Angular vs React: 7 Ciri Utama Dibandingkan
Angular vs React: menyelam yang mendalam untuk pemaju JavaScript
Perdebatan sudut dan reaksi adalah perkara biasa di kalangan pemaju depan. Kedua-duanya, yang dibangunkan oleh Google dan Facebook masing-masing, adalah pilihan popular untuk membina aplikasi satu halaman interaktif (SPA). Perbandingan ini menyoroti tujuh perbezaan utama untuk membantu anda memilih yang terbaik untuk projek anda.
Rangka Kerja vs Perpustakaan: Perbezaan Asas
Angular adalah rangka kerja yang komprehensif, sementara React adalah perpustakaan. Perbezaan ini sangat penting. React, hanya memberi tumpuan kepada membina antara muka pengguna ('V' dalam MVC), memerlukan perpustakaan tambahan seperti Redux dan Router React untuk seni bina aplikasi lengkap. Ini memerlukan pembelajaran pelbagai alat, menambah kerumitan kepada lengkung pembelajaran awal.

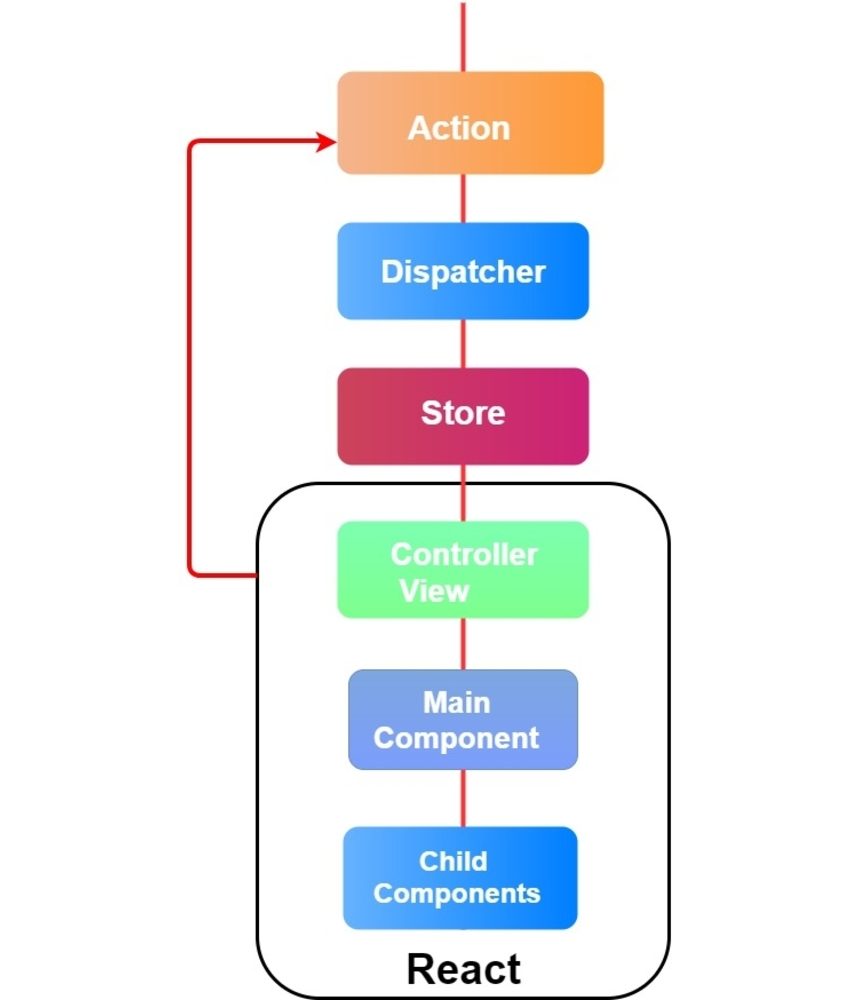
Sebaliknya, sudut menyediakan penyelesaian lengkap, dibina atas corak MVC (walaupun ia telah berkembang menjadi seni bina berasaskan komponen). Sifat kerangka kerja menguatkuasakan pendekatan berstruktur, memisahkan logik perniagaan dari komponen melalui teknik seperti suntikan ketergantungan. Ini menggalakkan penyelenggaraan dan skalabiliti, terutamanya dalam projek yang lebih besar.
Contoh kod ilustrasi: Pendekatan berstruktur sudut
Coretan kod sudut berikut menunjukkan bagaimana logik perniagaan dikemas dalam model dan perkhidmatan, bebas daripada komponen:
// /p/models/user.ts
pengguna kelas eksport {
ID: nombor;
Nama pengguna: String;
Kata Laluan: String;
Name FirstName: String;
LastName: String;
} // /p/services/user.service.ts
import {suntikan} dari '@angular/core';
import {http} dari '@angular/http';
import {user} dari '../models/user';
@Injectable ()
Eksport Kelas UserService {
Pembina (private http: http) {}
getall () {
// API untuk mengembalikan semua pengguna
}
buat (pengguna: pengguna) {
// Panggilan API untuk membuat pengguna
}
kemas kini (pengguna: pengguna) {
// Panggilan API untuk mengemas kini pengguna
}
padam (id: nombor) {
// Panggilan API untuk memadam pengguna
}
} // /p/page/page.component.ts
import {component} dari '@angular/core';
import {user} dari '../models/user';
import {userservice} dari '../services/user.service';
@Component ({
templateurl: 'page.component.html'
})
pagecomponent kelas eksport {
CurrentUser: Pengguna;
Pengguna: Pengguna [] = [];
Pembina (Pengguna Swasta: Userservice) {
// Ketergantungan disuntik di dalam hujah pembina
}
DeleteUser (ID: Nombor) {
this.userservice.delete (id) .subscribe (() => { /*do Something* /});
}
loadallusers peribadi () {
this.userservice.getall (). Langgan (pengguna => { /*melakukan sesuatu yang lain* /});
}
}
<div class="title">
<h2 id="Semua-Pengguna">Semua Pengguna:</h2>
<ul user of users>
<li>
{{user.username}} ({user.firstname}} {{user.lastname}})
- <a>Padam</a>
</li>
</ul>
</div>Seni Bina Berasaskan Komponen: Ground Dikongsi
Kedua-dua sudut dan React menggunakan seni bina berasaskan komponen, blok bangunan asas UI masing-masing. Walau bagaimanapun, pelaksanaan mereka berbeza.
Jenis pemeriksaan: typescript vs proptypes
Leverage angular TypeScript, menyediakan pemeriksaan jenis statik yang mantap pada masa penyusunan. Ini meningkatkan kebolehbacaan kod, penyelenggaraan, dan pengesanan ralat awal. React, semasa menggunakan JavaScript, bergantung kepada perpustakaan prop-types untuk pemeriksaan jenis, yang menawarkan analisis statik yang kurang komprehensif.
Perancah: Alat CLI untuk Kecekapan
CLI sudut dan pembuatan reaksi-app menyelaraskan persediaan projek dan penjanaan komponen. Kedua -duanya dapat mengurangkan masa pembangunan dengan mengautomasikan tugas boilerplate.
Pengikatan Data: Dua arah vs Unidirectional
Angular menawarkan pengikatan data dua hala ( [(ngModel)] ), memudahkan penyegerakan data antara model dan pandangan. React menggunakan aliran data unidirectional, yang memerlukan pengendalian penyebaran data yang jelas melalui prop dan panggilan balik.
Rendering Sider Server (SSR): SEO dan Prestasi
Kedua -dua kerangka ini menyokong SSR, penting untuk SEO dan masa beban awal. Sudut Universal dan Pelbagai Penyelesaian SSR React (seperti Next.js) menangani keperluan ini.
React vs. Sudut: Ringkasan kebaikan dan keburukan
| Ciri | Bertindak balas | Sudut | Pemenang |
|---|---|---|---|
| Prestasi | Secara amnya lebih cepat kerana dom maya | Bertambah baik tetapi tidak secepat reaksi | Bertindak balas |
| Saiz aplikasi | Teras yang lebih kecil, saiz bergantung pada perpustakaan | Lebih besar | Bertindak balas |
| Lengkung pembelajaran | Pembelajaran awal yang lebih mudah | Lengkung pembelajaran yang lebih curam | Bertindak balas |
| Seni bina | Memerlukan perpustakaan luaran untuk struktur | Senibina berstruktur terbina dalam | Sudut |
| Mengikat data | Unidirectional | Mengikat dua hala | Sudut |
Kesimpulan: Memilih alat yang betul
Pilihan "terbaik" bergantung pada keperluan khusus projek dan kepakaran pasukan anda. Fleksibiliti React dan lengkung pembelajaran yang lebih mudah menarik, sementara pendekatan berstruktur dan ciri-ciri terbina dalam Angular bermanfaat untuk projek yang lebih besar dan lebih kompleks. Pertimbangkan kebaikan dan keburukan untuk membuat keputusan yang tepat.
Atas ialah kandungan terperinci Angular vs React: 7 Ciri Utama Dibandingkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing




