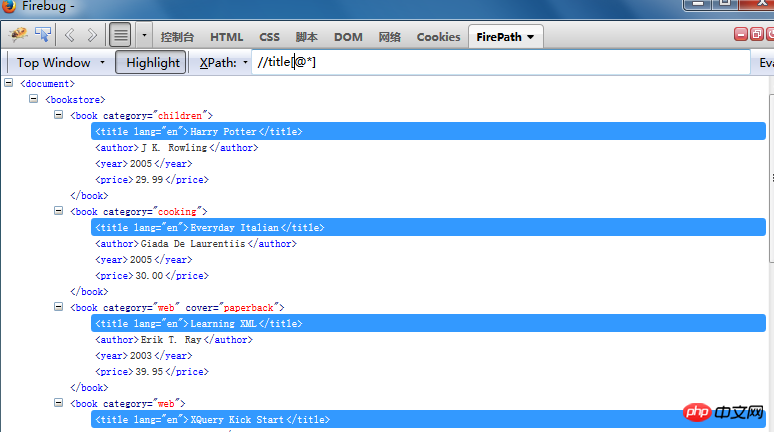
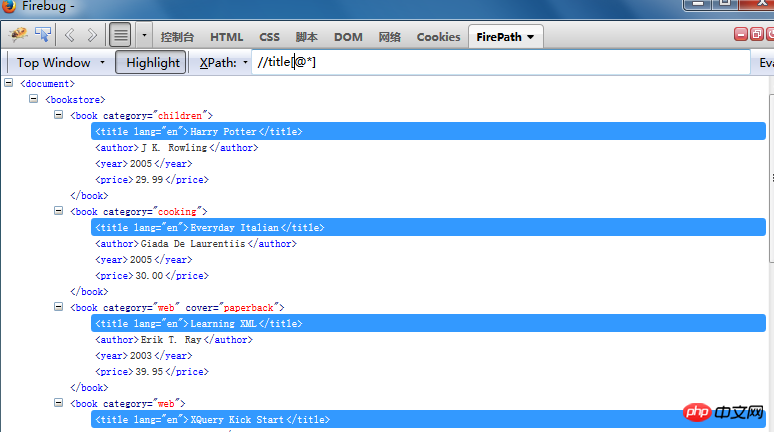
查找title标签里所有有属性的元素:

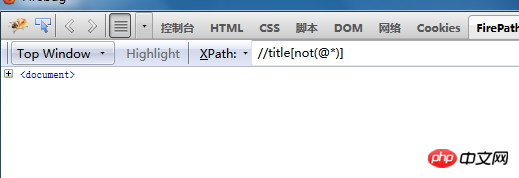
用Not取反,表示查找title标签里没有属性的元素,这里没有所以没查找出来
@*表示所有属性
not(@*)表示没有属性
5.查找带有category属性的元素
//@category

5.逻辑运算符
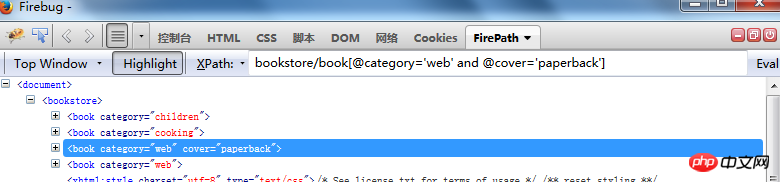
1.通过and运算符定位元素
//book[@category="web" and @cover="paperback"]

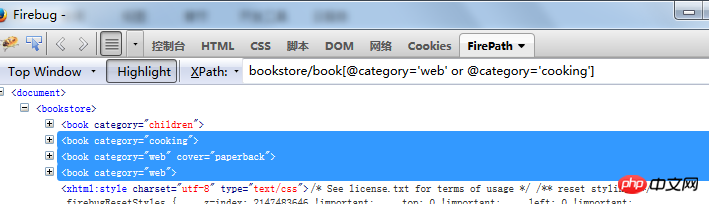
2.通过or运算符定位元素
//book[@category="children" or @cover="paperback"]

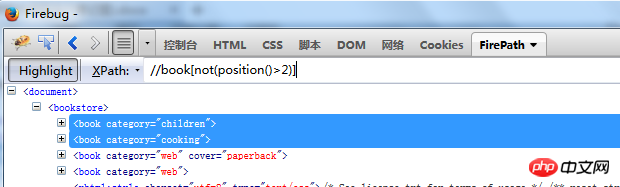
3.通过取反not运算符定位元素
//book[not(position()>2)] 取book标签中position大于2的

//book[not(position()>2)] not取反

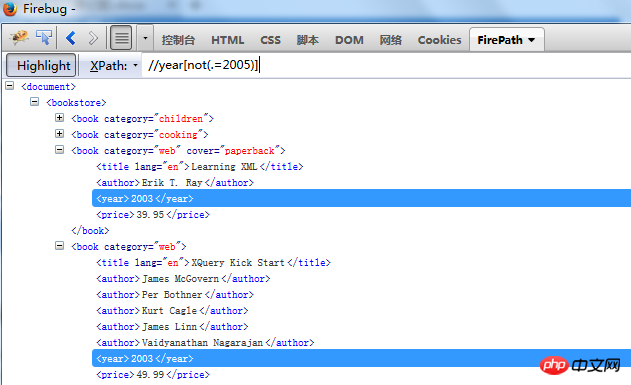
//year[not(.=2005)] 表示取非2005文本节点的year节点

通过“>=”“<=”运算符定位元素
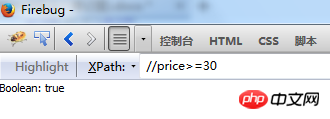
//price>=30 查找元素中是否存在price大于等于30的 存在返回Boolean true 不存在返回Boolean: false


4.通过“!”运算符定位元素
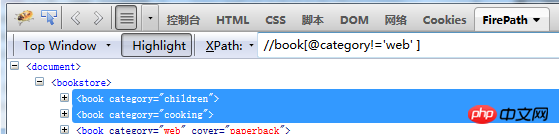
//book[@category!='web' ]

6.通过节点索引定位元素
1.查找第一个元素的
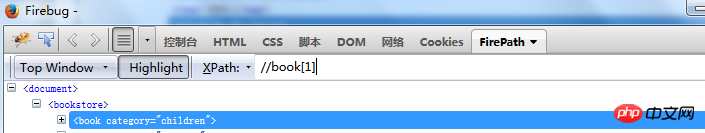
//book[1]:找到第一个标签为book的

2.通过position定位第3个元素
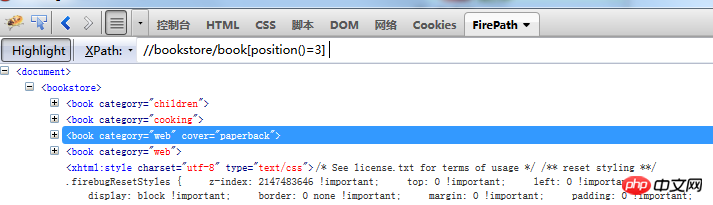
//bookstore/book[position()=3]

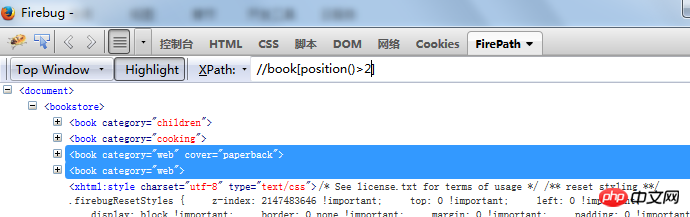
3.通过position取多个元素
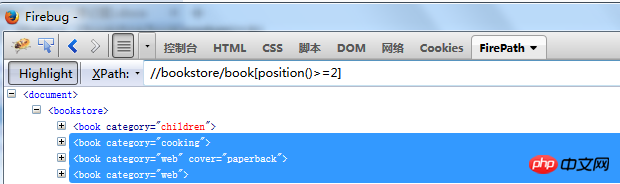
//bookstore/book[position()>=2]

4.通过last()函数找到最后一个元素
//book[last()]

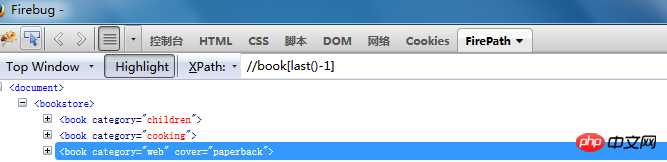
5.通过last()函数找到倒数第二个元素
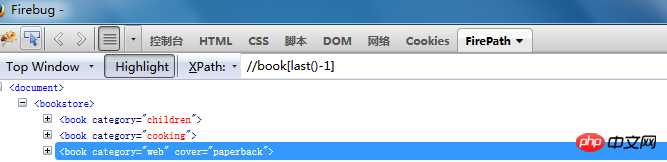
//book[last()-1]

7.轴定位
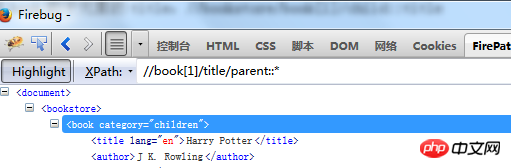
查找book[1]/title的父元素://book[1]/title/parent::*

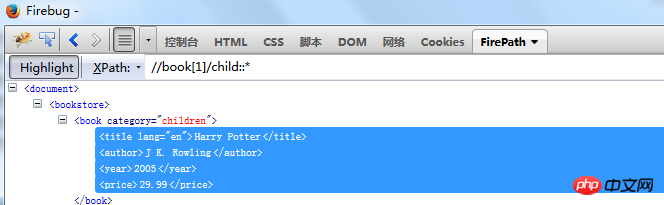
查找book[1]的子元素://book[1]/child::*

//book/child::price 查找book标签下的所有子元素中标签为price的

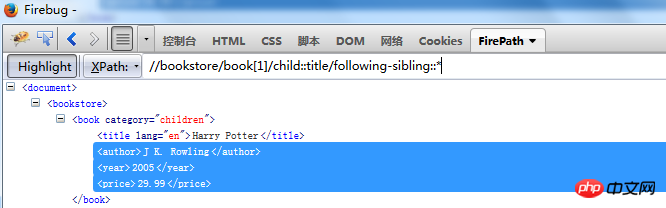
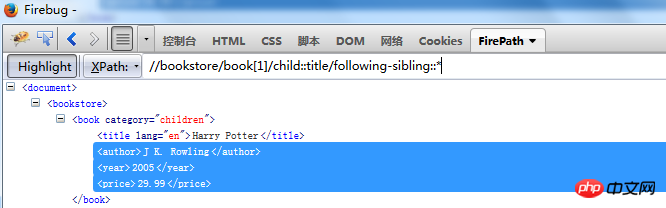
following-sibling的应用
//bookstore/book[1]/child::title/following-sibling::*
following-sibling表示当前节点的后序所有兄弟节点元素
就是说查找title后面所有兄弟节点

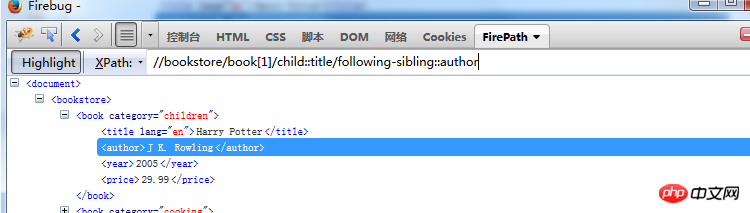
/bookstore/book[1]/child::title/following-sibling::author
following-sibling::author 指定查找title后面所有兄弟节点中名为author 的元素

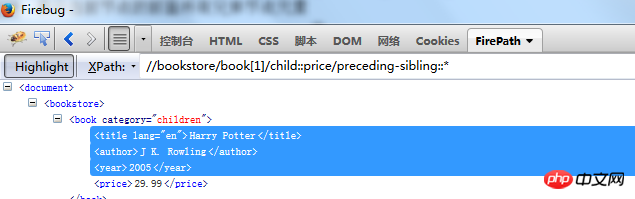
preceding-sibling::* 表示当前节点的前面所有兄弟节点元素
//bookstore/book[1]/child::price/preceding-sibling::* 意为查找price节点前面所有的兄弟元素

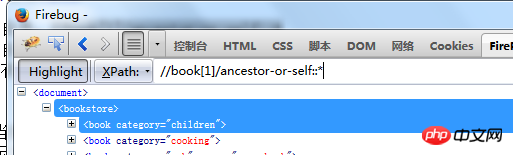
查找祖先节点包括自身://book[1]/ancestor-or-self::*

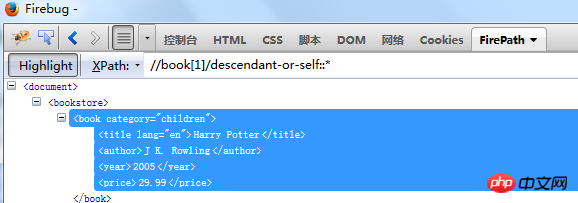
查找子孙节点包括自身://book[1]/descendant-or-self::*

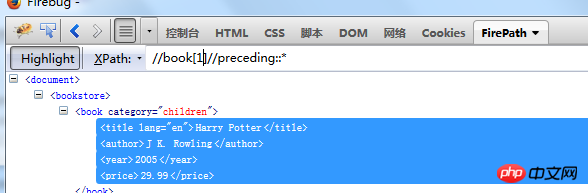
查找当前节点的所有元素://book[1]/preceding::* 查找当前节点下的所有元素

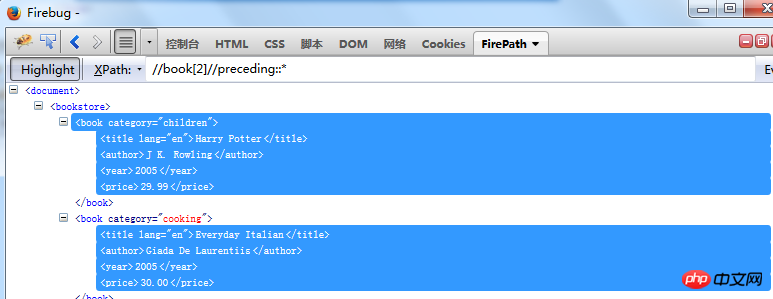
//book[2]//preceding::* 会把book[2]以及book[2]节点之前的所有元素都找出来

轴总结:
parent::* 表示当前节点的父节点元素
ancestor::* 表示当前节点的祖先节点元素
child::* 表示当前节点的子元素 /A/descendant::* 表示A的所有后代元素
self::* 表示当前节点的自身元素
ancestor-or-self::* 表示当前节点的及它的祖先节点元素
descendant-or-self::* 表示当前节点的及它们的后代元素
following-sibling::* 表示当前节点的后序所有兄弟节点元素
preceding-sibling::* 表示当前节点的前面所有兄弟节点元素
following::* 表示当前节点的后序所有元素
preceding::* 表示当前节点的所有元素
Atas ialah kandungan terperinci Xpath定位的总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan Web
Apr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan Web
Apr 19, 2025 am 12:02 AM
Trend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan Perbandingan
Apr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan Perbandingan
Apr 16, 2025 am 12:04 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Membina struktur laman web
Apr 14, 2025 am 12:14 AM
HTML: Membina struktur laman web
Apr 14, 2025 am 12:14 AM
HTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 HTML vs CSS dan JavaScript: Membandingkan Teknologi Web
Apr 23, 2025 am 12:05 AM
HTML vs CSS dan JavaScript: Membandingkan Teknologi Web
Apr 23, 2025 am 12:05 AM
HTML, CSS dan JavaScript adalah teknologi teras untuk membina laman web moden: 1. HTML mentakrifkan struktur laman web, 2. CSS bertanggungjawab untuk kemunculan laman web, 3.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?
Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?
Apr 15, 2025 am 12:13 AM
Htmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.




