Struktur Data Stack | Terakhir di Pertama (Lifo)
- - Tolak (tambah elemen): Tambah elemen ke bahagian atas timbunan.
- - POP (Padam Elemen): Keluarkan elemen dari bahagian atas.
- - Isfull: cek jika timbunan telah mencapai hadnya (10 dalam kes ini).
- - ISEMPTY: Periksa sama ada timbunan kosong.
- - Paparan: Tunjukkan Elemen Stack.
1. Contoh:
Index.html
<meta charset="utf-8">
<meta name="viewport" content="width = peranti-lebar, skala awal = 1.0">
<tirly> stack | Terakhir di Out First (Lifo) atau Pertama di Last Out | - oleh Sudhanshu Gaikwad (Filo)
<h3 id="Stack-dalam-JavaScript"> Stack dalam JavaScript </h3>
<script>
biarkan data = [];
// Tambahkan elemen ke array
fungsi adde (ele) {
jika (isfull ()) {
Console.log ("Array penuh, elemen tidak boleh ditambah!");
} else {
Console.log ("Elemen ditambah!");
data.push (ele);
}
}
// periksa jika array penuh
fungsi isfull () {
pulangan data.length> = 10;
}
// Keluarkan elemen dari array
fungsi keluarkan () {
jika (isEmpty ()) {
Console.log ("Arahan kosong, tidak boleh mengeluarkan elemen!");
} else {
data.pop ();
console.log ("Elemen dikeluarkan!");
}
}
// periksa jika array kosong
fungsi isempty () {
pulangan data.length === 0;
}
// Paparkan elemen array
paparan fungsi () {
console.log ("Array yang dikemas kini >>", data);
}
// Contoh penggunaan
Adde (55);
Adde (85);
adde (25);
keluarkan ();
paparan (); // [55, 85]
</script>
</tirly>2. Contoh:
index2.html
<meta charset="utf-8">
<meta name="viewport" content="width = peranti-lebar, skala awal = 1.0">
<tirly> Apa itu Stack dalam JavaScript | oleh Sudhanshu Gaikwad
<yaya>
* {
saiz kotak: kotak sempadan;
}
badan {
Font-Family: "Roboto Condensed", Sans-Serif;
latar belakang warna: #F4F4F4;
Margin: 0;
Padding: 0;
Paparan: Flex;
flex-arah: lajur;
Justify-Content: Center;
Align-item: pusat;
Ketinggian: 100VH;
}
.container {
latar belakang warna: putih;
Padding: 20px;
Radius sempadan: 10px;
box-shadow: 0 4px 8px rgba (0, 0, 0, 0.1);
Max-Width: 400px;
Lebar: 100%;
Margin-Bottom: 20px;
}
H3 {
Warna: #333;
Teks-Align: Pusat;
Margin-Bottom: 20px;
}
input {
Padding: 10px;
lebar: calc (100% - 20px);
Margin-Bottom: 10px;
Sempadan: 1px pepejal #ccc;
Radius sempadan: 5px;
}
butang {
Padding: 10px;
Margin: 10px 0;
Sempadan: Tiada;
Radius sempadan: 5px;
latar belakang warna: #292F31;
Warna: Putih;
kursor: penunjuk;
Lebar: 100%;
}
butang: hover {
latar belakang warna: #e9e9ea;
Warna: #292F31;
}
.message {
margin-top: 15px;
Warna: #333;
saiz font: 16px;
Teks-Align: Pusat;
}
.footer {
Teks-Align: Pusat;
margin-top: 20px;
saiz font: 14px;
Warna: #555;
}
/ * reka bentuk responsif */
@media (max-width: 768px) {
.container {
Padding: 15px;
Max-Width: 90%;
}
butang {
saiz font: 14px;
}
input {
saiz font: 14px;
}
}
<div class="container">
<h3 id="Stack-dalam-JavaScript"> Stack dalam JavaScript </h3>
<input type="text" id="adde" placeholder="Masukkan elemen">
<butang onclick="addData ()"> Tambah elemen </butang>
<button onclick="RoveLeele ()"> Keluarkan elemen
<butang onclick="paparan ()"> tunjukkan array </butang>
<div id="add" class="message"> </div>
<div id="mengalih keluar" class="message"> </div>
<div id="paparan" class="message"> </div>
</button>
</div>
<div class="footer">
& salinan; 2024 pemaju Sudhanshu | Semua hak terpelihara
</div>
<script>
biarkan data = [];
// berfungsi untuk menambah elemen ke timbunan
fungsi addData () {
biarkan newele = document.getElementById ("Addele"). Nilai;
jika (isfull ()) {
document.getElementById ("tambah"). innerHtml = "array penuh, elemen tidak boleh ditambah!";
} else if (newele.trim () === "") {
document.getElementById ("tambah"). innerHtml = "Sila masukkan elemen yang sah!";
} else {
data.push (Newele);
document.getElementById ("tambah"). innerHtml = `element" $ {newele} "tambah!`;
document.getElementById ("adde"). value = "";
Console.log ("Arus semasa:", Data);
paparan ();
}
}
fungsi isfull () {
pulangan data.length> = 10;
}
fungsi mengalihkan () {
jika (isEmpty ()) {
document.getElementById ("Buang"). innerHtml = "Array adalah kosong!";
} else {
biarkan mengeluarkan = data.pop ();
document.getElementById ("Buang"). InnerHtml = `Element" $ {ReveatedElement} "dikeluarkan!`;
Console.log ("Arus semasa:", Data);
paparan ();
}
}
fungsi isempty () {
pulangan data.length === 0;
}
paparan fungsi () {
biarkan displayArea = document.getElementById ("paparan");
displayArea.innerHtml = "";
jika (data.length === 0) {
displayArea.innerHtml = "Tiada unsur dalam array!";
console.log ("Array kosong.");
} else {
untuk (biarkan i = 0; i <data.length; i) {
displayArea.innerHtml = `Element $ {i 1}: $ {data [i]} <br>`;
}
Console.log ("Memaparkan Array:", Data);
}
}
</script>
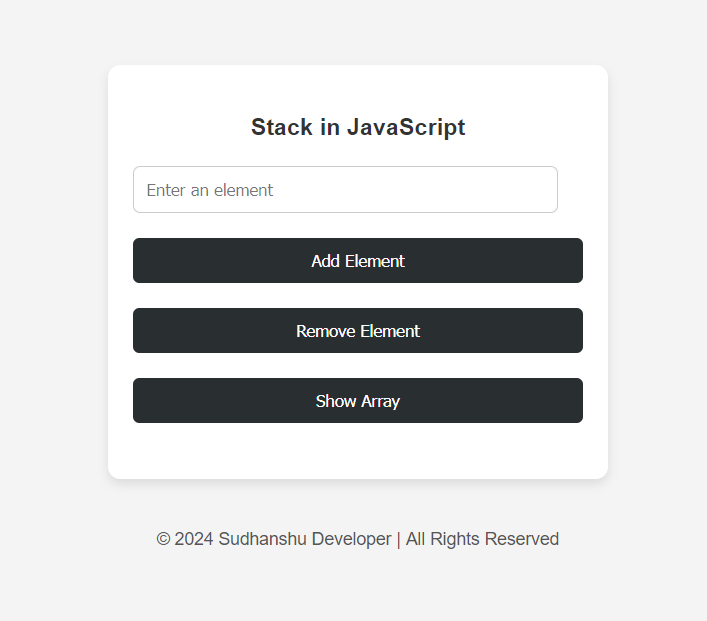
</yaya></tirly>Output:

Stack bahasa c dengan input pengguna
#include <stdio.h>
#include <stdbool.h>
#Define Max 10
data int [max];
int top = -1;
// berfungsi untuk memeriksa sama ada timbunan penuh
bool isfull () {
kembali atas> = max - 1;
}
// berfungsi untuk memeriksa sama ada timbunan kosong
bool isempty () {
kembali atas == -1;
}
// Fungsi untuk menambahkan elemen ke timbunan (operasi push)
void adde () {
int ele;
jika (isfull ()) {
printf ("Array penuh, elemen tidak boleh ditambah! \ n");
} else {
printf ("Masukkan elemen untuk menambah:");
scanf ("%d", & ele); // Baca input pengguna
data [atas] = ele; // kenaikan atas dan tambahkan elemen
printf ("elemen %d ditambah! \ n", ele);
}
}
// Fungsi untuk mengeluarkan elemen dari timbunan (operasi pop)
tidak sah keluarkan () {
jika (isEmpty ()) {
printf ("array kosong, tidak boleh mengeluarkan elemen! \ n");
} else {
printf ("elemen %d dikeluarkan! \ n", data [atas--]); // Keluarkan elemen dan penurunan bahagian atas
}
}
// berfungsi untuk memaparkan semua elemen dalam timbunan
void paparan () {
jika (isEmpty ()) {
printf ("array kosong! \ n");
} else {
printf ("Array Dikemaskini >>");
untuk (int i = 0; i <p><strong>Output Contoh:</strong><br></p>
<pre class="brush:php;toolbar:false"> 1. Tambah elemen
2. Keluarkan elemen
3. Tumpukan paparan
4. Keluar
Masukkan pilihan anda: 1
Masukkan elemen untuk menambah: 55
Elemen 55 ditambah!
1. Tambah elemen
2. Keluarkan elemen
3. Tumpukan paparan
4. Keluar
Masukkan pilihan anda: 3
Arahan yang dikemas kini >> 55
1. Tambah elemen
2. Keluarkan elemen
3. Tumpukan paparan
4. Keluar
Masukkan pilihan anda: 4
Keluar ...
Atas ialah kandungan terperinci Struktur Data Stack | Terakhir di Pertama (Lifo). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Berapa bernilai bitcoin
Apr 28, 2025 pm 07:42 PM
Berapa bernilai bitcoin
Apr 28, 2025 pm 07:42 PM
Harga Bitcoin berkisar antara $ 20,000 hingga $ 30,000. 1. Harga Bitcoin telah berubah secara dramatik sejak tahun 2009, mencapai hampir $ 20,000 pada tahun 2017 dan hampir $ 60,000 pada tahun 2021. Harga dipengaruhi oleh faktor -faktor seperti permintaan pasaran, bekalan, dan persekitaran makroekonomi. 3. Dapatkan harga masa nyata melalui pertukaran, aplikasi mudah alih dan laman web. 4. Harga Bitcoin sangat tidak menentu, didorong oleh sentimen pasaran dan faktor luaran. 5. Ia mempunyai hubungan tertentu dengan pasaran kewangan tradisional dan dipengaruhi oleh pasaran saham global, kekuatan dolar AS, dan sebagainya. 6. Trend jangka panjang adalah yakin, tetapi risiko perlu dinilai dengan berhati-hati.
 Platform perdagangan mata wang teratas yang manakah di dunia adalah versi terbaru dari Platform Perdagangan Top Top Top
Apr 28, 2025 pm 08:09 PM
Platform perdagangan mata wang teratas yang manakah di dunia adalah versi terbaru dari Platform Perdagangan Top Top Top
Apr 28, 2025 pm 08:09 PM
Sepuluh platform perdagangan cryptocurrency teratas di dunia termasuk Binance, OKX, Gate.io, Coinbase, Kraken, Huobi Global, Bitfinex, Bittrex, Kucoin dan Poloniex, yang semuanya menyediakan pelbagai kaedah perdagangan dan langkah -langkah keselamatan yang kuat.
 Apakah sepuluh aplikasi perdagangan mata wang maya teratas? Kedudukan pertukaran mata wang digital terkini
Apr 28, 2025 pm 08:03 PM
Apakah sepuluh aplikasi perdagangan mata wang maya teratas? Kedudukan pertukaran mata wang digital terkini
Apr 28, 2025 pm 08:03 PM
Sepuluh pertukaran mata wang digital teratas seperti Binance, OKX, Gate.io telah meningkatkan sistem mereka, urus niaga yang pelbagai dan langkah -langkah keselamatan yang ketat.
 Platform perdagangan mata wang teratas yang manakah di dunia adalah antara sepuluh platform perdagangan mata wang teratas pada tahun 2025
Apr 28, 2025 pm 08:12 PM
Platform perdagangan mata wang teratas yang manakah di dunia adalah antara sepuluh platform perdagangan mata wang teratas pada tahun 2025
Apr 28, 2025 pm 08:12 PM
Sepuluh pertukaran cryptocurrency teratas di dunia pada tahun 2025 termasuk Binance, OKX, Gate.io, Coinbase, Kraken, Huobi, Bitfinex, Kucoin, Bittrex dan Poloniex, yang semuanya dikenali dengan jumlah dan keselamatan perdagangan mereka yang tinggi.
 Decryption Gate.IO Strategy Upgrade: Bagaimana untuk mentakrifkan semula Pengurusan Aset Crypto di Memebox 2.0?
Apr 28, 2025 pm 03:33 PM
Decryption Gate.IO Strategy Upgrade: Bagaimana untuk mentakrifkan semula Pengurusan Aset Crypto di Memebox 2.0?
Apr 28, 2025 pm 03:33 PM
Memebox 2.0 mentakrifkan semula pengurusan aset crypto melalui seni bina yang inovatif dan kejayaan prestasi. 1) Ia menyelesaikan tiga titik kesakitan utama: silo aset, kerosakan pendapatan dan paradoks keselamatan dan kemudahan. 2) Melalui hab aset pintar, pengurusan risiko dinamik dan enjin peningkatan pulangan, kelajuan pemindahan rantaian, kadar hasil purata dan kelajuan tindak balas insiden keselamatan diperbaiki. 3) Menyediakan pengguna dengan visualisasi aset, automasi dasar dan integrasi tadbir urus, merealisasikan pembinaan semula nilai pengguna. 4) Melalui kerjasama ekologi dan inovasi pematuhan, keberkesanan keseluruhan platform telah dipertingkatkan. 5) Pada masa akan datang, kolam insurans kontrak pintar, ramalan integrasi pasaran dan peruntukan aset yang didorong AI akan dilancarkan untuk terus memimpin pembangunan industri.
 Platform perdagangan mata wang digital yang boleh dipercayai. 10 mata wang mata wang digital teratas di dunia. 2025
Apr 28, 2025 pm 04:30 PM
Platform perdagangan mata wang digital yang boleh dipercayai. 10 mata wang mata wang digital teratas di dunia. 2025
Apr 28, 2025 pm 04:30 PM
Platform perdagangan mata wang digital yang boleh dipercayai: 1. Okx, 2. Binance, 3. Coinbase, 4. Kraken, 5. Huobi, 6. Kucoin, 7.
 Apakah platform perdagangan mata wang teratas? 10 pertukaran mata wang maya terkini
Apr 28, 2025 pm 08:06 PM
Apakah platform perdagangan mata wang teratas? 10 pertukaran mata wang maya terkini
Apr 28, 2025 pm 08:06 PM
Saat ini disenaraikan di antara sepuluh mata wang mata wang maya yang teratas: 1. Binance, 2 Okx, 3. Gate.io, 4. Perpustakaan duit syiling, 5. Siren, 6. Huobi Global Station, 7. Bybit, 8. Kucoin, 9.
 Bagaimana untuk mengukur prestasi benang di C?
Apr 28, 2025 pm 10:21 PM
Bagaimana untuk mengukur prestasi benang di C?
Apr 28, 2025 pm 10:21 PM
Mengukur prestasi thread di C boleh menggunakan alat masa, alat analisis prestasi, dan pemasa tersuai di perpustakaan standard. 1. Gunakan perpustakaan untuk mengukur masa pelaksanaan. 2. Gunakan GPROF untuk analisis prestasi. Langkah -langkah termasuk menambah pilihan -pg semasa penyusunan, menjalankan program untuk menghasilkan fail gmon.out, dan menghasilkan laporan prestasi. 3. Gunakan modul Callgrind Valgrind untuk melakukan analisis yang lebih terperinci. Langkah -langkah termasuk menjalankan program untuk menghasilkan fail callgrind.out dan melihat hasil menggunakan kcachegrind. 4. Pemasa tersuai secara fleksibel dapat mengukur masa pelaksanaan segmen kod tertentu. Kaedah ini membantu memahami sepenuhnya prestasi benang dan mengoptimumkan kod.




