jquery表单验证使用插件formValidator_表单特效

2.代码中添加引用(必备引用)
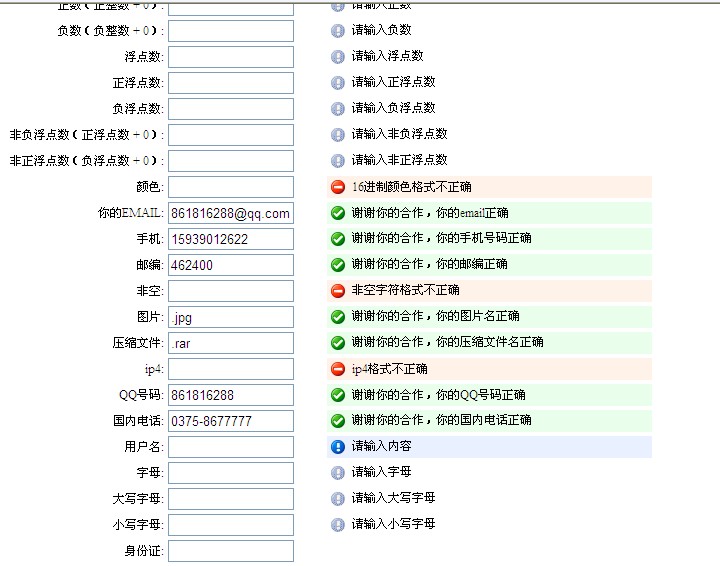
3.中要验证的标签(做一些常用的演示)
| 身份证(正则表达式库): | ||
| 身份证(外部函数): | ||
| 整数: | ||
| 正整数: | ||
| 负整数: | ||
| 数字: | ||
| 正数(正整数 + 0): | ||
| 负数(负整数 + 0): | ||
| 浮点数: | ||
| 正浮点数: | ||
| 负浮点数: | ||
| 非负浮点数(正浮点数 + 0): | ||
| 非正浮点数(负浮点数 + 0): | ||
| 颜色: | ||
| 你的EMAIL: | ||
| 手机: | ||
| 邮编: | ||
| 非空: | ||
| 图片: | ||
| 压缩文件: | ||
| ip4: | ||
| QQ号码: | ||
| 国内电话: | ||
| 用户名: | ||
| 字母: | ||
| 大写字母: | ||
| 小写字母: | ||
| 身份证: |
4.<script>中的代码</script>
5.效果图:

6.<script>中函数参数说明:</script>
| formValidator: | 用来做初始化的类型,必须先执行。("√"为showalert可用参数) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| inputValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| compareValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| regexValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ajaxValidator: | 几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| functionValidator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 公共函数: | 主要是设置全局参数和判断是否通过校验 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| formValidator: | 用来做初始化的类型,必须先执行。("√"为showalert可用参数) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| inputValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| compareValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| regexValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ajaxValidator: | 几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| functionValidator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 公共函数: | 主要是设置全局参数和判断是否通过校验 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| formValidator: | 用来做初始化的类型,必须先执行。("√"为showalert可用参数) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| inputValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| compareValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| regexValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ajaxValidator: | 几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| functionValidator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 公共函数: | 主要是设置全局参数和判断是否通过校验 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
6.添加修改说明:
$.formValidator.reloadAutoTip(); //重新加载表单验证样式
if(!$.formValidator.pageIsValid('1')) return false; //如果不通过则不提交
$(document).ready(function () {
$.formValidator.initConfig({ formID: "form1", onError: function () { alert("校验没有通过,具体错误请看错误提示") } });
$("#name").formValidator({ onShow: "请输入姓名!", onFocus: "输入一个到十个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 20, onError: "输入长度,不对!" });
$("#timelong").formValidator({ onShow: "请输入路演时长!", onFocus: "输入格式为正整数!", onCorrect: "输入正确,谢谢您的合作!" }).regexValidator({ regExp:"intege1",dataType: "enum", onError: "您输入的时长格式不正确!" });
$("#address").formValidator({ onShow: "请输入路演平台名称!", onFocus: "输入一个到五十个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 50, onError: "输入长度,不对!" });
$("#urladdress").formValidator({ onShow: "请输入路演链接地址!", onFocus: "输入格式:http://www.baidu.com", onCorrect: "输入正确,谢谢您的合作!" }).regexValidator({ regExp:"^(http|https|ftp)\://([a-zA-Z0-9\.\-]+(\:[a-zA-Z0-9\.&%\$\-]+)*@)*((25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9])\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[0-9])|localhost|([a-zA-Z0-9\-]+\.)*[a-zA-Z0-9\-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(\:[0-9]+)*(/($|[a-zA-Z0-9\.\,\?\'\\\+&%\$#\=~_\-]+))*$", onError: "输入格式不正确!" });
$("#time").formValidator({ onCorrect: "格式正确" }).functionValidator({fun:isDateTime, onError: "输入格式,不对!" });
$("#txtcontent").formValidator({ onShow: "请输入专家简介!", onFocus: "输入一个到一百个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 100, onError: "输入长度,不对!" });
});

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Bagaimana untuk mengesahkan tandatangan dalam PDF
Feb 18, 2024 pm 05:33 PM
Bagaimana untuk mengesahkan tandatangan dalam PDF
Feb 18, 2024 pm 05:33 PM
Kami biasanya menerima fail PDF daripada kerajaan atau agensi lain, sesetengahnya dengan tandatangan digital. Selepas mengesahkan tandatangan, kami melihat mesej SignatureValid dan tanda semak hijau. Sekiranya tandatangan tidak disahkan, kesahihannya tidak diketahui. Mengesahkan tandatangan adalah penting, mari lihat cara melakukannya dalam PDF. Cara Mengesahkan Tandatangan dalam PDF Mengesahkan tandatangan dalam format PDF menjadikannya lebih boleh dipercayai dan dokumen lebih cenderung untuk diterima. Anda boleh mengesahkan tandatangan dalam dokumen PDF dengan cara berikut. Buka PDF dalam Adobe Reader Klik kanan tandatangan dan pilih Show Signature Properties Klik butang Tunjukkan Sijil Penandatangan Tambah tandatangan pada senarai Sijil Dipercayai daripada tab Amanah Klik Sahkan Tandatangan untuk melengkapkan pengesahan Biarkan
 Kaedah terperinci untuk menyahsekat menggunakan pengesahan bantuan rakan WeChat
Mar 25, 2024 pm 01:26 PM
Kaedah terperinci untuk menyahsekat menggunakan pengesahan bantuan rakan WeChat
Mar 25, 2024 pm 01:26 PM
1. Selepas membuka WeChat, klik ikon carian, masukkan pasukan WeChat, dan klik perkhidmatan di bawah untuk masuk. 2. Selepas memasukkan, klik pilihan alat layan diri di sudut kiri bawah. 3. Selepas mengklik, dalam pilihan di atas, klik pilihan untuk menyahsekat/merayu untuk pengesahan tambahan.
 Bagaimana untuk mengesahkan kod IFSC menggunakan ungkapan biasa?
Aug 26, 2023 pm 10:17 PM
Bagaimana untuk mengesahkan kod IFSC menggunakan ungkapan biasa?
Aug 26, 2023 pm 10:17 PM
Kod Sistem Kewangan India ialah singkatan. Cawangan bank India yang mengambil bahagian dalam sistem pemindahan dana elektronik dikenal pasti melalui kod khas 11 aksara. Reserve Bank of India menggunakan kod ini dalam transaksi internet untuk memindahkan dana antara bank. Kod IFSC terbahagi kepada dua bahagian. Bank dikenal pasti dengan empat aksara pertama, manakala cawangan dikenal pasti oleh enam aksara terakhir. NEFT (Pemindahan Dana Elektronik Nasional), RTGS (Penyelesaian Kasar Masa Nyata) dan IMPS (Perkhidmatan Pembayaran Segera) ialah beberapa transaksi elektronik yang memerlukan kod IFSC. Kaedah Beberapa cara biasa untuk mengesahkan kod IFSC menggunakan ungkapan biasa ialah: Semak sama ada panjangnya betul. Semak empat aksara pertama. Semak aksara kelima.Che
 Bagaimana untuk mengesahkan sama ada input adalah aksara lebar penuh dalam golang
Jun 25, 2023 pm 02:03 PM
Bagaimana untuk mengesahkan sama ada input adalah aksara lebar penuh dalam golang
Jun 25, 2023 pm 02:03 PM
Dalam golang, pengekodan Unicode dan jenis rune diperlukan untuk mengesahkan sama ada input ialah aksara lebar penuh. Pengekodan Unikod ialah standard pengekodan aksara yang memberikan titik kod angka yang unik kepada setiap aksara dalam set aksara, yang merangkumi aksara lebar penuh dan aksara separuh lebar. Jenis rune ialah jenis yang digunakan untuk mewakili aksara Unicode dalam golang. Langkah pertama ialah menukar input menjadi kepingan jenis rune. Ini boleh ditukar dengan menggunakan jenis []rune golang, mis.
 Bagaimana untuk mengesahkan sama ada input adalah huruf besar dalam golang
Jun 24, 2023 am 09:06 AM
Bagaimana untuk mengesahkan sama ada input adalah huruf besar dalam golang
Jun 24, 2023 am 09:06 AM
Golang ialah bahasa pengaturcaraan moden berprestasi tinggi yang sering melibatkan pemprosesan rentetan dalam pembangunan harian. Antaranya, mengesahkan sama ada input dalam huruf besar adalah keperluan biasa. Artikel ini akan memperkenalkan cara untuk mengesahkan sama ada input adalah huruf besar dalam Golang. Kaedah 1: Gunakan pakej unicode Pakej unicode dalam Golang menyediakan satu siri fungsi untuk menentukan jenis pengekodan aksara. Untuk huruf besar, julat pengekodan yang sepadan ialah 65-90 (perpuluhan), jadi kita boleh menggunakan unicod
 Bagaimana untuk mengesahkan sama ada input adalah semua aksara Cina dalam golang
Jun 24, 2023 am 09:16 AM
Bagaimana untuk mengesahkan sama ada input adalah semua aksara Cina dalam golang
Jun 24, 2023 am 09:16 AM
Dengan perkembangan zaman, kami memberi lebih banyak perhatian kepada pengesahan data, terutamanya pengesahan input pengguna. Untuk pengesahan bahasa, cara menentukan dengan tepat sama ada input adalah semua aksara Cina telah menjadi isu penting. Dalam golang, kita boleh menggunakan pakej unicode dan pakej regexp untuk mencapai keperluan ini. 1. Pakej Unicode Pakej unicode menyediakan satu siri sokongan teras untuk unicode. Kita boleh menggunakan fungsi dalam pakej ini untuk menentukan dengan tepat sama ada sesuatu aksara ialah aksara Cina.
 Ciri baharu dalam PHP 8: Ditambah pengesahan dan tandatangan
Mar 27, 2024 am 08:21 AM
Ciri baharu dalam PHP 8: Ditambah pengesahan dan tandatangan
Mar 27, 2024 am 08:21 AM
PHP8 ialah versi PHP terkini, membawa lebih banyak kemudahan dan fungsi kepada pengaturcara. Versi ini mempunyai tumpuan khusus pada keselamatan dan prestasi, dan salah satu ciri baharu yang perlu diberi perhatian ialah penambahan keupayaan pengesahan dan tandatangan. Dalam artikel ini, kita akan melihat dengan lebih dekat ciri baharu ini dan kegunaannya. Pengesahan dan tandatangan adalah konsep keselamatan yang sangat penting dalam sains komputer. Ia sering digunakan untuk memastikan bahawa data yang dihantar adalah lengkap dan sahih. Pengesahan dan tandatangan menjadi lebih penting apabila berurusan dengan transaksi dalam talian dan maklumat sensitif kerana jika seseorang dapat mengganggu data, ia berpotensi
 Pengesahan menggunakan Google reCAPTCHA dalam PHP
Jun 19, 2023 pm 05:38 PM
Pengesahan menggunakan Google reCAPTCHA dalam PHP
Jun 19, 2023 pm 05:38 PM
Dalam dunia dalam talian moden, keselamatan laman web dan perlindungan privasi pengguna telah menjadi topik yang semakin penting. Antaranya, kaedah teknikal pengesahan mesin manusia telah menjadi salah satu cara yang sangat diperlukan untuk mencegah serangan berniat jahat. GooglereCAPTCHA ialah alat yang digunakan secara meluas untuk pengesahan manusia-komputer Konsepnya telah berakar umbi dalam hati orang ramai, malah kehadirannya boleh dilihat di banyak tapak web yang kami gunakan setiap hari. Dalam artikel ini, kami akan meneroka cara menggunakan GooglereCAPTCHA untuk pengesahan dalam PHP




