Contoh Pemberitahuan Desktop HTML5
Demo Pemberitahuan Desktop HTML5 dan Penjelasan Terperinci
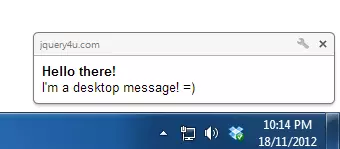
Pemberitahuan membolehkan pengguna diingatkan di luar konteks laman web, seperti penghantaran e -mel.Anda boleh memaparkan, beratur dan menggantikan pemberitahuan. Anda juga boleh menambah ikon ke badan mesej di sebelah kiri yang muncul di sebelah kiri badan mesej. Anda juga boleh menggunakan ahli
untuk instansiasi berganda (hasil kes ini adalah pemberitahuan; pemberitahuan kedua menggantikan pemberitahuan pertama dengan tag yang sama). [Ketahui lebih lanjut mengenai W3C Web Notifications API] (pautan API Pemberitahuan W3C W3C harus dimasukkan di sini). tag
 Seperti kebanyakan ciri -ciri ini, anda akan diminta untuk memberi kuasa atas sebab -sebab keselamatan.
Seperti kebanyakan ciri -ciri ini, anda akan diminta untuk memberi kuasa atas sebab -sebab keselamatan.

 skrip
skrip
Skripnya sangat mudah, ia hanya menggunakan
untuk menghasilkan peringatan desktop dengan tajuk dan mesej.
webkitNotifications
/*
@Copyright: jQuery4u 2012
@Author: Sam Deering
@Script: html5desktopalert.js
*/
(function($,W,D,undefined)
{
W.JQUERY4U = W.JQUERY4U || {};
W.JQUERY4U.HTML5DESKTOPALERT = {
name: "jQuery HTML5 DESKTOP ALERT",
namespace: "W.JQUERY4U.HTML5DESKTOPALERT",
settings:
{
//turn into plugin? ...
},
cache:
{
//runtime data, dom elements etc...
},
init: function(settings)
{
this.settings = $.extend({}, this.settings, settings);
this.cache.notifications = window.webkitNotifications;
this.testBrowserSupport();
this.setupEventHandlers();
},
setupEventHandlers: function()
{
var _this = this;
$('#alert-me-btn').bind('click', function(e)
{
_this.checkPermission("desktopAlert");
});
},
//tests HTML5 browser support and permission request
testBrowserSupport: function()
{
var $browserMsg = $('#browser-support-msg');
if(this.cache.notifications)
{
$browserMsg.html("Yay! Notifications are supported on this browser.").parent().addClass('alert-success');
}
else
{
$browserMsg.html("Sorry. Notifications aren't supported on this browser.").parent().addClass('alert-error');
}
},
checkPermission: function(callback)
{
var _this = this;
if (this.cache.notifications.checkPermission() == 0)
{
_this[callback]();
}
else
{
this.cache.notifications.requestPermission(function()
{
if (this.cache.notifications.checkPermission() == 0) _this[callback]();
});
}
},
desktopAlert: function()
{
console.log('sending alert...');
var notification = window.webkitNotifications.createNotification("", $('#da-title').val(), $('#da-message').val());
notification.show();
}
}
$(D).ready( function()
{
//start up the form events
W.JQUERY4U.HTML5DESKTOPALERT.init();
});
})(jQuery,window,document);Bagaimana untuk meminta kebenaran untuk pemberitahuan desktop HTML5?
Untuk meminta kebenaran kepada pemberitahuan desktop HTML5, anda perlu menggunakan kaedah
. Kaedah ini mendorong pengguna untuk membenarkan atau menghalang laman web anda daripada menghantar pemberitahuan. Harus diingat bahawa kaedah ini harus dicetuskan oleh tindakan pengguna (seperti mengklik butang) untuk mengelakkan disekat dari penyemak imbas dari menyekat permintaan kebenaran yang dimulakan oleh interaksi bukan pengguna.
Notification.requestPermission() Bolehkah saya menyesuaikan penampilan pemberitahuan desktop html5?
Ya, anda boleh menyesuaikan penampilan pemberitahuan desktop HTML5. Anda boleh menetapkan tajuk, teks badan, ikon, dan juga mod getaran peranti mudah alih anda. Walau bagaimanapun, tahap penyesuaian mungkin berbeza -beza oleh pelayar dan sistem operasi.
Adakah pemberitahuan desktop HTML5 disokong oleh semua pelayar?
Tidak, tidak semua penyemak imbas menyokong pemberitahuan desktop HTML5. Kebanyakan pelayar moden seperti Chrome, Firefox, dan Safari menyokong mereka, tetapi Internet Explorer tidak. Ia sentiasa disyorkan untuk memeriksa keserasian ciri ini dengan pelayar yang berbeza.
Bagaimana untuk mematikan pemberitahuan desktop HTML5?
Anda boleh secara programatik menutup pemberitahuan desktop HTML5 dengan memanggil kaedah close() pada contoh pemberitahuan. Sebagai alternatif, kebanyakan pemberitahuan desktop akan mempunyai butang dekat yang pengguna boleh mengklik.
Bolehkah saya menghantar pemberitahuan desktop html5 apabila penyemak imbas tidak aktif?
Ya, anda boleh menghantar pemberitahuan desktop HTML5 walaupun penyemak imbas anda tidak aktif atau diminimumkan. Walau bagaimanapun, ini memerlukan penggunaan pekerja perkhidmatan dan menolak API, yang merupakan topik yang lebih maju.
Bagaimana menangani acara klik pada pemberitahuan desktop HTML5?
Anda boleh mengendalikan acara klik pada pemberitahuan desktop HTML5 dengan menambahkan pendengar acara ke acara "Klik" pada contoh pemberitahuan. Dalam pengendali acara, anda boleh menentukan apa yang perlu berlaku apabila anda mengklik pemberitahuan.
Bolehkah saya menggunakan pemberitahuan desktop html5 dalam penyemak imbas mudah alih saya?
Ya, anda boleh menggunakan pemberitahuan desktop HTML5 dalam penyemak imbas mudah alih anda. Walau bagaimanapun, tingkah laku dan penampilan pemberitahuan mungkin berbeza -beza dengan sistem operasi dan penyemak imbas.
Apakah sekatan atau sekatan apabila menggunakan pemberitahuan desktop HTML5?
Ya, terdapat beberapa batasan untuk menggunakan pemberitahuan desktop HTML5. Sebagai contoh, pengguna mesti memberikan kebenaran laman web anda untuk memaparkan pemberitahuan. Di samping itu, sesetengah pelayar mungkin mengehadkan kekerapan pemberitahuan untuk mengelakkan spam.
Bolehkah saya menggunakan pemberitahuan desktop html5 di pekerja web?
Ya, anda boleh menggunakan pemberitahuan desktop HTML5 dalam pekerja web. Walau bagaimanapun, anda perlu menggunakan kaedah self.registration.showNotification() dan bukan pembina pemberitahuan.
Bagaimana untuk memeriksa sama ada pengguna telah memberikan kebenaran kepada pemberitahuan desktop HTML5?
Anda boleh menyemak sama ada pengguna telah memberikan kebenaran kepada pemberitahuan desktop HTML5 dengan menyemak nilai Notification.permission. Jika ia "diberikan", pengguna telah memberikan keizinan. Jika ia "ditolak", pengguna telah menyekat pemberitahuan. Jika ia "lalai", pengguna tidak membuat pilihan.
Sila ambil perhatian bahawa pautan imej dalam artikel dikekalkan, tetapi anda perlu memastikan bahawa pautan ini sah. Di samping itu, beberapa teks pautan perlu digantikan dengan alamat pautan sebenar.
Atas ialah kandungan terperinci Contoh Pemberitahuan Desktop HTML5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...






