提升你网站水平的jQuery插件集合推荐_jquery
看看这些非常棒的jQuery插件吧,我相信你会发现一些很有用的东西。
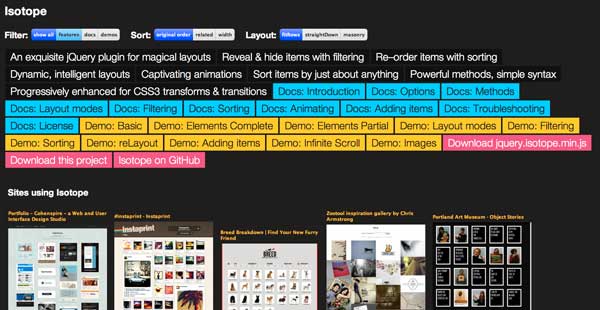
lsotope Isotope 是一款精致的 jQuery插件,用于创建单纯用 CSS 无法实现的智能的、动态的布局,非常强大。 letteringLettering 是一款用于实现激进的网页排版的 jQuery 插件,可以帮助你在网站中加入丰富多彩的文字效果。
jQuery.spritelyjQuery.spritely 是一款简单、轻量的 jQuery 插件,用来创建创建动态角色和背景动画,效果非常酷,赶紧点击看示例吧。
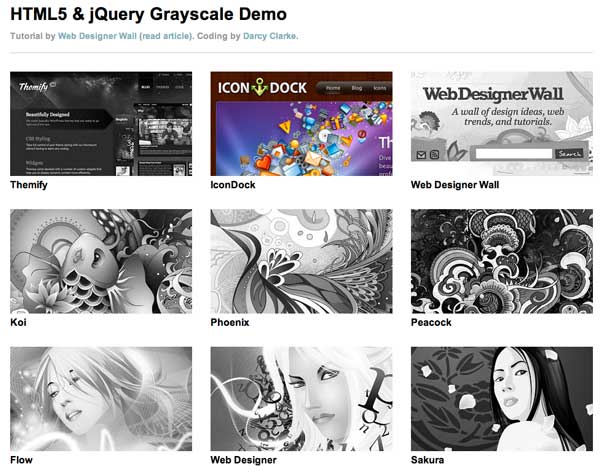
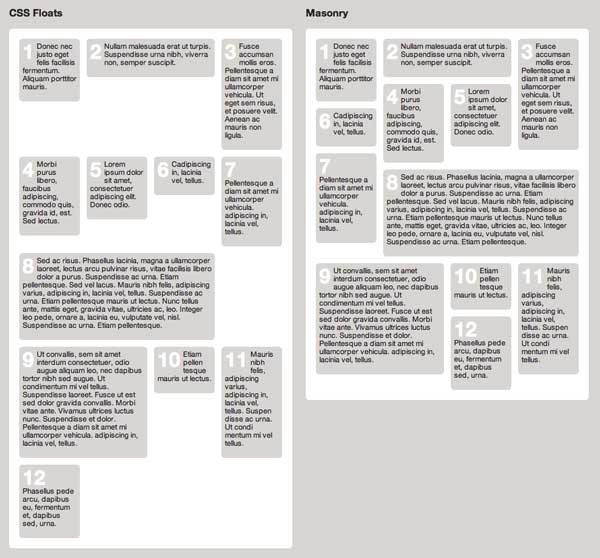
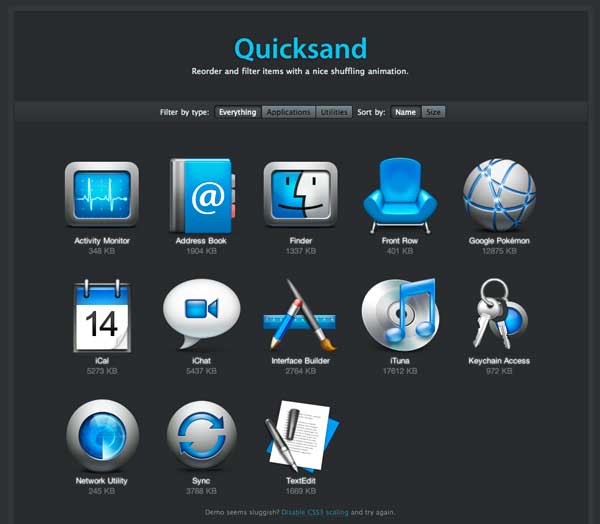
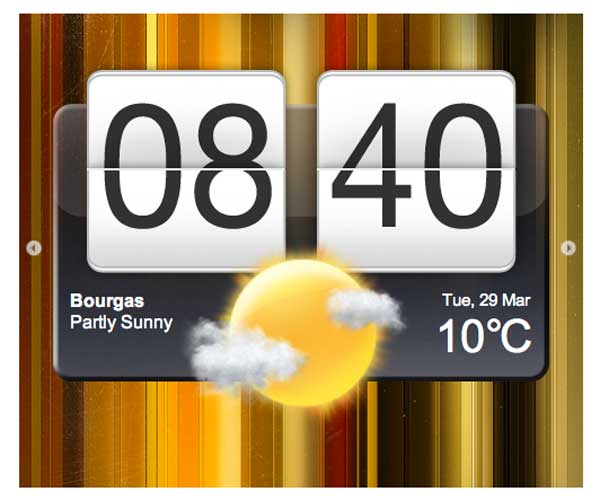
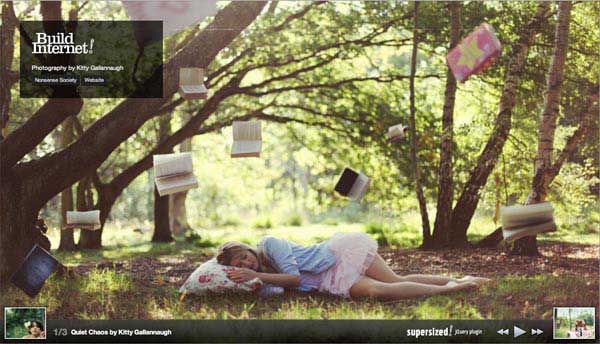
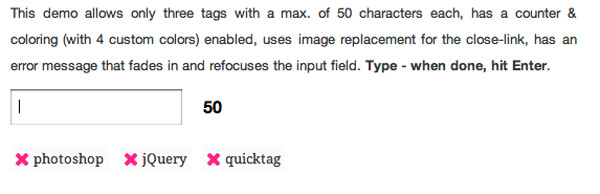
Waypoints Waypoints 可以帮助你很容易的实现滚动到某个元素的时候执行某项功能,根据用户拖动滚动条的位置来实现特定的布局模式。HTML5 Grayscale Image Hover 借助 jQuery 和 HTML5 canvas ,图像可以很容易动态转变为灰度模式而不需要使用图像编辑软件。 jQuery Masonry Masonry 是一款 jQuery 布局插件,可以实现类似在墙上堆砌石头一样的布局效果。 Quicksand Quicksand 是一款非常实用的 jQuery 插件,让你可以以圆滑流畅的方式实现项目的过滤和重新排序。jDigiClock jDigiClock 是一款实现漂亮的时钟效果的 jQuery 插件,有很多选项可以用来定制时钟的行为和外观。 Aga Aga 是一款简单、易用、全定制的手风琴效果插件,有水平和垂直两种方式。Easy Image Zoom Easy Image Zoom 是一款轻量的图像缩放插件,定制方便,非常适合用于产品图片浏览的场景。Contained Sticky Scroll 这款插件可以帮你实现创建一个“粘”在窗口顶部的元素,但是不会移除它的父元素之外。Supersized! jQuery plugin 一款全屏幻灯片插件,支持从 flickr 读取图片。 gMap port for V3 Google Maps API gMap 是一款帮助你在网站中嵌入谷歌地图,使用非常灵活的轻量 jQuery 插件。Quicktag Quicktag 是一款标签插件,可以帮助你非常容易的实现插件新增和删除功能。(编译来源:梦想天空 原文来自:Attractive Design Enhancing jQuery Plugins – Take Your Website to the Next Level)

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Kongsi tiga penyelesaian mengapa pelayar Edge tidak menyokong pemalam ini
Mar 13, 2024 pm 04:34 PM
Kongsi tiga penyelesaian mengapa pelayar Edge tidak menyokong pemalam ini
Mar 13, 2024 pm 04:34 PM
Apabila pengguna menggunakan penyemak imbas Edge, mereka mungkin menambahkan beberapa pemalam untuk memenuhi lebih banyak keperluan mereka. Tetapi apabila menambah pemalam, ia menunjukkan bahawa pemalam ini tidak disokong. Bagaimana untuk menyelesaikan masalah ini? Hari ini, editor akan berkongsi dengan anda tiga penyelesaian. Kaedah 1: Cuba gunakan pelayar lain. Kaedah 2: Flash Player pada penyemak imbas mungkin sudah lapuk atau tiada, menyebabkan pemalam tidak disokong Anda boleh memuat turun versi terkini dari tapak web rasmi. Kaedah 3: Tekan kekunci "Ctrl+Shift+Delete" pada masa yang sama. Klik "Kosongkan Data" dan buka semula penyemak imbas.
 Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome? Dalam keadaan biasa, direktori pemasangan lalai pelanjutan pemalam Chrome adalah seperti berikut: 1. Lokasi direktori pemasangan lalai pemalam chrome dalam windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2 chrome dalam windows7 Lokasi direktori pemasangan lalai pemalam: C:\Users\username\AppData\Local\Google\Chrome\User.
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Cara Google Chrome membenarkan pemalam animasi dijalankan
Mar 28, 2024 am 08:01 AM
Cara Google Chrome membenarkan pemalam animasi dijalankan
Mar 28, 2024 am 08:01 AM
Bagaimanakah Google Chrome membenarkan pemalam animasi dijalankan? Google Chrome sangat berkuasa. Ramai rakan suka menggunakan pelayar ini untuk menonton animasi video Namun, jika anda ingin menonton pelbagai video animasi, anda perlu memasang pemalam animasi Ramai rakan menggunakan Google Chrome pemalam animasi, saya masih tidak mengambil berat tentang video Bagaimana saya harus menangani masalah ini? Seterusnya, biarkan editor menunjukkan kepada anda langkah-langkah khusus untuk membenarkan pemalam animasi dijalankan dalam Google Chrome Rakan-rakan yang berminat boleh datang dan melihat. Langkah khusus untuk Google Chrome membenarkan pemalam animasi dijalankan: 1. Mula-mula jalankan Google Chrome pada komputer anda dan klik butang menu utama di penjuru kanan sebelah atas halaman utama (seperti yang ditunjukkan dalam gambar). 2. Selepas membuka menu utama, pilih pilihan "Tetapan" di bawah (seperti yang ditunjukkan dalam gambar). 3. Dalam tetapan
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s