Memerlukan.js Contoh - Masa persediaan 2 minit
Cepat memulakan keperluan: hanya dalam 2 minit! Atau muat turun kod berikut dan alami sekarang. Berikut adalah tangkapan skrin penggunaan sebenar yang memerlukan. Alamat Projek GitHub
Apa yang diperlukan?
memerlukanJS adalah fail javascript dan loader modul. Ia dioptimumkan untuk penggunaan penyemak imbas, tetapi juga boleh digunakan dalam persekitaran JavaScript lain seperti badak dan nod. Menggunakan loader skrip modular seperti memerlukanJS akan meningkatkan kelajuan dan kualiti kod anda.
- kelajuan - pemuatan JavaScript asynchronous.
- Urus JavaScript Dependencies, seperti plugin jQuery.
- ARTHINGE Struktur fail aplikasi web.
- CREATE modul yang melaksanakan fungsi aplikasi web tertentu.
- Menghapuskan keperluan untuk memasukkan banyak tag skrip dalam HTML.
- Easy Mengintegrasikan skrip binaan.
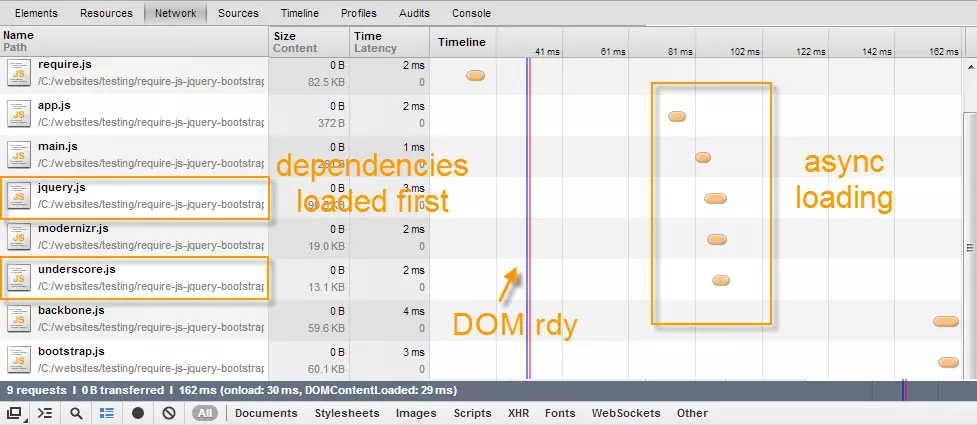
Ya. Tangkapan skrin di bawah telah diambil dalam persekitaran pembangunan saya menggunakan alat pemaju Chrome (disable cache), jadi secara semula jadi cepat, tetapi menghairankan, anda dapat melihat peningkatan prestasi walaupun di sini.


Ini adalah struktur yang sangat asas yang boleh anda gunakan untuk aplikasi web:
- root/
-
- index.html
- js
-
- vendor
-
- [fail JavaScript luaran dan pemalam jQuery]
App -
- main.js
- [Fail JavaScript Module dan Aplikasi Web anda]
app.js
CSS -
- img
cara umum untuk memuat skrip ... Modernizr diletakkan di kepala dan selebihnya diletakkan di dalam badan.
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>memerlukan.js diletakkan di kepala. Ringkas dan jelas.
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>Fail ini mengandungi konfigurasi memerlukan.js. Jika anda menukar struktur direktori, anda perlu dipadankan. Saya telah menunjukkan kepada anda versi Shim, anda juga boleh memuatkan jQuery dari CDN.
// 将第三方依赖项放在lib文件夹中
//
// 配置从lib目录加载模块
requirejs.config({
"baseUrl": "js/vendor",
"paths": {
"app": "../app"
},
"shim": {
"backbone": ["jquery", "underscore"],
"bootstrap": ["jquery"]
}
});
// 加载主应用程序模块以启动应用程序
requirejs(["app/main"]);Fail ini mengandungi kebergantungan aplikasi web, dan sekali dimuatkan, anda boleh memulakan aplikasi anda menggunakan rangka kerja yang anda suka (seperti tulang belakang atau sudut).
// 加载Web应用程序JavaScript依赖项/插件
define([
"jquery",
"modernizr",
"underscore",
"backbone",
"bootstrap"
], function($) {
$(function() {
// 执行操作
console.log('required plugins loaded...');
});
});Muat turun kod
memerlukan persediaan Soalan Lazim (Soalan Lazim)
Apakah tujuan utama yang diperlukan dalam pembangunan JavaScript?
memerlukanJS adalah fail javascript dan loader modul. Ia dioptimumkan untuk penggunaan penyemak imbas, tetapi juga boleh digunakan dalam persekitaran JavaScript yang lain. Tujuan utama yang diperlukan adalah untuk menggalakkan penggunaan pembangunan JavaScript modular dengan menyediakan struktur penambahan ketergantungan yang jelas. Ini dapat meningkatkan kelajuan dan kualiti kod anda dengan ketara, terutamanya dalam projek besar. Ia juga membantu mengurus dan memuatkan fail JavaScript dengan cekap, yang mempunyai kelebihan yang ketara apabila berurusan dengan projek -projek yang kompleks dengan sejumlah besar skrip.
bagaimana memerlukan penangguhan yang diperlukan?
memerlukanJS menggunakan API Definisi Modul Asynchronous (AMD) untuk mengendalikan modul JavaScript. Modul -modul ini boleh dimuatkan secara asynchronously, bermakna mereka boleh dimuatkan selari, tetapi dilaksanakan mengikut urutan yang anda tentukan. Ini amat berguna untuk mengendalikan kebergantungan dalam projek besar. Anda boleh menentukan kebergantungan, dan kemudian memerlukanJS memastikan bahawa kebergantungan ini dimuatkan dan disediakan sebelum melaksanakan kod pergantungan.
Bagaimana untuk menentukan modul menggunakan memerlukanJS?
Untuk menentukan modul dalam keperluan, anda boleh menggunakan fungsi define(). Fungsi ini mengambil dua parameter: pelbagai pergantungan dan fungsi kilang. Ketergantungan adalah skrip yang mesti dimuatkan sebelum melaksanakan modul, dan fungsi kilang adalah kod yang dijalankan untuk membuat modul. Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>Bagaimana untuk memuatkan modul menggunakan keperluan?
Untuk memuatkan modul dalam keperluan, anda boleh menggunakan fungsi require(). Fungsi ini menerima dua parameter: pelbagai pergantungan dan fungsi panggil balik. Ketergantungan adalah skrip yang mesti dimuatkan sebelum panggilan balik dilaksanakan, dan fungsi panggil balik adalah kod yang berjalan selepas kebergantungan dimuatkan. Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>Bolehkah saya menggunakan keperluan dengan perpustakaan JavaScript lain seperti jQuery?
Ya, memerlukanJS bersesuaian dengan perpustakaan JavaScript lain seperti jQuery. Anda boleh memasukkan jQuery sebagai kebergantungan dalam modul, atau memuatkannya menggunakan fungsi require(). Ini membolehkan anda memanfaatkan keupayaan pengurusan modular dan kebergantungan yang memerlukan dan masih menggunakan ciri dan keupayaan JQuery.
Bagaimana menangani kesilapan dalam keperluan?
memerlukanJS menyediakan panggilan balik onError untuk mengendalikan kesilapan. Panggilan balik ini dipanggil apabila ralat berlaku apabila memuatkan modul atau kebergantungannya. Anda boleh menggunakan panggilan balik ini untuk log ralat atau mengendalikannya dengan cara yang sesuai dengan permohonan anda.
Bolehkah saya menggunakan memerlukan gawang dalam node.js?
Ya, memerlukanJS boleh digunakan dalam Node.js. Walau bagaimanapun, Node.js mempunyai sistem modulnya sendiri (CommonJs), jadi anda mungkin tidak perlu menggunakan memerlukan. Jika anda memilih untuk menggunakan keperluan dalam Node.js, anda boleh memanfaatkan keupayaan pengurusan pemuatan dan kebergantungan yang tidak segerak.
Bagaimana untuk mengoptimumkan kod saya menggunakan memerlukanJS?
memerlukanJS mengandungi alat pengoptimuman yang dipanggil R.JS. Alat ini boleh menyambung dan memampatkan skrip anda, serta menyamakan sebarang kebergantungan berasaskan teks. Ini dapat mengurangkan jumlah permintaan HTTP yang dibuat oleh permohonan dan meningkatkan masa pemuatannya.
Bolehkah saya menggunakan keperluan yang memerlukan dengan typescript?
Ya, memerlukanJS boleh digunakan dengan TypeScript. TypeScript adalah superset javascript yang disusun secara statik yang disusun menjadi JavaScript tulen. Anda boleh menggunakan keperluan untuk mengurus dan memuatkan modul TypeScript seperti yang anda lakukan dengan modul JavaScript.
bagaimana untuk mengkonfigurasi memerlukan)?
anda boleh mengkonfigurasi keperluan menggunakan fungsi require.config(). Fungsi ini membolehkan anda menetapkan pelbagai pilihan konfigurasi untuk keperluan, seperti URL asas skrip, laluan perpustakaan, konfigurasi shim untuk skrip bukan AMD, dan sebagainya. Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>Respons yang disemak ini mengekalkan makna asal semasa menggunakan struktur kata dan ayat yang berbeza.
Atas ialah kandungan terperinci Memerlukan.js Contoh - Masa persediaan 2 minit. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.




