Konfigurasi Watch Pebble Lanjutan

- Kemas kini fail `appinfo.json` untuk membolehkan halaman konfigurasi dalam aplikasi Pebble anda dengan menambahkan" boleh dikonfigurasikan "ke array keupayaan, membolehkan pengguna menyesuaikan tetapan seperti jenis lokasi secara langsung dalam antara muka Pebble.
- Buat halaman tetapan mesra pengguna yang dihoskan dalam talian, yang termasuk borang bagi pengguna untuk menentukan jenis lokasi pilihan mereka (mis., Starbucks, Gelato). Halaman ini berkomunikasi dengan aplikasi Pebble melalui JavaScript untuk menyimpan tetapan secara tempatan pada peranti.
- Gunakan API LocalStorage JavaScript dalam kerangka Pebblekit JavaScript untuk menyimpan dan mengambil tetapan pengguna, meningkatkan keupayaan aplikasi untuk mengingati keutamaan pengguna seperti jenis lokasi.
- Laraskan `pebble-js-app.js` untuk mengendalikan tetapan baru dari halaman konfigurasi dengan mengambil dan menyimpan tetapan dalam storan tempatan, memastikan aplikasi menghormati keutamaan pengguna pada permulaan dan semasa operasi.
- Ubah suai kod C dalam aplikasi Pebble (`find_me_anything.c`) untuk mengendalikan perubahan dalam tetapan, khususnya menampung kunci baru untuk jenis lokasi yang dicari, dengan itu mengemas kini paparan secara dinamik berdasarkan keutamaan pengguna. Melaksanakan pengendalian ralat di JavaScript untuk menguruskan data yang tidak ditentukan atau hilang dari API luaran, memastikan aplikasi tetap mantap dan menyediakan pemberitahuan atau penolakan yang mesra pengguna.
- Bagi sesiapa yang menyaksikan Power Rangers sebagai seorang kanak -kanak dan bermimpi mempunyai jam tangan mewah yang membuat mereka berasa seperti seorang superhero, smartwatches adalah mimpi yang menjadi kenyataan. Saya mungkin menjadi salah satu pemimpi Power Ranger yang disebutkan di atas. Menggabungkannya dengan pemaju menggesa yang mengisi urat saya dan anda mempunyai anak pada tahun 90 -an yang tidak lama lagi menjadi saintis kelabu, gila seperti Doktor Emmett Brown dari "Kembali ke Masa Depan." Saya baru -baru ini menulis artikel mengenai asas -asas pembangunan Pebble Watch dengan JavaScript. Ringkasnya, kami membuat jam tangan yang menggunakan API Foursquare untuk memberitahu pengguna di mana Starbucks terdekat mereka sepanjang masa. Inilah yang kelihatan seperti dalam tindakan:
Saya menyebut bahawa terdapat sedikit lagi yang mungkin dengan JavaScript yang saya tidak dapat melipat dalam artikel itu. Ini adalah susulan saya yang akan meliputi ciri -ciri lain dari kerangka JavaScript Pebblekit.
Dalam artikel ini, saya akan meliputi cara memperluaskan aplikasi "Cari Me Starbucks" yang kami usahakan dalam artikel sebelumnya untuk membolehkan pengguna memilih jenis lokasi yang akan ditemui oleh aplikasinya. Bukan semua orang sebagai peminat Starbucks seperti saya! Kami akan menambah skrin konfigurasi yang akan membolehkan mereka menaip tempat minat mereka sendiri dan menyimpan tetapan itu untuk mereka setiap kali mereka menggunakan aplikasi. 
- sama ada telefon Android atau iPhone dengan aplikasi Pebble dipasang dan berjalan.
- jam tangan kerikil.
- kelayakan API untuk API Foursquare.
- Rangkaian Wi-Fi yang tersedia untuk memindahkan aplikasi anda ke peranti mudah alih dan jam tangan Pebble anda.
- Pengetahuan asas JavaScript.
- kesediaan untuk menggunakan baris arahan dan percubaan dengan kod C.
- lebih disukai telah melalui tutorial sebelumnya atau mempunyai pengetahuan mengenai asas -asas pembangunan aplikasi Pebble dengan kerangka JavaScript Pebblekit.
- Hos web dalam talian untuk menyimpan satu fail dalam talian yang akan menjadi halaman konfigurasi anda.
kod penuh untuk tutorial ini
Daripada membuang semua kod dari tutorial terakhir kami ke dalam artikel ini, anda boleh menyemak kod untuk "Cari Me Starbucks" di GitHub atau membaca tutorial sebelumnya. Kod untuk aplikasi kami yang dikemas kini juga boleh didapati di "Cari Me Anything" di GitHub, jadi jika anda ingin memuat turun kod dan ikuti - berasa bebas!
Bagaimana konfigurasi berfungsi di dunia aplikasi Pebble
Sebelum pengenalan Rangka Kerja Pebblekit JavaScript Dalam versi 2.0 SDK, aplikasi Pebble diperlukan untuk mempunyai aplikasi pendamping yang dipasang pada telefon pengguna untuk menerima sebarang tetapan tersuai. Sekiranya pengguna menginginkan aplikasi cuaca untuk menunjukkan kepada mereka cuaca di Celsius dan bukannya Fahrenheit, mereka perlu memasang aplikasi pendamping terlebih dahulu dan membuka itu untuk menukar tetapan (atau mempunyai tetingkap tetapan mentah pada aplikasi Watchface itu sendiri).
halaman tetapan diaktifkan JavaScript
Dengan SDK baru, kini kita boleh menentukan halaman konfigurasi yang boleh diakses dalam aplikasi Android/iOS Pebble itu sendiri. Tetapan diakses di tempat yang sama dengan tempat pengguna pergi untuk memasang dan mengatur aplikasi jam tangan mereka. Lebih bersih dan lebih logik dari sudut pandangan pengguna.
javascript enabled storage local
JavaScript SDK baru juga menggunakan cadangan W3C untuk penyimpanan web, yang membolehkan anda menyimpan tetapan dalam aplikasi untuk kegunaan masa depan. Sekiranya pengguna meminta tetapan Celsius/Fahreinheit, kami boleh menggunakan storan web untuk mengingati keutamaan pengguna. Dalam kes kami, kami ingin menyimpan jenis lokasi pengguna yang berminat.
bagaimana ia berfungsi
Halaman Tetapan adalah satu halaman di web yang mengandungi borang untuk menukar tetapan aplikasi anda. JavaScript dalam aplikasi anda menunggu mana -mana tetapan yang diselaraskan untuk dikemukakan melalui borang kembali ke JavaScript aplikasi anda dan menyimpan tetapan yang diterima dalam storan tempatan.
bunyi mengelirukan? Ia bukanlah satu kes yang sesuai untuk beberapa kes, kerana ia bermakna anda perlu menjadi tuan rumah halaman tetapan anda sendiri di Web untuk orang lain untuk mengakses. Nampaknya rancangan Pebble untuk mempunyai keupayaan untuk membungkus halaman tetapan ini dengan aplikasi pada masa akan datang yang akan menjadi baik untuk beberapa aplikasi di luar sana. Persediaan semasa tidak datang dengan faedah - jika anda ingin memasukkan semula atau menyesuaikan sesuatu pada halaman tetapan sahaja, tidak perlu mengemas kini aplikasi itu sendiri kerana halaman tetapan adalah bebas.
Kemas kini appinfo.json anda
Pertama, untuk membolehkan halaman tetapan pada aplikasi anda, kami menambah "boleh dikonfigurasikan" kepada pelbagai keupayaan yang kami gunakan untuk menentukan akses kepada API Geolokasi melalui kata kunci "Lokasi":
<span>"capabilities": ["location", "configurable"]</span>
Kami juga menambah satu kunci tambahan untuk aplikasi kami untuk digunakan yang dipanggil "Searchingfor", ini akan menjadi rentetan yang sama ada "Starbucks" atau jenis lokasi tersuai yang diminta pengguna:
<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>Membuat halaman tetapan anda
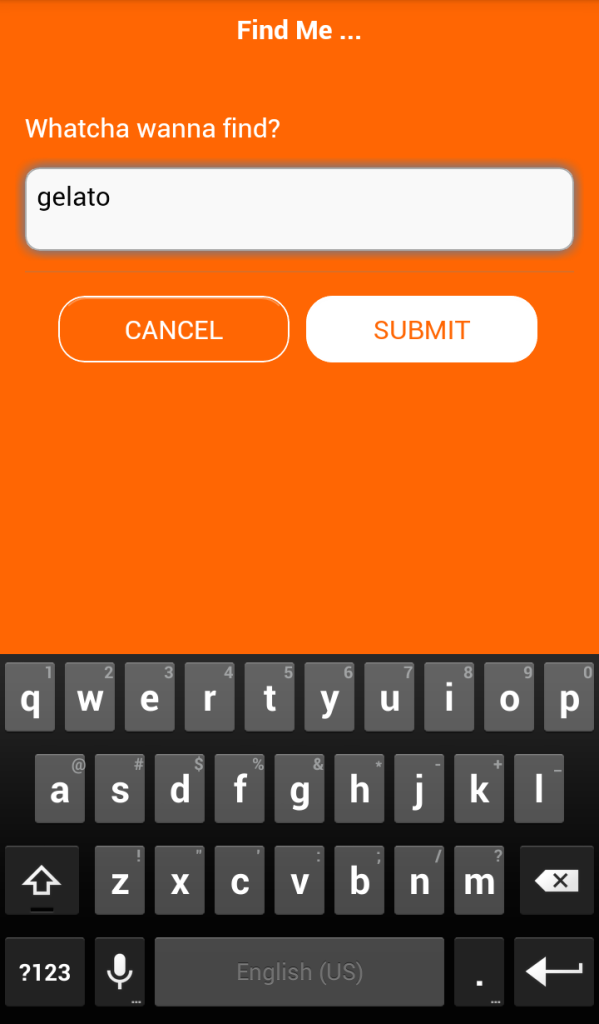
Seperti yang disebutkan di atas, anda perlu menjadi tuan rumah laman web dengan borang untuk pengguna mengubah apa yang mereka cari. Yang kelihatan seperti itu:

<span><span><span><label</span> for<span>="searchingFor"</span>></span>Whatcha wanna find?<span><span></label</span>></span> </span><span><span><span><textarea</span> cols<span>="40"</span> rows<span>="8"</span> name<span>="searchingFor"</span> id<span>="searchingFor"</span>></span><span><span></textarea</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-cancel"</span>></span>Cancel<span><span></button</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-submit"</span>></span>Submit<span><span></button</span>></span></span>
membatalkan atau menghantar tetapan
Kami menyediakan dua pilihan, mereka boleh membatalkan - menghalang sebarang perubahan dari penjimatan atau mereka boleh menyerahkan borang yang melewati perubahan tersebut ke dalam aplikasi untuk disimpan.
3 Itu akan menghantar respons kosong ke kod javascript Pebble kami yang tidak akan mengubah apa -apa:
Jika mereka memilih untuk menyerahkan perubahan mereka, kami lulus input dari Textarea ke dalam rentetan. Fungsi SaveOptions () di bawah meletakkan nilai dari TextArea ke dalam objek:
<span>$('#b-cancel').click(function() {
</span> <span>document.location = 'pebblejs://close';
</span><span>});</span>fungsi klik kami mengemukakan data kami dengan mengubah objek ke dalam rentet Tukar):
<span>function saveOptions() {
</span> <span>var options = {
</span> <span>searchingFor: $('#searchingFor').val()
</span> <span>}
</span> <span>return options;
</span><span>}</span>yang akan berjaya menghantar tetapan yang kita mahu ke javascript Pebble.
Bagaimana jika pengguna sudah memilih sesuatu?
Jika pengguna sudah membuat perubahan pada tetapan, katakan mereka sudah meminta aplikas tetapan. Untuk melakukan ini, kami akan menghantar halaman Config HTML pembolehubah dalam URL yang dipanggil mencari. Contohnya ialah URL http://www.yourpebbleappsettingpage.com?searchingfor=gelato.
Saya mempunyai fungsi yang saya dapati lama dahulu yang saya gunakan semula sedikit untuk mendapatkan pembolehubah dari URL:
<span>"capabilities": ["location", "configurable"]</span>
Apabila halaman sudah siap, kami periksa pembolehubah dan letakkan teks pembolehubah itu ke dalam medan teks kami. Pembolehubah itu dimulakan supaya mana -mana aksara yang diformat untuk berfungsi dalam rentetan URL akan muncul dengan betul di Textarea. Untuk melakukan ini, kami menggunakan fungsi decodeuri (). Itu akan mengubah watak khas kami dan lain -lain kembali ke watak sebenar mereka untuk paparan:
<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>berasa bebas untuk gaya skrin itu untuk menjadikannya cantik dan meraih mata! Anda boleh menyusunnya dan gaya tetapi anda lebih suka kerana ia adalah halaman HTML yang rata. Halaman Tetapan Contoh Pebble menggunakan jQuery Mobile, jadi saya telah terjebak dengan itu dan hanya menghidupkan beberapa perkara untuk menjadikannya lebih kemas. Gunakan mana -mana rangka kerja akhir atau pengesahan JavaScript yang anda mahukan. Kuasa adalah milik anda!
menyesuaikan javascript kami untuk menerima tetapan
App Pebble kami tahu kami ingin membolehkan tetapan ditukar, kami memberitahu bahawa dalam fail AppInfo.json kami. Kami juga mendapat halaman konfigurasi yang bagus sekarang untuk aplikasi kami yang kelihatan menjanjikan. Masalahnya ialah - aplikasi Pebble kami tidak tahu di mana untuk mencari skrin konfigurasi ini yang telah kami janjikan. Ia tidak tahu di mana kita mahu menggunakan carian ini untuk sedikit data yang kita hantar bolak -balik - hanya kita berhasrat untuk mempunyai satu. Di sinilah kami mengemas kini fail Pebble-JS-App.js kami untuk menyambungkan segala-galanya.
Untuk memulakan, kami memerlukan pemboleh ubah baru dalam JavaScript kami. Mari kita panggil ia mencari untuk memadankan kunci kami dalam fail appinfo.json (tidak perlu menamakannya sama tetapi untuk konsistensi dan kejelasan, saya telah melakukannya). Apa yang perlu dilakukan oleh pembolehubah ini ialah menyimpan keutamaan pengguna ke atas jenis lokasi yang akan kita cari ketika mereka pergi ke kehidupan mereka yang dipertingkatkan.
penyimpanan web dalam aplikasi kerikil
Untuk menyelamatkan keutamaan pengguna kami dalam aplikasi kami, kami mendapat akses kepada API LocalStorage yang memberi kami Pebble. Pebble cukup baik untuk mengikuti cadangan W3C untuk penyimpanan web, jadi sintaks itu sememangnya tidak akan terlalu asing kepada sesiapa yang telah bekerja dengan penyimpanan web pada masa lalu. Untuk menyimpan sesuatu dalam storan tempatan, kami panggil:
<span><span><span><label</span> for<span>="searchingFor"</span>></span>Whatcha wanna find?<span><span></label</span>></span> </span><span><span><span><textarea</span> cols<span>="40"</span> rows<span>="8"</span> name<span>="searchingFor"</span> id<span>="searchingFor"</span>></span><span><span></textarea</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-cancel"</span>></span>Cancel<span><span></button</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-submit"</span>></span>Submit<span><span></button</span>></span></span>
untuk mengambilnya:
<span>"capabilities": ["location", "configurable"]</span>
Jadi dalam kes kami, kami ingin menyimpan data carian kami dalam storan tempatan Pebble App kami. Kami akan menggunakan pembolehubah JavaScript untuk mengaksesnya di seluruh aplikasi kami tetapi pada masa -masa yang pertama kami memuatkan aplikasi atau kembali dari skrin konfigurasi, kami akan menetapkan pembolehubah mencari ini dari storan tempatan kami.
Kami akan melihat penyimpanan tempatan kami ketika JavaScript kami berjalan. Jika ia tidak menemui data carian kami dalam storan tempatan maka kami menetapkan lalai kepada "Starbucks". Ini diletakkan dengan kemas ini selepas definisi locationOptions kami pada permulaan fail Pebble-JS-App.js.
<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>
<span><span><span><label</span> for<span>="searchingFor"</span>></span>Whatcha wanna find?<span><span></label</span>></span> </span><span><span><span><textarea</span> cols<span>="40"</span> rows<span>="8"</span> name<span>="searchingFor"</span> id<span>="searchingFor"</span>></span><span><span></textarea</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-cancel"</span>></span>Cancel<span><span></button</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-submit"</span>></span>Submit<span><span></button</span>></span></span>
<span>$('#b-cancel').click(function() {
</span> <span>document.location = 'pebblejs://close';
</span><span>});</span>Untuk berbuat demikian, kami menggunakan pendengar acara WebViewClosed. Di sini kita menyahkod semula dari rentetan URI kami (versi yang dikodkan dengan ruang dan sebagainya) dan menghuraikannya ke dalam objek JSON sekali lagi. Kami mendapat nilai carian dari objek JSON itu dan menyandarkannya sekali lagi sekarang ia keluar dari rentetan JSON kami. Pengekodan yang terakhir adalah menyimpannya bersedia untuk dimasukkan ke dalam rentetan url untuk panggilan API Foursquare yang dibincangkan lebih awal (https://api.foursquare.com/v2/venues/search?client_id= 'clientId' & client_secret = 'clientsecret '& v =' versi '& ll =' latitud ',' longitud '& query =' carian untuk permintaan):
Jika nilai kami datang seperti yang tidak ditentukan (nampaknya terdapat beberapa sebab ini mungkin berlaku tetapi mereka adalah kes -kes kelebihan), saya mempunyai usaha terakhir untuk menukarnya kembali ke "Starbucks". Mungkin ada cara yang lebih baik untuk mengendalikan ini pada masa akan datang, berpotensi dengan kesilapan, tetapi untuk menjaga perkara -perkara yang mudah untuk demo ini saya telah pergi ke Starbucks dalam senario kes terburuk:
<span>function saveOptions() {
</span> <span>var options = {
</span> <span>searchingFor: $('#searchingFor').val()
</span> <span>}
</span> <span>return options;
</span><span>}</span>Sebaik sahaja kami mendapat permintaan carian yang difahami dan siap untuk disimpan, kami menyimpannya dalam storan tempatan menggunakan fungsi Window.LocalStorage.SetItem () yang disebutkan di atas. Dengan cara ini ia masih akan berada di sana pada masa akan datang mereka membuka aplikasi.
<span>$('#b-submit').click(function() {
</span> <span>var location = 'pebblejs://close#' + encodeURIComponent(JSON.stringify(saveOptions()));
</span> <span>document.location = location;
</span><span>});</span>Sekarang kami telah menerima permintaan tetapan baru, kami menjalankan fungsi window.navigator.geolocation.watchposition () sekali lagi dengan nilai baru kami. Ini akan menjalankan carian geolokasi kami terhadap API Foursquare dengan penetapan baru mereka yang diminta ketika mereka menutup tetingkap tetapan.
<span>function getURLVariable(name) {
</span> name <span>= name.replace(<span>/<span><span>[\[]</span></span>/</span>,"\\[").replace(<span>/<span><span>[\]]</span></span>/</span>,"\\]");
</span> <span>var regexS = "[\?&]"+name+"=([^&#]*)",
</span> regex <span>= new RegExp(regexS),
</span> results <span>= regex.exec(window.location.href);
</span> <span>if (results == null) return "";
</span> <span>else return results[1];
</span><span>}</span>JavaScript kami kini memahami tetapan baru ini tetapi ada sedikit lagi yang perlu dilakukan.
<span>$(document).ready(function() {
</span> <span>var priorSearch = getURLVariable('searchingFor');
</span> priorSearch <span>= decodeURI(priorSearch);
</span>
<span>if (priorSearch) {
</span> <span>$('#searchingFor').html(priorSearch);
</span> <span>}</span>beberapa penambahan pada kod C kami
fail find_me_anything.c kami tidak perlu berubah terlalu banyak. Saya membuat penambahan dan perubahan berikut.
Meningkatkan Saiz Penampan Mesej
Saya menaikkan saiz penyangga mesej kepada 124 bait. Saya percaya ini adalah maksimum yang boleh anda bawa ke jam tangan Pebble. Saiz penampan tambahan adalah supaya saya dapat menghantar melalui nama dan pertanyaan lokasi yang lebih besar. Kami mempunyai variasi panjang data yang lebih besar dengan tetapan baru, jadi kami ingin memberikan kelonggaran sebanyak mungkin!
Perubahan dibuat pada permulaan fail apabila sync_buffer ditakrifkan:
<span>"capabilities": ["location", "configurable"]</span>
Ia juga berubah lebih jauh dalam fungsi init () kami apabila kami membuka penyegerakan mesej kami:
<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>Menambah kunci baru ke aplikasi kami
Kami juga perlu menambah kunci baru kami yang akan diluluskan di antara javascript Pebble dan kod C: tetapan mencari. Dalam kod C, saya mengikuti konvensyen dan menggunakan huruf yang dimodalkan dengan garis bawah untuk memisahkan kata -kata. Kami mentakrifkan 1 sebagai 0x1 dalam hexadecimal, yang bermaksud kita kini boleh merujuk kepada Searching_for ketika menyebutkan pasangan kunci/nilai kedua dalam kod C kami:
<span><span><span><label</span> for<span>="searchingFor"</span>></span>Whatcha wanna find?<span><span></label</span>></span> </span><span><span><span><textarea</span> cols<span>="40"</span> rows<span>="8"</span> name<span>="searchingFor"</span> id<span>="searchingFor"</span>></span><span><span></textarea</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-cancel"</span>></span>Cancel<span><span></button</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-submit"</span>></span>Submit<span><span></button</span>></span></span>
Saya mengemas kini fungsi init_location_search () supaya ia mentakrifkan nilai awal kami untuk nilai carian_for sebagai ''. Ia kosong kerana ini akan diisi apabila JavaScript kami akan masuk dan memberitahu C apa yang kami cari.
<span>$('#b-cancel').click(function() {
</span> <span>document.location = 'pebblejs://close';
</span><span>});</span>Akhirnya, kami mengemas kini fungsi sync_tuple_changed_callback () kami supaya ia tahu untuk bertindak balas apabila ia menerima pasangan kunci/nilai kedua yang dikemas kini. Apabila ia berlaku, semua yang kita perlukan kod C lakukan ialah menukar label pada jam tangan untuk mengatakan "gelato terdekat" atau apa sahaja tetapan baru mereka, bukannya "Starbucks terdekat":
<span>function saveOptions() {
</span> <span>var options = {
</span> <span>searchingFor: $('#searchingFor').val()
</span> <span>}
</span> <span>return options;
</span><span>}</span>Dengan semua itu, anda kini boleh menukar tetapan aplikasi anda menggunakan tetingkap Config. Apabila anda menyerahkan tetapan anda, aplikasi Pebble harus dikemas kini dan anda akan mempunyai aplikasi yang disesuaikan seperti SO:

Satu perkara yang saya dapati semasa melaksanakan ciri baru ini ialah kadang -kadang API Foursquare sebenarnya tidak mempunyai alamat atau nilai yang kita perlukan di setiap tempat. Sesetengah tempat kehilangan data itu. Ini mengembalikan "undefined" apabila kita memaparkannya pada jam tangan. Tidak bagus! Oleh itu, saya menulis semula sedikit fungsi req.onload kami untuk menyemak entri kami dan menggunakan yang pertama yang mempunyai alamat dan bandar:
<span>$('#b-submit').click(function() {
</span> <span>var location = 'pebblejs://close#' + encodeURIComponent(JSON.stringify(saveOptions()));
</span> <span>document.location = location;
</span><span>});</span>Kami kini aplikasi yang lebih menarik!
Terima kasih kepada kuasa kerangka Pebblekit JavaScript, kami kini membiarkan pemilik Pebble Watch memutuskan bagaimana mereka ingin menggunakan aplikasi kami. Ia disesuaikan dan lebih peribadi. Kami juga kini menggunakan storan tempatan, jadi aplikasi kami dapat mengingati perkara. Ia adalah aplikasi yang lebih berharga daripada sebelumnya dan kami menggunakan sejauh mana JavaScript boleh lakukan pada jam tangan Pebble.
Akhirnya pengguna saya kini boleh menikmati obsesi mereka sendiri, dan bukannya Starbucks peribadi saya. Walaupun anda tidak membuat jam yang memberi anda alamat, mudah -mudahan contoh ini telah memberikan beberapa panduan untuk menambah personalisasi ke aplikasi anda sendiri. Cuba biarkan orang mengubah latar belakang mereka dari hitam ke putih atau membiarkan mereka memilih API yang berbeza atau suapan untuk menarik data dari. Biarkan mereka membuat keputusan mengenai perkara -perkara kecil yang akhirnya menjadikan aplikasi anda hanya sedikit lebih berguna dan menarik.
ambil hujung minggu untuk kod seperti gila atau kodkan sesuatu di perjalanan kereta api anda! Gunakan pengetahuan JavaScript untuk sesuatu yang anda tidak pernah fikir mungkin dan mempunyai beban keseronokan dalam proses!
Sumber lanjut
- Pebble Watch Development dengan JavaScript - artikel saya sebelumnya di mana "Cari Saya Starbucks" dilahirkan. Saya mempunyai sekumpulan sumber dalam satu ini untuk mereka yang baru bermula.
- Bekerja dengan Rangka Kerja Pebblekit JavaScript - Maklumat lanjut dari pasukan Pebble menggunakan kerangka JavaScript mereka
Soalan Lazim (Soalan Lazim) Mengenai Konfigurasi Watch Pebble Advanced
Bagaimana saya boleh mengemas kini jam tangan Pebble saya ke firmware terkini?
Mengemas kini jam tangan Pebble anda ke firmware terkini adalah proses yang mudah. Pertama, pastikan jam tangan anda disambungkan ke telefon pintar anda melalui Bluetooth. Kemudian, buka aplikasi Pebble pada telefon pintar anda. Jika kemas kini tersedia, pemberitahuan akan muncul mendorong anda untuk memasangnya. Cukup ikuti arahan di skrin untuk menyelesaikan kemas kini. Ingat untuk menjaga jam tangan anda dekat dengan telefon pintar anda semasa proses kemas kini untuk mengekalkan sambungan yang stabil. Pada jam tangan kerikil anda. Terdapat banyak wajah jam tangan yang tersedia untuk dimuat turun dari Pebble App Store. Sebaik sahaja anda memilih muka jam tangan, anda boleh memasangnya pada jam tangan anda melalui aplikasi Pebble pada telefon pintar anda. Beberapa wajah menonton juga membolehkan anda menyesuaikan elemen seperti warna dan susun atur.
Apakah hayat bateri jam tangan? penggunaan. Walau bagaimanapun, kebanyakan jam tangan Pebble boleh berlangsung antara 5 hingga 7 hari dengan caj tunggal di bawah penggunaan biasa. Faktor seperti bilangan pemberitahuan yang anda terima, wajah jam tangan yang anda gunakan, dan penggunaan aplikasi boleh menjejaskan hayat bateri.
Bagaimana saya boleh melanjutkan hayat bateri jam tangan Pebble saya? Ini termasuk mengurangkan bilangan pemberitahuan yang anda terima, menggunakan wajah jam tangan yang mudah, dan melumpuhkan ciri yang anda tidak sering gunakan. Di samping itu, pastikan perisian jam tangan anda terkini, kerana kemas kini sering termasuk pengoptimuman untuk meningkatkan hayat bateri. . Mereka dapat menahan tenggelam di dalam air sehingga 30 meter jauhnya. Ini menjadikan mereka sesuai untuk aktiviti seperti berenang dan mandi. Walau bagaimanapun, mereka tidak direka untuk menyelam laut dalam atau sukan air berimpak tinggi. peranti iOS. Anda boleh menyambungkan jam tangan Pebble anda ke iPhone anda melalui Bluetooth dan menggunakan aplikasi Pebble untuk menguruskan tetapan, memasang Watch Faces, dan banyak lagi. Untuk menetapkan semula jam tangan Pebble anda ke tetapan kilang, pergi ke menu Tetapan pada jam tangan anda, kemudian pilih 'Sistem', diikuti dengan 'Reset Kilang'. Ini akan memadamkan semua data dan tetapan pada jam tangan anda. Perhatikan bahawa tindakan ini tidak dapat dibatalkan. Terdapat banyak aplikasi yang tersedia untuk dimuat turun dari Pebble App Store, termasuk pelacak kecergasan, permainan, dan alat produktiviti. Anda boleh memasang aplikasi pada jam tangan anda melalui aplikasi Pebble pada telefon pintar anda.
Apa yang perlu saya lakukan jika jam tangan Pebble saya tidak disegerakkan dengan telefon pintar saya? Telefon pintar anda, cuba langkah -langkah berikut: Pastikan jam tangan dan telefon pintar anda berada dalam jarak antara satu sama lain. Semak bahawa Bluetooth didayakan pada kedua -dua peranti. Cuba mulakan semula kedua -dua jam tangan dan telefon pintar anda. Sekiranya masalahnya berterusan, cuba tidak berpasangan dan kemudian pasang semula jam tangan dan telefon pintar anda. kain lembut dan sabun ringan. Elakkan mendedahkannya kepada suhu yang melampau atau bahan kimia yang keras. Apabila tidak digunakan, simpan di tempat yang sejuk dan kering. Kerap mengemas kini perisian Watch untuk memastikan ia terus berfungsi secara optimum.
Atas ialah kandungan terperinci Konfigurasi Watch Pebble Lanjutan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1660
1660
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing




