Berfikir dalam komponen

- Pendekatan komponen untuk pembangunan antara muka menawarkan manfaat ke atas rangka kerja tradisional MVC dan MVVM, yang memberi tumpuan kepada bahagian abstrak yang terkecil interaksi dan bukannya memodelkan domain perniagaan.
- Komponen harus direka untuk digunakan semula, menjauhkan diri dari domain perniagaan, dan dapat disesuaikan dengan konteks yang berbeza. Pendekatan ini dapat dicontohkan dalam penciptaan komponen input teks yang menonjol yang boleh digunakan secara universal, dan bukannya komponen carian bantuan jenis tertentu.
- Memecahkan antara muka ke dalam komponen komposit bukan sahaja memudahkan proses pembangunan tetapi juga memudahkan ujian terpencil. Komponen bebas antara satu sama lain, yang membolehkan pengubahsuaian dan penambahan tanpa mengganggu sistem keseluruhan.
Dalam fikiran saya, ruang kepala untuk reka bentuk MVC adalah "Bagaimana saya memodelkan domain perniagaan saya? Bagaimanakah saya memodelkan proses berinteraksi dengan domain itu? Bagaimanakah saya memodelkan antara muka untuk memudahkan proses tersebut? ". Adalah pendapat saya bahawa ruang kepala ini tidak memudahkan reka bentuk komponen yang baik. Sebenarnya ia adalah bertentangan dengan bagaimana anda harus berfikir apabila anda berangkat untuk memecahkan antara muka ke dalam komponen yang boleh dikomposisikan. Sebaik -baiknya anda akan berakhir dengan aplikasi mikro. Paling teruk anda akan membina komponen Tuhan. Perkara terakhir yang anda mahu lakukan ialah memodelkan domain perniagaan anda sebagai komponen. Apa yang anda harus bertujuan untuk memodelkan adalah bahagian abstrak terkecil interaksi yang boleh anda terangkan.
Merancang untuk penggunaan semula
Daripada "bagaimana saya membuat panel amaran ini?", Tanya diri anda "jika saya menambah elemen HTML baru untuk memudahkan interaksi ini, apakah yang akan mereka lakukan?". Saya dapati ini membawa kepada komponen yang selamat menjauhkan diri dari domain perniagaan dan sememangnya yang paling boleh digunakan semula dalam konteks yang berbeza.
Sebagai contoh lain, jangan buat komponen carian bantuan jenis yang digunakan di mana-mana anda ingin membenarkan mencari sistem bantuan, membuat komponen input teks yang mencadangkan yang mengetahui tentang interaksi yang terlibat dalam menyediakan cadangan input. Kemudian buat komponen data API Carian Bantuan yang tahu bagaimana untuk menerima permintaan untuk data, berinteraksi dengan API Bantuan Carian dan hasil siaran. Sekarang ujian input teks yang anda sugeskan tidak memerlukan sebarang pengejaran API, dan apabila anda diminta menambah cadangan ke medan "tag", anda boleh menjatuhkan komponen input teks yang sedia ada anda, mengikat komponen data mudah yang bercakap ke API tag, dan selesai!
Contoh Praktikal - "Senarai Projek"
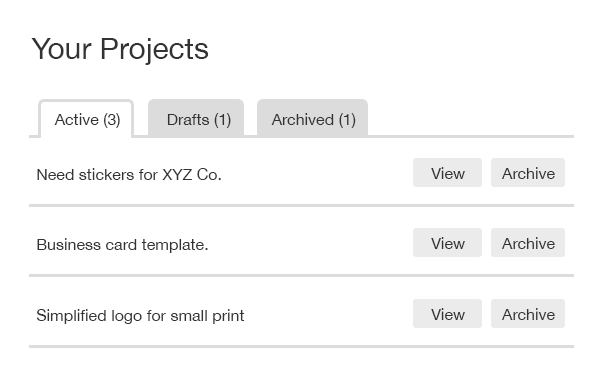
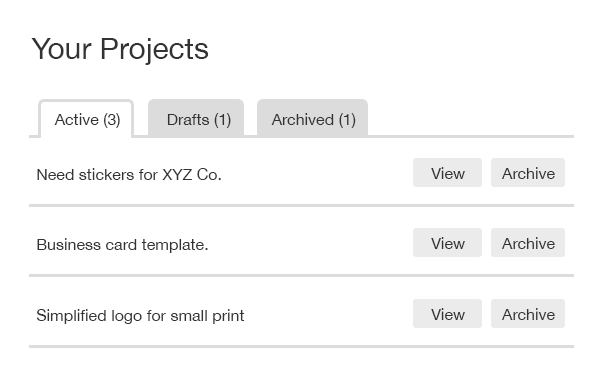
Untuk contoh konkrit, mari lihat pelaksanaan antara muka mudah sebagai komponen terpencil. Mockup berikut adalah pengekstrakan dari 99Designs 1-to-1 Projects System. Walaupun UI telah dipermudahkan secara drastik, JavaScript yang akan kami bina adalah kod pengeluaran dari laman web kami pada masa penulisan. Inilah wireframe:

di teras itu kita mempunyai tindakan setiap baris. Apabila tindakan itu dilakukan, kami ingin mengeluarkan baris dari senarai. Sudah kami telah menumpahkan pengetahuan domain khusus projek! Selanjutnya, kami mempunyai kiraan dengan berapa banyak item dalam setiap senarai. Untuk menahan skop artikel ini, kami mengandaikan setiap halaman untuk dijana sisi pelayan, dengan navigasi tab menyebabkan penyegaran halaman penuh. Memandangkan kita tidak perlu memaksa pergantungan pada JavaScript, butang tindakan kita akan menjadi elemen membentuk dengan pengendali acara yang akan secara tidak sengaja melaksanakan tindakan borang dan menyiarkan acara apabila ia selesai.
Berikut adalah beberapa HTML untuk satu baris projek:
Saya akan menggunakan penerbangan untuk membina komponen kami. Penerbangan pada masa ini adalah perpustakaan komponen JS lalai kami di 99Designs atas sebab -sebab yang saya digariskan dalam artikel SitePoint JavaScript sebelumnya.
<span><span><span><li</span>></span> </span> <span><span><span><a</span> href<span>="/projects/99"</span> title<span>="View project"</span>></span>Need sticker designs for XYZ Co.<span><span></a</span>></span> </span> <span><span><span><div</span> class<span>="project__actions"</span>></span> </span> <span><span><span><a</span> href<span>="/projects/99"</span> class<span>="button"</span>></span>View<span><span></a</span>></span> </span> <span><span><span><form</span> class<span>="action"</span> action<span>="/projects/99/archive"</span> method<span>="post"</span>></span> </span> <span><span><span><button</span>></span>Archive<span><span></button</span>></span> </span> <span><span><span></form</span>></span> </span> <span><span><span></div</span>></span> </span><span><span><span></li</span>></span></span>
Berikut adalah komponen asyncform kami untuk mengendalikan penyerahan borang dan menyiarkan acara:
kami mengekalkan dasar yang ketat untuk tidak menggunakan atribut kelas untuk JavaScript, jadi kami akan menambah atribut bentuk data-async ke borang tindakan kami, dan melampirkan komponen kami ke semua bentuk yang sepadan seperti SO:
<span>define(function(require) {
</span> <span>'use strict';
</span>
<span>var defineComponent = require('flight/lib/component');
</span>
<span>function <span>AsyncForm</span>() {
</span> <span>this.defaultAttrs({
</span> <span>broadcastEvent: 'uiFormProcessed'
</span> <span>});
</span>
<span>this.after('initialize', function() {
</span> <span>this.on(this.node, 'submit', this.asyncSubmit.bind(this));
</span> <span>});
</span>
<span>this.asyncSubmit = function(event) {
</span> event<span>.preventDefault();
</span> $<span>.ajax({
</span> <span>'url': this.$node.attr('action'),
</span> <span>'dataType': 'json',
</span> <span>'data': this.$node.serializeArray(),
</span> <span>'type': this.$node.attr('method')
</span> <span>}).done(function(response<span>, data</span>) {
</span> <span>this.$node.trigger(this.attr.broadcastEvent, data);
</span> <span>}.bind(this)).fail(function() {
</span> <span>// error handling excluded for brevity
</span> <span>});
</span> <span>};
</span> <span>}
</span>
<span>return defineComponent(AsyncForm);
</span><span>});</span><span><span><span><li</span>></span> </span> <span><span><span><a</span> href<span>="/projects/99"</span> title<span>="View project"</span>></span>Need sticker designs for XYZ Co.<span><span></a</span>></span> </span> <span><span><span><div</span> class<span>="project__actions"</span>></span> </span> <span><span><span><a</span> href<span>="/projects/99"</span> class<span>="button"</span>></span>View<span><span></a</span>></span> </span> <span><span><span><form</span> class<span>="action"</span> action<span>="/projects/99/archive"</span> method<span>="post"</span>></span> </span> <span><span><span><button</span>></span>Archive<span><span></button</span>></span> </span> <span><span><span></form</span>></span> </span> <span><span><span></div</span>></span> </span><span><span><span></li</span>></span></span>
Sekarang kita mempunyai keupayaan untuk melakukan tindakan, dan menyiarkan acara yang akan menyebarkan pokok Dom pada kejayaan. Langkah seterusnya adalah mendengar acara itu dan menghapuskan baris yang ia gelembung sehingga. Untuk itu kita boleh tanggal:
<span>define(function(require) {
</span> <span>'use strict';
</span>
<span>var defineComponent = require('flight/lib/component');
</span>
<span>function <span>AsyncForm</span>() {
</span> <span>this.defaultAttrs({
</span> <span>broadcastEvent: 'uiFormProcessed'
</span> <span>});
</span>
<span>this.after('initialize', function() {
</span> <span>this.on(this.node, 'submit', this.asyncSubmit.bind(this));
</span> <span>});
</span>
<span>this.asyncSubmit = function(event) {
</span> event<span>.preventDefault();
</span> $<span>.ajax({
</span> <span>'url': this.$node.attr('action'),
</span> <span>'dataType': 'json',
</span> <span>'data': this.$node.serializeArray(),
</span> <span>'type': this.$node.attr('method')
</span> <span>}).done(function(response<span>, data</span>) {
</span> <span>this.$node.trigger(this.attr.broadcastEvent, data);
</span> <span>}.bind(this)).fail(function() {
</span> <span>// error handling excluded for brevity
</span> <span>});
</span> <span>};
</span> <span>}
</span>
<span>return defineComponent(AsyncForm);
</span><span>});</span>Sekali lagi kami menambah atribut yang boleh ditukar data ke baris projek kami, dan lampirkan komponen ke elemen baris:
<span>AsyncForm.attachTo('[data-async-form]');</span>selesai! Dua komponen kecil dengan satu peristiwa masing -masing, dan kami telah mengendalikan tiga jenis tindakan dalam tiga bentuk kami dengan cara yang lemah. Hanya satu perkara yang tersisa, dan itulah kiraan kami pada setiap tab. Harus cukup mudah, semua yang kita perlukan adalah untuk menurunkan jumlah tab aktif oleh satu setiap kali baris dikeluarkan. Tetapi tunggu! Apabila projek aktif diarkibkan, kiraan yang diarkibkan perlu meningkat, dan apabila projek yang diarkibkan diaktifkan semula, kiraan aktif perlu meningkat. Pertama, buatlah komponen kiraan yang dapat menerima arahan untuk mengubah nombornya:
<span>define(function(require) {
</span> <span>'use strict';
</span>
<span>var defineComponent = require('flight/lib/component');
</span>
<span>function <span>Removable</span>() {
</span> <span>this.defaultAttrs({
</span> <span>'removeOn': 'uiFormProcessed'
</span> <span>});
</span>
<span>this.after('initialize', function() {
</span> <span>this.on(this.attr.removeOn, this.remove.bind(this));
</span> <span>});
</span>
<span>this.remove = function(event) {
</span> <span>// Animate row removal, remove DOM node, teardown component
</span> $<span>.when(this.$node
</span> <span>.animate({'opacity': 0}, 'fast')
</span> <span>.slideUp('fast')
</span> <span>).done(function() {
</span> <span>this.$node.remove();
</span> <span>}.bind(this));
</span> <span>};
</span> <span>}
</span>
<span>return defineComponent(Removable);
</span><span>});</span>kiraan kami akan diwakili dalam HTML sebagai sesuatu seperti 4 . Kerana kiraan mendengarkan peristiwa di peringkat dokumen, kami akan membuat NULL harta acaranya. Ini akan memaksa apa -apa penggunaannya untuk menentukan peristiwa yang harus didengar oleh contoh ini, dan menghalang secara tidak sengaja mempunyai beberapa contoh kiraan mendengar arahan pada peristiwa yang sama.
<span>Removable.attachTo('[data-removable]');</span>Sekeping akhir teka -teki adalah mendapatkan contoh yang boleh ditanggalkan untuk membakar acara dengan pengubah suai ke kaunter masing -masing apabila mereka dikeluarkan. Kami pastinya tidak mahu gandingan antara komponen, jadi kami akan memberikan atribut yang boleh ditanggalkan yang merupakan pelbagai peristiwa untuk dibakar apabila ia dikeluarkan:
<span>define(function(require) {
</span> <span>'use strict';
</span>
<span>var defineComponent = require('flight/lib/component');
</span>
<span>function <span>Count</span>() {
</span> <span>this.defaultAttrs({
</span> <span>'event': null
</span> <span>});
</span>
<span>this.after('initialize', function() {
</span> <span>this.on(document, this.attr.event, this.update.bind(this));
</span> <span>});
</span>
<span>this.update = function(event<span>, data</span>) {
</span> <span>this.$node.text(
</span> <span>parseInt(this.$node.text(), 10) + data.modifier
</span> <span>);
</span> <span>}
</span> <span>}
</span>
<span>return defineComponent(Count);
</span><span>});</span>sekarang gandingan antara kiraan dan boleh tanggal berlaku dalam skrip halaman khusus penggunaan di mana kami melampirkan komponen kami ke DOM:
<span>Count.attachTo(
</span> <span>'[data-counter="active"]',
</span> <span>{'event': 'uiActiveCountChanged'}
</span><span>);
</span>
<span>Count.attachTo(
</span> <span>'[data-counter="draft"]',
</span> <span>{'event': 'uiDraftCountChanged'}
</span><span>);
</span>
<span>Count.attachTo(
</span> <span>'[data-counter="archived"]',
</span> <span>{'event': 'uiArchivedCountChanged'}
</span><span>);</span>Misi dicapai. Kaunter kami tidak tahu apa -apa mengenai baris senarai projek kami, yang tidak mengetahui apa -apa bentuk di dalamnya. Dan tidak ada komponen yang sedikit pun direka bentuk di sekitar konsep senarai projek.
Penambahan minit terakhir
Pereka UX kami telah menegaskan bahawa lebih baik jika kami meminta pengesahan apabila seseorang cuba memadam draf, kerana tindakan ini tidak dapat dibatalkan. Tidak ada masalah, kita boleh menyiapkan komponen yang hanya itu:
<span>define(function(require) {
</span> <span>'use strict';
</span>
<span>var defineComponent = require('flight/lib/component');
</span>
<span>function <span>Removable</span>() {
</span> <span>this.defaultAttrs({
</span> <span>'removeOn': 'uiFormProcessed',
</span> <span>'broadcastEvents': [
</span> <span>{'event': 'uiRemoved', 'data': {}}
</span> <span>]
</span> <span>});
</span>
<span>this.after('initialize', function() {
</span> <span>this.on(this.attr.removeOn, this.remove.bind(this));
</span> <span>});
</span>
<span>this.remove = function(event) {
</span> <span>// Broadcast events to notify the rest of the UI that this component has been removed
</span> <span>this.attr.broadcastEvents.forEach(function(eventObj) {
</span> <span>this.trigger(eventObj.event, eventObj.data);
</span> <span>}.bind(this));
</span>
<span>// Animate row removal, remove DOM node, teardown component
</span> $<span>.when(this.$node
</span> <span>.animate({'opacity': 0}, 'fast')
</span> <span>.slideUp('fast')
</span> <span>).done(function() {
</span> <span>this.$node.remove();
</span> <span>}.bind(this));
</span> <span>};
</span> <span>}
</span>
<span>return defineComponent(Removable);
</span><span>});</span>Lampirkannya ke butang padam, dan kami mempunyai apa yang kami minta. Dialog mengesahkan akan memintas butang, dan membenarkan penyerahan borang jika pengguna memilih "OK". Kami tidak perlu mengubah komponen asyncform kami, kerana kami dapat menyusun komponen ini tanpa mengganggu satu sama lain. Dalam kod pengeluaran kami, kami juga menggunakan komponen singlesubmit pada butang tindakan yang memberikan maklum balas visual bahawa borang telah diserahkan dan menghalang pelbagai penyerahan.
komponen akhir, ujian, dan lekapan
Mudah -mudahan artikel ini telah menunjukkan bagaimana projek anda dapat mendapat manfaat daripada memecahkan antara muka ke dalam komponen yang boleh komposit. Manfaat penting reka bentuk komponen yang saya tidak dilindungi adalah kemudahan ujian terpencil mereka, jadi inilah komponen akhir bersama dengan ujian melati dan lekapan ujian HTML:
- asyncform
- boleh ditanggalkan
- Count
- Sahkan
Jika anda mempunyai sebarang pertanyaan mengenai apa yang saya tutupi, sila minta butiran dalam komen dan saya akan melakukan yang terbaik untuk membantu.
Soalan Lazim (Soalan Lazim) Mengenai Komponen Pemikiran
Apakah komponen utama pemikiran yang berkesan? Ini termasuk kejelasan, ketepatan, ketepatan, kaitan, kedalaman, keluasan, logik, kepentingan, dan keadilan. Setiap komponen ini memainkan peranan penting dalam memastikan proses pemikiran kita berkesan dan membawa kepada kesimpulan yang tepat. Tabiat seperti mempersoalkan andaian, mencari perspektif yang pelbagai, dan terbuka kepada idea -idea baru. Ia juga melibatkan kemahiran membangunkan seperti analisis, tafsiran, kesimpulan, penilaian, penjelasan, dan peraturan diri.
Apakah peranan logik dalam pemikiran kritikal? pemikiran kritikal. Ia melibatkan keupayaan untuk membuat alasan dengan betul, untuk mendapatkan kesimpulan dari premis, untuk menilai tuntutan, dan untuk mengelakkan kesalahan atau kesilapan dalam penalaran. Maklumat atau idea yang kita sedang mempertimbangkan secara langsung berkaitan dengan isu atau masalah di tangan. Ia membantu kita untuk terus fokus dan mengelakkan gangguan atau maklumat yang tidak relevan.
Apakah kepentingan kedalaman dalam pemikiran kritikal? isu atau masalah, untuk memahami sebab atau implikasi asasnya, dan meneroka dari pelbagai perspektif. Keluasan dalam pemikiran melibatkan mempertimbangkan pelbagai perspektif, idea, dan sumber maklumat. Ia memerlukan berfikiran terbuka, ingin tahu, dan bersedia meneroka idea-idea baru atau sudut pandang. dan objektif. Ia menghendaki kita mempertimbangkan semua pandangan dan bukti yang relevan, dan untuk mengelakkan pilih kasih, kecenderungan, atau prasangka.
Bagaimanakah ketepatan menyumbang kepada pemikiran yang berkesan? Ini membantu kita untuk mengelakkan ketidakjelasan, kekaburan, atau kekeliruan, dan untuk menyampaikan idea kita dengan berkesan. , idea, dan kesimpulan adalah betul, boleh dipercayai, dan bebas daripada kesilapan atau gangguan. Adalah penting untuk membuat keputusan dan penghakiman yang baik.
Bagaimana saya dapat meningkatkan kejelasan pemikiran saya? kesederhanaan dan kesederhanaan dalam pemikiran dan ekspresi kita.
Atas ialah kandungan terperinci Berfikir dalam komponen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.




