 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bermula dengan AngularJS: proses komunikasi antara arahan dan controller_AngularJS
Bermula dengan AngularJS: proses komunikasi antara arahan dan controller_AngularJS
Bermula dengan AngularJS: proses komunikasi antara arahan dan controller_AngularJS
AngularJS memanjangkan HTML dengan sifat dan ungkapan baharu. Angularjs juga sangat mudah dipelajari.
1. Siapakah AngularJS
Angular JS (Angular.JS) ialah satu set rangka kerja, templat, pengikatan data dan komponen UI yang kaya yang digunakan untuk membangunkan halaman web. Ia menyokong keseluruhan proses pembangunan dan menyediakan seni bina aplikasi web tanpa manipulasi DOM manual.
AngularJS direka untuk mengatasi kelemahan HTML dalam membina aplikasi. HTML ialah bahasa perisytiharan yang baik direka untuk paparan teks statik, tetapi ia adalah lemah apabila ia datang untuk membina aplikasi WEB. AngularJS wujud di sini, menggantikan kekurangan semula jadi HTML dan digunakan untuk membina aplikasi web.
2. Cara memahami AngularJS
AngularJS dilahirkan pada tahun 2009, dicipta oleh Misko Hevery dan yang lain, dan kemudiannya diperoleh oleh Google.
Tapak web rasmi AngularJS: http://www.angularjs.org (biasanya ia akan disekat, jadi anda boleh melawati tapak web berikut)
Tapak web Cina AngularJS: http://www.ngnice.com
Buku: "Tutorial Autoritatif AngularJS", "Membangunkan Aplikasi Web Generasi Seterusnya dengan AngularJS", dsb. Pendapat peribadi, Untuk makluman anda
Catatan: Tutorial video, saya baru-baru ini menonton tutorial AngularJS Teacher Da Mo, saya fikir ia agak bagus, tetapi saya rasa saya masih tidak dapat memahaminya tanpa pengetahuan asas, atau saya perlu menontonnya beberapa kali (tidak untuk pengiklanan)
3. Mengapa anda perlu memahami AngularJS
Untuk teknologi baharu keluar, dikenali oleh semua orang, dan kemudian menonjol, ia pastinya tidak berasas. Perkara utamanya adalah seperti berikut:
(1) Idea MVC (atau MVVM)
(2) Suntikan modularisasi dan pergantungan
(3) Pengikatan data dua hala
(4) Perintah
Setiap ciri boleh dikembangkan dalam ruang yang besar Jelas sekali, keupayaan semasa tidak mencukupi untuk mengembangkannya Jika anda berminat, anda boleh mencari dalam talian dan mendapatkan pemahaman umum.
Hari ini saya akan bercakap tentang penggunaan dan perbezaan tiga arahan "@", "=" dan "&" AngularJS (masalah ini mengganggu saya sepanjang hari, dan saya hanya memahaminya selepas berkomunikasi dengan Frank banyak kali)
1.@
dalam skop arahandigunakan untuk menghantar atribut semasa sebagai rentetan.
Mula-mula masukkan kod, antara muka bahagian hadapan:
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<drink water="{{pureWater}}"></drink>
</div>
</body>
<script src="../js/angular.js">
<script src="ScopeAt.js"></script>
</html>Kod JS:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'@'
},
template:"<div>{{water}}</div>"
}
});Hasil pelaksanaan adalah luar biasa, tetapi terdapat rahsia tersembunyi:

(1) Dalam halaman HTML, isytiharkan teg
(2) Dalam fail JS, mula-mula mulakan dengan modul, kemudian buat baris pengawal 2~baris 4, dan kemudian tentukan arahan Pelaksanaan utama adalah untuk menggantikan "
(3) Fokus pada
di sini
scope:{
water:'@'
}Ungkapan ini bersamaan dengan:
link:function(scope,element,attrs){
scope.water=attrs.water;
}Maksud khusus ialah untuk mentakrifkan nama atribut: air pada skop arahan Nilainya ialah nilai atribut air dalam antara muka bahagian hadapan, iaitu, "{{pureWater}}";
Pada masa yang sama, nilai {{pureWater}} boleh dilihat daripada pengawal yang diisytiharkan:
$scope.pureWater="Air tulen";
Jadi halaman akhir memaparkan "air yang disucikan", dan proses utama ialah:
a. Dalam arahan, gunakan @ untuk mengaitkan arahan dengan elemen halaman HTML;
b. Sambungan dengan halaman direalisasikan dalam pengawal;
c. Ini mewujudkan sambungan antara pengawal dan arahan melalui halaman HTML, yang juga merupakan kaedah komunikasi.Lihat gambar di bawah untuk butiran:

dalam skop arahan
Fungsinya adalah untuk melakukan pengikatan dua hala dengan sifat dalam skop induk.
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
Ctrl:
<br>
<input type="text" ng-model="pureWater">
<br>
Directive:
<br>
<drink water="pureWater"></drink>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeEqual.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'='
},
template:'<input type="text" ng-model="water"/>'
}
});
 3.&
3.&
Fungsi utama adalah untuk menghantar fungsi daripada skop induk untuk dipanggil kemudian.
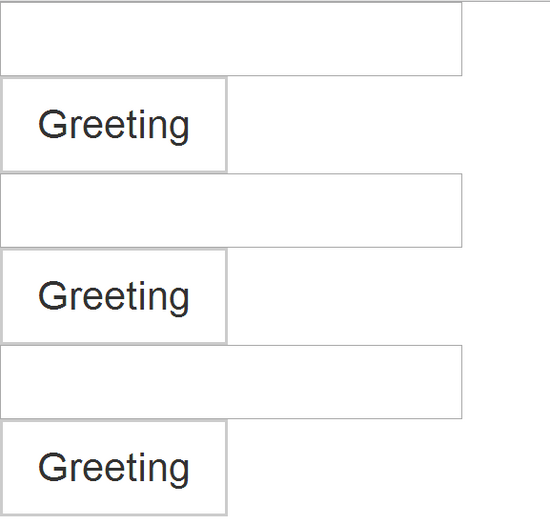
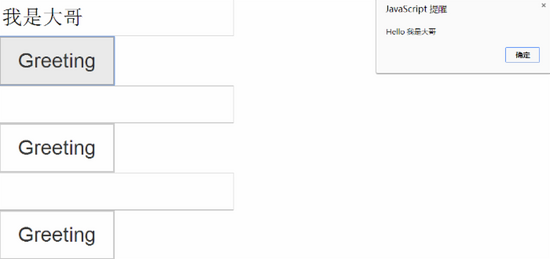
Comme on peut le voir sur la page, une balise
(1)Interface initiale

(2) Remplissez la valeur dans la première zone de texte

(2) Remplissez la valeur dans la deuxième zone de texte

(3) Remplissez la troisième zone de texte


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.



