Analisis mendalam bagi acara Node.js loop_node.js
Node.js ialah aplikasi single-process, single-threaded, tetapi menyokong concurrency melalui acara dan panggil balik, jadi prestasinya sangat tinggi.
(Sumber: Javascript berbenang tunggal dan tak segerak, tetapi bahasa ini mempunyai ciri yang sama: ia didorong oleh peristiwa. Peristiwa yang mendorongnya datang daripada platform heterogen.)
Setiap API dalam Node.js adalah tak segerak dan berjalan sebagai urutan berasingan, menggunakan panggilan fungsi tak segerak dan mengendalikan serentak.
Pada asasnya semua mekanisme peristiwa dalam Node.js dilaksanakan menggunakan corak pemerhati dalam corak reka bentuk.
Urut tunggal Node.js adalah serupa dengan memasukkan gelung peristiwa while(true) sehingga tiada pemerhati acara keluar
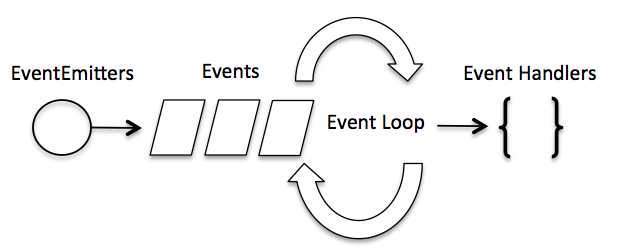
Model dipacu acara
(Ini juga dipanggil IO tidak menyekat atau IO dipacu peristiwa)

//引入events模块
var events = require('events');
//创建eventEmitter对象
var eventEmitter = new events.EventEmitter();
//创建事件处理程序
var connectHandler = function connected() {
console.log('连接成功。');
//触发data_received事件
eventEmitter.emit('data_received');
}
//绑定connection事件处理程序
eventEmitter.on('connection', connectHandler);
//使用匿名函数绑定data_received事件
eventEmitter.on('data_received', function(){
console.log('数据接收成功。');
});
//触发connection事件
eventEmitter.emit('connection');
console.log("程序执行完毕。"); Hasil keluaran kod di atas ialah:
Hasil di atas adalah seperti yang anda fikirkan Melalui model dipacu peristiwa ini, kami boleh mencapai operasi tak segerak.
.
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err){
console.log(err.stack);
return;
}
console.log(data.toString());
});
console.log("程序执行完毕。"); Hasil keluaran kod di atas ialah:
Pelaksanaan program telah selesai.Kandungan input.txt.
Daripada kod di atas, kita dapat melihat bahawa fs.readFile boleh mengedarkan acara Sudah tentu, banyak objek dalam Node.js akan mengedarkan acara Sebuah objek net.Server juga akan mengedarkan acara setiap kali terdapat sambungan baharu. Semua ini menjana objek Acara adalah kejadian peristiwa.EventEmitter.
Mengapa anda melakukan ini? Terdapat dua sebab:
Pertama sekali, pelaksanaan acara objek dengan fungsi entiti tertentu mematuhi semantik Pemantauan dan pelepasan peristiwa haruslah kaedah objek.
Kedua, mekanisme objek JavaScript adalah berdasarkan prototaip dan menyokong warisan berbilang separa Mewarisi EventEmitter tidak akan mengganggu hubungan warisan asal objek.
Izinkan saya berkongsi dengan anda projek NodeJs pertama saya
Biasanya terdapat dua cara untuk memasang Node.js: menyusun sendiri kod sumber dan menggunakan fail yang disusun di sini
Pada masa ini, saya mempunyai nod-v4.2.3-linux-x64 yang baru saya muat turun dalam direktori rumah saya
1. Nyahmampat dahulu
2. Tetapkan pautan Tujuan menetapkan pautan ialah arahan nod boleh digunakan dalam mana-mana laluan
ln -s /home/node-v4.2.3-linux-x64/bin/npm /usr/local/bin/npm
3. Cipta direktori bernama mynodeproj di bawah folder rumah, dan kemudian buat fail bernama server.js (sudah tentu anda juga boleh menamakannya dengan cara lain)
var http = require('http');
http.createServer(function (request, response) {
//发送 HTTP 头部
//HTTP 状态值: 200 : OK
//内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
//发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
//终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/'); 4. Utilisez la commande node pour exécuter le code ci-dessus
node server.js
Après avoir exécuté la commande ci-dessus, « Server runnint at http://127.0.0.1:8888/ » s'affichera sur la ligne de commande, ce qui signifie que le programme a été exécuté avec succès !
Étant donné que mon serveur fonctionne dans Alibaba Cloud, je peux y accéder en tapant simplement le port IP d'Alibaba Cloud dans un navigateur externe.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.




