NATIVEDROID - Tema Percuma untuk JQuery Mobile 1.3
nativedroid: tema jQuery mudah alih mudah alih 1.3
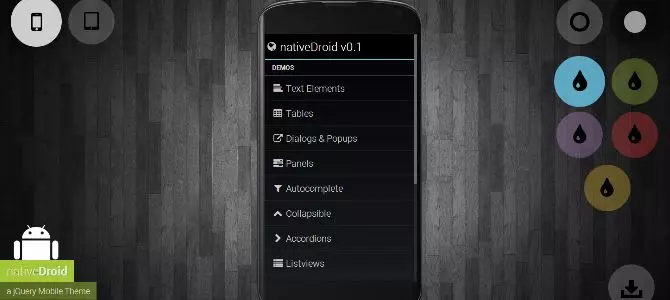
Artikel ini memperkenalkan Nativedroid, tema baru dan mudah yang dibuat untuk jQuery Mobile 1.3. Versi pertamanya (v0.1) boleh didapati secara percuma di nativedroid.godesign.ch dan boleh digunakan untuk sebarang projek peribadi dan komersial, hanya menambah backlink ke atribusi projek.

Ciri -ciri Nativedroid:

- Berdasarkan CSS3/HTML5 tulen, tiada gambar diperlukan (menggunakan font hebat untuk menyediakan ikon).
- tersedia dalam 5 skema warna (biru/hijau/ungu/merah/kuning) yang boleh digabungkan dengan tema cerah dan gelap.
- Rangka kerja permulaan untuk mana -mana projek mudah alih.
- Tiada kod JavaScript tambahan diperlukan.
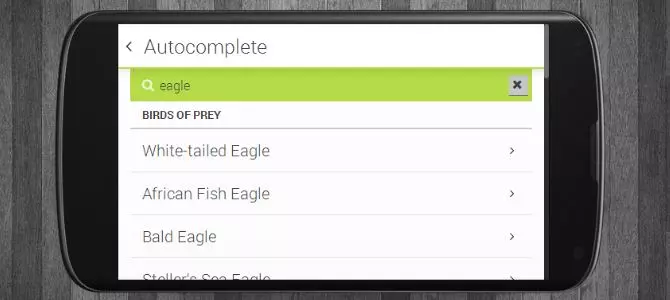
- Menyediakan contoh semua komponen JQuery Mobile 1.3.
- semua ikon fon hebat boleh ditambah melalui atribut JQM.
-
data-icon
Nativedroid hanyalah tema mudah alih jQuery, anda boleh menggunakan mana -mana ciri yang disediakan oleh JQM, tetapi untuk kesan visual yang lebih baik, sila ambil perhatian yang berikut: 
Semua gaya digunakan untuk
.- hanya menggunakan lembaran gaya struktur JQuery Mobile (CSS/JQueryMobile.css), dan tidak termasuk gaya tema. JQuery Mobile's Themerroller menjana stylesheets yang memecahkan reka bentuk.
data-theme='b'Parameter - tidak sah di Nativedroid. Sila gunakan tag sebagai pengganti.
-
data-inset='true|false'<div class="inset"> digunakan dalam kombinasi dengan dan <li> sahaja dan digunakan <code>data-role='header'secara berasingan untuk elemen pautan dalam tajuk.data-position='fixed'data-tap-toggle='false'data-theme='b'belum direka bentuk, sila gunakan dengan berhati -hati. Adalah disyorkan agar anda menyalin satu dari dokumen HTML dalam demo sebagai titik permulaan. -
data-role='footer' Warna dan Gaya: -
: Mengandungi fon dan ikon yang digunakan oleh Nativedroid.
- : Lembaran gaya struktur asal JQuery Mobile (dimampatkan) tidak termasuk gaya tema.
css/font-awesome.min.css - : Pelarasan struktur yang diperlukan oleh Nativedroid.
css/jquerymobile.css -
css/jquerymobile.nativedroid.css
- : Lembaran gaya struktur asal JQuery Mobile (dimampatkan) tidak termasuk gaya tema.
-
: tema warna terang.
- : tema gelap.
css/jquerymobile.nativedroid.light.css -
css/jquerymobile.nativedroid.dark.css
- : tema gelap.
-
-
css/jquerymobile.nativedroid.color.blue.css: gaya biru. -
css/jquerymobile.nativedroid.color.green.css: Gaya Hijau. -
css/jquerymobile.nativedroid.color.purple.css: Gaya ungu. -
css/jquerymobile.nativedroid.color.red.css: gaya merah. -
css/jquerymobile.nativedroid.color.yellow.css: Gaya kuning.
-
- Pasang: Muat turun tema, unzip fail, dan letakkan fail dalam direktori projek, dan kemudian hubungkan fail CSS dan JS dalam fail HTML.
- keserasian: Direka untuk jQuery Mobile 1.3, keserasian versi lain tidak dijamin.
- Penyesuaian: Penyesuaian fail CSS dan JS. Ingatlah untuk menyandarkan fail asal.
- Penyelesaian Masalah: Periksa sama ada pemasangan dan pautan betul dan lihat mesej ralat konsol.
- Reka bentuk responsif: menyokong reka bentuk responsif.
- Penggunaan Komersial: boleh digunakan dalam projek komersial.
- Kemas kini: Kemas kini pelepasan secara teratur dan muat turun versi terkini untuk menggantikan fail lama.
- Sokongan bahasa RTL: tidak disokong secara asli, fail CSS perlu diubah suai.
- Tambahan plugin: Sertakan fail JS dan CSS plugin dalam fail HTML, pastikan anda diletakkan di belakang fail tema.
- Rangka kerja JavaScript lain: Ia disyorkan untuk digunakan dengan jQuery Mobile.

Anda boleh menyalin sebarang fail CSS warna asas dan menyesuaikan kod warna untuk membuat gaya warna anda sendiri.
Perkembangan Masa Depan:
Nativedroid akan terus dikemas kini, menambah ciri baru dan memperbaiki pepijat.


(Berikut adalah versi mudah dari bahagian FAQ yang asal, elakkan maklumat pendua) Bahagian ini telah diringkaskan, mengekalkan maklumat teras, dan menyusun semula dan menyatakan masalah.
FAQ:
Atas ialah kandungan terperinci NATIVEDROID - Tema Percuma untuk JQuery Mobile 1.3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.




