UNDEAP.com: Repositori plugin jQuery yang lebih baik?
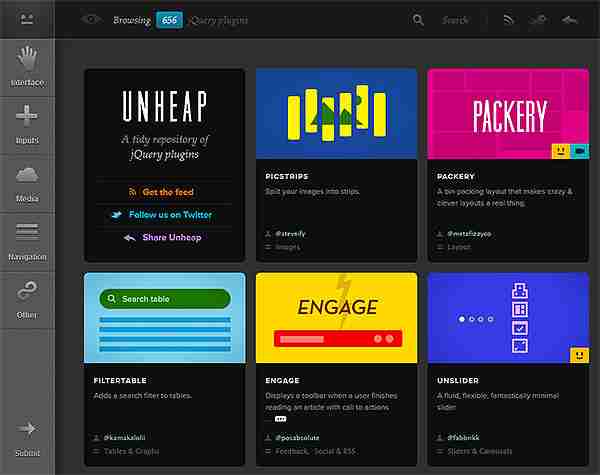
Undap: Repositori plugin jQuery unggul
Pendaftaran Plugin JQuery rasmi, sementara berfungsi, meninggalkan banyak yang diinginkan. Antara muka adalah kikuk, keupayaan carian lemah, dan ia tidak mempunyai ciri -ciri penting seperti demo, ulasan pengguna, dan penilaian. Masukkan Undap.com, alternatif yang menyegarkan yang mentakrifkan semula pengalaman plugin jQuery.

- Reka bentuk intuitif: Antara muka yang menarik dan responsif menjadikan navigasi menjadi angin.
- Struktur teratur: plugin dikategorikan dengan kemas ke dalam bahagian (UI, input, media, navigasi, pelbagai) dan sub-bahagian untuk penemuan mudah.
- Carian Berkesan: Cari plugin yang anda perlukan dengan cepat dan cekap.
- Demos Live: Lihat contoh kerja dan video terus dari penyenaraian plugin. Ciri -ciri Komuniti
- : penilaian pengguna, ulasan, dan laporan bug memupuk kerjasama dan kawalan kualiti.
- Perkongsian Sosial: dengan mudah berkongsi plugin kegemaran anda dengan rakan sekerja dan komuniti yang lebih luas.
- RSS Feed: Tetap dikemas kini pada plugin baru dan dikemas kini melalui suapan RSS (serasi dengan kebanyakan pembaca RSS).
- Penyerahan mudah: Menyumbang plugin anda sendiri adalah proses yang mudah.
- Perpustakaan yang luas: menawarkan koleksi besar hampir 700 plugin (pada masa penulisan).
Soalan Lazim (Soalan Lazim) Mengenai UNDEAP
-
Apa yang tidak disengajakan? Struktur yang dikategorikan memudahkan proses carian berbanding repositori lain.
- Cara Menggunakan Plugin:
Muat turun plugin melalui pautan yang disediakan (sering ke laman rasmi plugin atau github). Sertakan fail JavaScript dan CSS di HTML anda (biasanya dalam bahagian ) dan kemudian gunakan fungsi plugin dalam kod JavaScript anda.
Pelesenan: - Kebanyakan plugin adalah percuma, tetapi periksa laman web plugin atau halaman GitHub untuk butiran pelesenan sebelum penggunaan komersial.
-
Plugin Menyumbang: Hantar plugin jQuery anda melalui butang "Hantar plugin" pada laman utama yang tidak diketahui. Penyerahan anda akan menjalani semakan sebelum dimasukkan ke dalam repositori.
-
Apakah jQuery? JQuery adalah perpustakaan JavaScript yang ringan dan serba boleh memudahkan manipulasi HTML, pengendalian acara, dan animasi merentasi pelbagai pelayar.
-
Pembelajaran JQuery: Banyak sumber dalam talian (W3Schools, laman web jquery rasmi, tutorial YouTube, kursus dalam talian) boleh didapati untuk pembelajaran jQuery.
-
Alternatif JQuery:
alternatif termasuk Angular, React, Vue.js, dan Ember.js, masing -masing dengan kekuatan dan kelemahannya sendiri.
Mengoptimumkan kod jQuery: Optimalkan dengan meminimumkan manipulasi DOM (objek JQuery Cache, gunakan delegasi acara, gunakan - bukan
), menggunakan pemilih dan kaedah yang cekap.
.html()JQuery dengan perpustakaan lain:.append()JQuery boleh digunakan dengan perpustakaan lain, tetapi menyelesaikan potensi konflik simbol $ menggunakan kaedah. -
Tetap dikemas kini: Ikuti UNTUEap di Twitter atau melanggan surat berita mereka untuk terus dimaklumkan mengenai plugin dan kemas kini baru.
noConflict()
Atas ialah kandungan terperinci UNDEAP.com: Repositori plugin jQuery yang lebih baik?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.




