OptionTree - Pilihan Lanjutan

Takeaways Key
- OptionTree memudahkan integrasi pilihan tema lanjutan seperti pemetik tarikh dan unit pengukuran, meningkatkan penyesuaian tanpa pengekodan yang luas.
- Pilihan lanjutan seperti 'pemetik tarikh', 'pemetik masa tarikh', dan jenis 'pengukuran' membolehkan input pengguna terperinci dan boleh diuruskan dengan mudah melalui pembina pilihan tema UI.
- Suis 'slider angka' dan 'hidup/mati' adalah antara muka mesra pengguna untuk menetapkan nilai berangka dan menetapkan tetapan dalam tema, menyelaraskan pengalaman pengguna.
- OptionTree menyokong pelbagai jenis data termasuk tatasusunan untuk pengukuran dan rentetan untuk tarikh dan masa, memastikan fleksibiliti dalam mengendalikan pilihan tema.
- Penyesuaian meluas untuk mengubahsuai jenis pilihan yang sedia ada seperti format tarikh yang berubah atau unit pengukuran, menyediakan pemaju dengan keupayaan untuk menyesuaikan fungsi ke keperluan khusus.
- meneroka beberapa pilihan yang lebih maju
Kami kini akan terus meneroka beberapa pilihan paling maju yang boleh anda sertakan dalam tema anda dengan hanya beberapa klik. Jangan terkejut dengan istilah 'pilihan lanjutan', opsyen membuat mereka mudah diintegrasikan, namun, ia dianggap 'maju' kerana keperluan untuk kod ini dengan tangan dari awal. Di sini kita pergi!
Picker TarikhJenis pilihan 'Picker Tarikh' terikat pada medan input bentuk standard yang memaparkan pop timbul kalendar yang membolehkan pengguna memilih sebarang tarikh apabila fokus diberikan kepada medan input. Nilai yang dikembalikan adalah rentetan yang diformat tarikh (yyyy-mm-dd).
Picker Masa Tarikh
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>Pengukuran
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>ot_measurement_unit_types
.slider angka
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>Salin selepas log masukSalin selepas log masukSalin selepas log masuk
on/off
Jenis pilihan 'ON/OFF' memaparkan suis mudah yang boleh digunakan untuk menghidupkan 'ON' atau 'OFF'. Nilai pulangan yang disimpan sama ada 'on' atau 'off'.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>Jenis pilihan 'Galeri' menjimatkan senarai koma yang dipisahkan dari ID lampiran imej. Anda perlu membuat fungsi front-end untuk memaparkan imej dalam tema anda. Anda akan dapat mendapatkan sebarang saiz imej yang tema anda mungkin ditambahkan melalui
add_image_size () .
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>Jenis pilihan 'slider' membolehkan anda membuat gelangsar dalam beberapa minit. Anda kemudian boleh menggunakan medan berulang ini untuk memegang maklumat yang kemudian anda gunakan untuk mengisi slider anda. Pilihan ini tidak lama lagi memihak kepada pilihan 'senarai item' yang lebih fleksibel.
<span>// OptionTree Numeric Slider Option Type </span> <span>// Example code when being used as a Metabox or </span><span>// Exported OptionTree file to be used in Theme Mode </span> <span>array( </span> <span>'id' => 'spyr_demo_numeric_slider', </span> <span>'label' => __( 'Numeric Slider', 'text-domain' ), </span> <span>'desc' => __( 'Your description', 'text-domain' ), </span> <span>'type' => 'numeric-slider', </span> <span>'section' => 'your_section', </span> <span>'min_max_step'=> '-500,5000,100', </span><span>) </span> <span>// Get the value saved on Theme Options Page </span><span>$spyr_demo_numeric_slider = ot_get_option( 'spyr_demo_numeric_slider' ); </span> <span>// Get the value saved for a Page, Post or CPT ( Within the loop ) </span><span>$spyr_demo_numeric_slider = get_post_meta( $post->ID, 'spyr_demo_numeric_slider', true );</span>
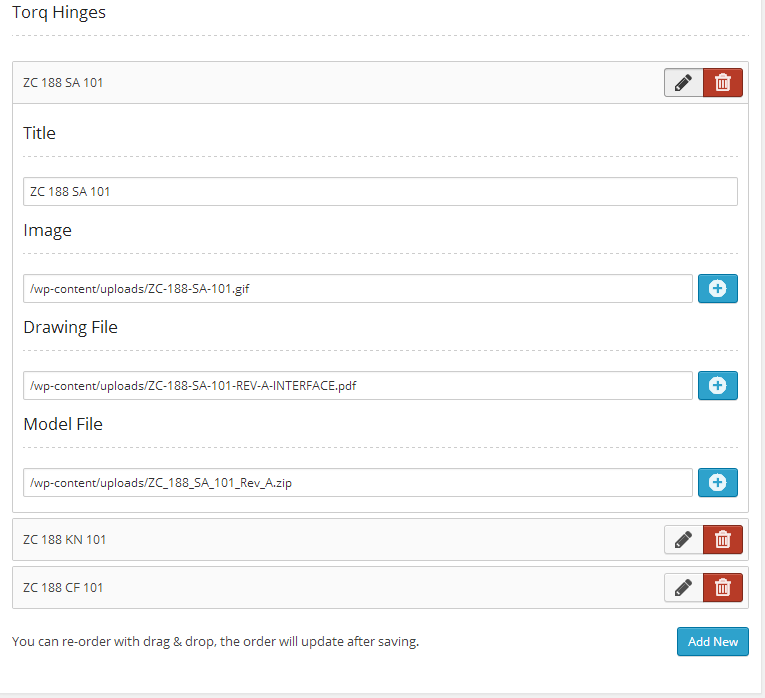
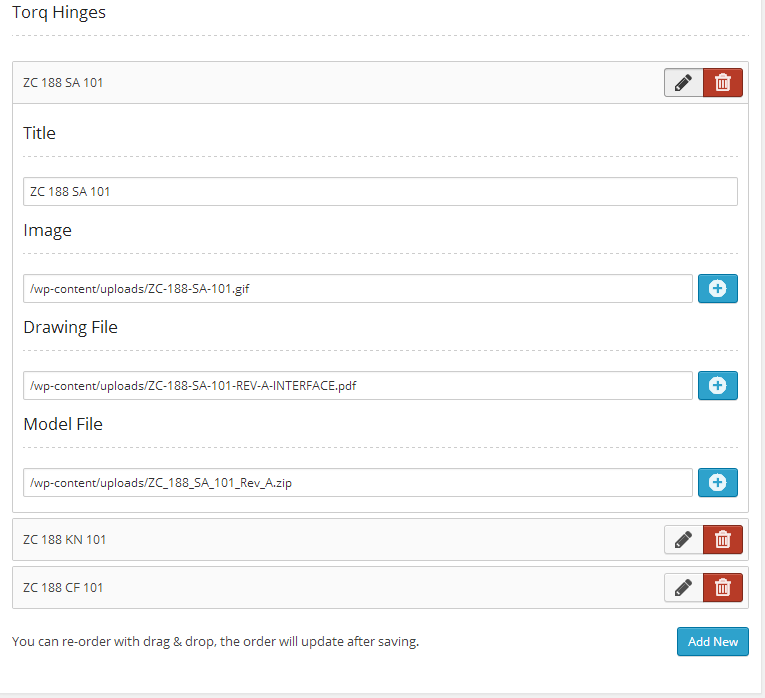
Jenis pilihan 'Senarai Item' membolehkan banyak penyesuaian. Anda boleh menambahkan tetapan ke 'senarai item' dan tetapan tersebut akan dipaparkan kepada pengguna apabila mereka menambah 'item senarai' baru. Biasanya, ini digunakan untuk membuat kandungan gelongsor atau blok kod untuk susun atur tersuai. Slider adalah jenis pilihan 'senarai item' dengan empat medan yang telah ditetapkan supaya anda boleh membina slider imej dalam beberapa minit. Jenis pilihan 'Senarai Item' membolehkan anda menentukan bidang anda sendiri, ID dan bidang ini juga boleh mempunyai jenis pilihan mereka sendiri. Kemungkinan tidak berkesudahan.
Berikut adalah contoh 'senarai item' set-up.
 muat naik
muat naik Jenis pilihan 'muat naik' digunakan untuk memuat naik mana -mana media yang disokong WordPress. Selepas memuat naik, pengguna dikehendaki menekan butang 'Hantar ke OpsyenTree' untuk mengisi input dengan URI media tersebut. Terdapat satu kaveat ciri ini. Jika anda mengimport pilihan tema dan telah memuat naik media di satu laman web, URI lama tidak akan mencerminkan URI laman web baru anda. Anda perlu memuat naik semula atau FTP mana-mana media ke pelayan baru anda dan menukar URI jika perlu.
Jenis pilihan 'muat naik' juga boleh disimpan sebagai ID lampiran dengan menambahkan
OT-Upload-Attachment-ID ke atribut kelas. Ini akan membolehkan anda mendapatkan saiz imej yang didaftarkan melalui add_image_size (). Nilai yang dikembalikan akan sama ada ID lampiran atau pautan sumber ke imej, bergantung kepada sama ada atau tidak OT-Upload-Attachment-ID telah ditambah ke medan kelas CSS.
<span>// OptionTree On/Off Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_on_off',
</span> <span>'label' => __( 'On/Off', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'on-off',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_on_off = ot_get_option( 'spyr_demo_on_off' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_on_off = get_post_meta( $post->ID, 'spyr_demo_on_off', true );
</span>
<span>// Checking whether it's On or Off
</span><span>if( 'off' != $onoff ) {
</span> <span>echo 'It\'s On';
</span><span>} else {
</span> <span>echo 'It\'s Off';
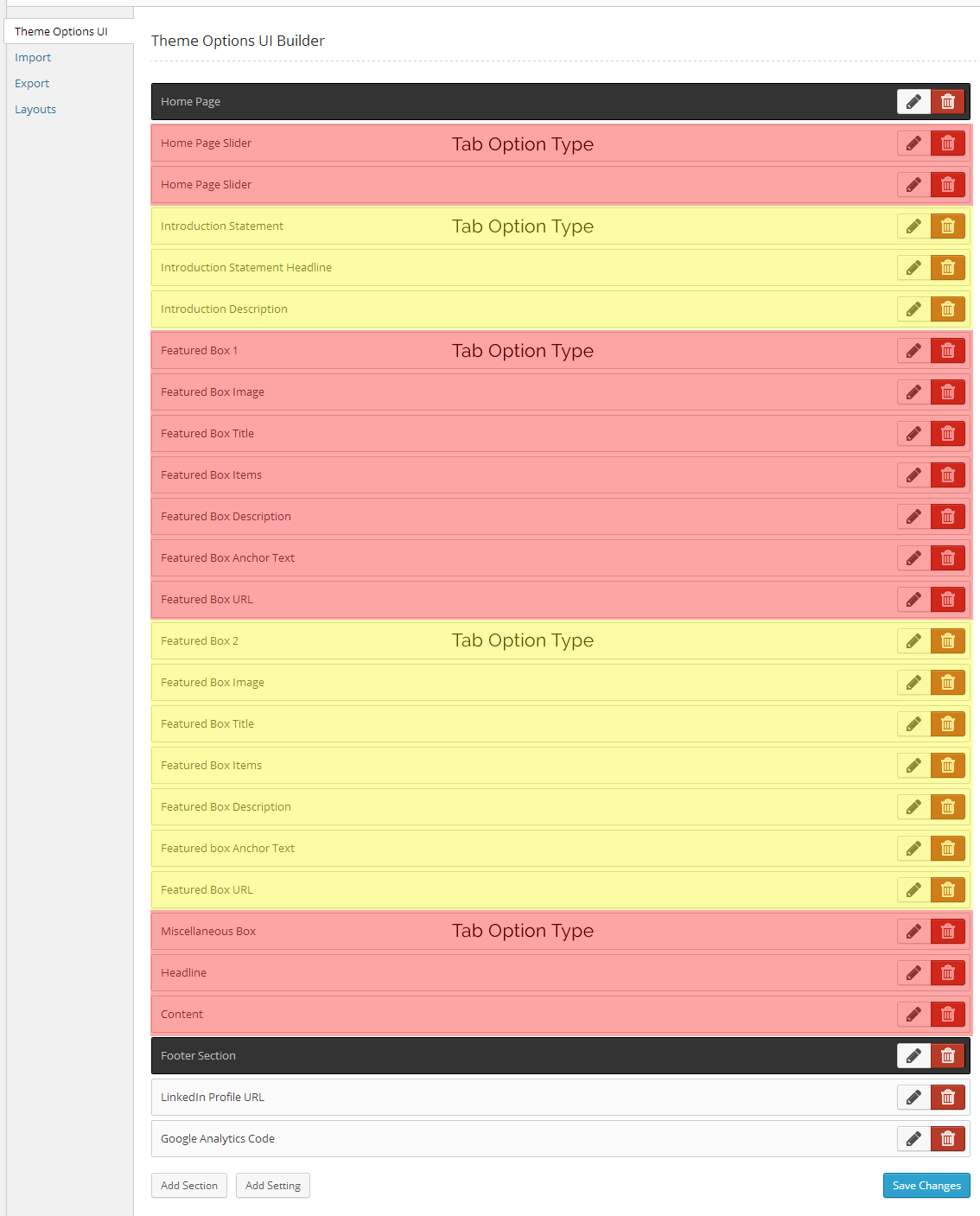
</span><span>}</span>Jenis pilihan 'Tab' membolehkan anda mengumpulkan satu set medan yang biasanya akan berkembang ke halaman. Anda akan mendapati diri anda menggunakan pilihan ini berulang kali. Tiada nilai pulangan untuk bidang ini. Seperti biasa, melaksanakan pilihan ini hanya mengambil beberapa klik dan UI kelihatan hebat untuk anda dan pelanggan anda.
Untuk membuat tab melalui pilihan tema UI Builder, yang perlu anda lakukan ialah pastikan jenis pilihan 'tab' duduk di atas kumpulan bidang yang anda mahu kumpulan. Anda boleh menambah lebih banyak 'tab' dengan melakukan perkara yang sama kepada pilihan lain yang anda mahu kumpulan. A 'tab' berakhir apabila ia menemui satu lagi 'tab' atau permulaan bahagian baru.
Untuk membantu anda memvisualisasikan ini, mari kita lihat pembina UI dengan contoh dunia nyata:

Apabila anda melawat halaman pilihan tema di bawah 'penampilan', inilah yang akan anda dapatkan dari pilihan tersebut.

pemetik warna
Jenis pilihan 'Pemetik Warna' menjimatkan kod warna heksadesimal untuk digunakan dalam CSS. Gunakannya untuk mengubahsuai warna sesuatu dalam tema anda.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>Kesimpulan
Walaupun ini adalah beberapa ciri yang paling canggih dari OptionTree, yang terbaik belum datang. OptionTree menjadikannya sangat mudah untuk meningkatkan tipografi anda, membolehkan anda dan pelanggan anda gaya elemen HTML anda dengan mudah. Dalam artikel yang akan datang, kami akan melihat bekerja dengan CSS dan mencipta jenis pilihan 'latar belakang' dan 'tipografi' yang akan mengambil tema WordPress anda ke tahap yang baru.
Soalan Lazim mengenai Opsyen Pilihan Lanjutan
Bagaimana saya memasang OpsyenTree di laman WordPress saya?
Memasang Opsyen di laman WordPress anda adalah proses yang mudah. Pertama, navigasi ke bahagian 'Plugin' di papan pemuka WordPress anda. Klik pada 'Tambah Baru' dan cari 'OpsyenTree' di bar carian. Sebaik sahaja anda mencari plugin, klik pada 'Pasang sekarang' dan kemudian 'Aktifkan'. Plugin kini perlu bersedia untuk digunakan di laman web anda.
Bagaimana saya menggunakan pembina optiontree UI? Untuk menggunakannya, navigasi ke bahagian 'OpsyenTree' pada papan pemuka WordPress anda. Klik pada 'Tetapan' dan kemudian 'UI Builder'. Dari sini, anda boleh menambah bahagian, tetapan, dan pilihan untuk tema anda. Ingat untuk menyimpan perubahan anda apabila anda selesai. Navigasi ke bahagian 'OpsyenTree' di papan pemuka WordPress anda. Klik pada 'Tetapan' dan kemudian pilihan yang ingin anda kemas kini. Buat perubahan anda dan kemudian klik 'Kemas kini' untuk menyimpannya. Seksyen OptionTree pada papan pemuka WordPress anda. Klik pada 'Tetapan' dan kemudian pilihan yang anda minati. Nilai pembolehubah akan dipaparkan di sebelah kanan skrin.
Bagaimana saya menambah CSS tersuai ke tema pilihan saya?
Untuk menambah CSS tersuai ke tema pilihan anda, navigasi ke bahagian 'OpsyenTree' pada papan pemuka WordPress anda. Klik pada 'Tetapan' dan kemudian 'CSS Custom'. Di sini, anda boleh menambah kod CSS tersuai anda. Ingat untuk menyimpan perubahan anda apabila anda selesai.
Bagaimana saya menggunakan opsyen dengan tema kanak -kanak? Tema di laman WordPress anda. Kemudian, navigasi ke bahagian 'OpsyenTree' pada papan pemuka WordPress anda. Klik pada 'Tetapan' dan kemudian 'Tema Anak'. Dari sini, anda boleh mengkonfigurasi Tetapan untuk Tema Anak Anda. Plugin terkini. Jika tidak, kemas kini. Jika isu berterusan, cuba menyahaktifkan dan mengaktifkan semula plugin. Sekiranya anda masih mengalami masalah, anda mungkin perlu menghubungi pasukan sokongan plugin untuk mendapatkan bantuan lanjut. Pada papan pemuka WordPress anda. Cari 'OpsyenTree' dalam senarai plugin yang dipasang dan klik 'Dyrittivate'. Sebaik sahaja plugin dinyahaktifkan, anda boleh mengklik 'Padam' untuk mengeluarkannya dari laman web anda. Jadi ia tidak boleh digunakan di tapak bukan kata-kata. Walau bagaimanapun, terdapat alat yang sama yang tersedia untuk sistem pengurusan kandungan lain yang menawarkan fungsi yang sama. Walau bagaimanapun, beberapa tema mungkin tidak menyokong semua ciri OpsyenTree. Jika anda mengalami masalah keserasian, anda mungkin perlu menghubungi pemaju tema untuk mendapatkan bantuan.
Atas ialah kandungan terperinci OptionTree - Pilihan Lanjutan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Pada masa lalu, kami telah berkongsi cara menggunakan plugin postexpirator untuk tamat tempoh di WordPress. Nah, apabila membuat laman web Senarai Aktiviti, kami mendapati plugin ini sangat berguna. Kami boleh memadamkan senarai aktiviti yang telah tamat tempoh dengan mudah. Kedua, terima kasih kepada plugin ini, ia juga sangat mudah untuk menyusun jawatan dengan tarikh tamat tempoh. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk menyusun jawatan melalui tarikh tamat tempoh di WordPress. Kod yang dikemas kini untuk mencerminkan perubahan dalam plugin untuk menukar nama medan tersuai. Terima kasih Tajim kerana memberitahu kami dalam komen. Dalam projek khusus kami, kami menggunakan acara sebagai jenis pos tersuai. Sekarang
 Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Salah satu pengguna kami meminta laman web lain bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di footer. Anda sering melihat ini di kaki laman web anda, dan ia mungkin memaparkan sesuatu seperti: "64 pertanyaan dalam 1.248 saat". Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di WordPress. Cukup tampal kod berikut di mana sahaja yang anda suka dalam fail tema (mis. Footer.php). pertanyaan
 Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Adakah anda mencari cara untuk mengautomasikan laman web WordPress dan akaun media sosial anda? Dengan automasi, anda akan dapat berkongsi catatan blog atau kemas kini secara automatik di Facebook, Twitter, LinkedIn, Instagram dan banyak lagi. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mengautomasikan WordPress dan media sosial dengan mudah menggunakan IFTTT, Zapier, dan Automator Uncanny. Mengapa mengautomasikan WordPress dan media sosial? Automatikkan WordPre anda






