Web merangkak dengan nod, phantomjs dan penunggang kuda

- Gunakan node.js dan NPM untuk menyediakan mikroframework CLI secara efisien untuk merangkak web dan tugas baris arahan yang lain.
- Menggunakan Pakej Phantomjs dan The Horseman untuk mensimulasikan interaksi pengguna dalam penyemak imbas, meningkatkan keupayaan merangkak web automatik.
- menggabungkan rantaian kaedah penunggang kuda untuk melaksanakan urutan tindakan yang kompleks, yang membolehkan interaksi dinamik dalam laman web.
- Leverage Kaedah Evaluasi () dalam penunggang kuda untuk skrip fleksibel dan pengekstrakan data secara langsung dari DOM, berguna untuk tugas seperti pengesanan defacement.
- Gunakan keupayaan tangkapan skrin Horseman untuk menangkap dan menyimpan tangkapan skrin semasa merangkak web, membantu dalam tugas -tugas seperti ujian QA visual.
- Pastikan untuk menutup contoh penunggang kuda selepas setiap penggunaan untuk mengelakkan proses PhantomJS yatim piatu, mengekalkan prestasi dan kestabilan sistem.
Walaupun tidak semestinya dikaitkan dengan baris arahan, merangkak web sering digunakan dalam domain masalah tertentu seperti ujian fungsi automatik dan pengesanan defacement. Tutorial ini menunjukkan bagaimana untuk melaksanakan rangka kerja CLI ringan yang disokong tindakannya berkisar di sekitar web merangkak. Mudah-mudahan, ini akan membawa jus kreatif anda mengalir, sama ada minat anda khusus untuk merangkak atau ke baris arahan. Teknologi yang dilindungi termasuk node.js, phantomjs, dan pelbagai pakej NPM yang berkaitan dengan kedua -dua Crawling dan CLI.
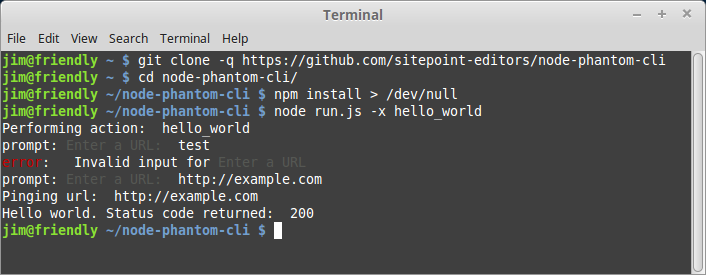
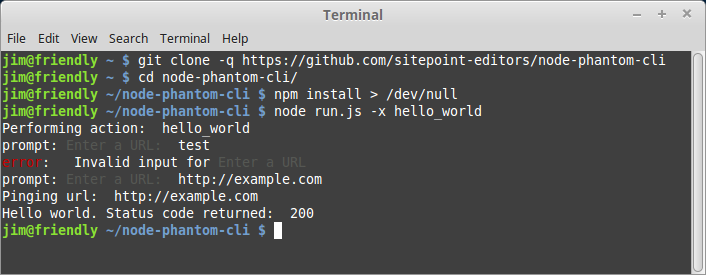
Kod sumber untuk tutorial ini boleh didapati di GitHub. Untuk menjalankan contoh -contoh, anda perlu mempunyai kedua -dua Node.js dan Phantomjs dipasang. Arahan untuk memuat turun dan memasangnya boleh didapati di sini: node.js, phantomjs.
menyediakan kerangka baris arahan asas
Di tengah -tengah mana -mana kerangka CLI adalah konsep menukar arahan, yang biasanya merangkumi satu atau lebih argumen pilihan atau yang diperlukan, ke dalam tindakan konkrit. Dua pakej NPM yang sangat membantu dalam hal ini adalah komander dan cepat.
Komander membolehkan anda menentukan hujah -hujah yang disokong, sementara Prompt membolehkan anda (cukup tepat) meminta pengguna untuk input pada masa runtime. Hasil akhirnya adalah antara muka sintaktik yang manis untuk melakukan pelbagai tindakan dengan tingkah laku dinamik berdasarkan beberapa data yang dibekalkan pengguna.
Katakanlah, sebagai contoh, kami mahu perintah kami kelihatan seperti ini:
$ <span>node run.js -x hello_world </span>
titik masuk kami (run.js) mentakrifkan argumen yang mungkin seperti ini:
program
<span>.version('1.0.0')
</span> <span>.option('-x --action-to-perform [string]', 'The type of action to perform.')
</span> <span>.option('-u --url [string]', 'Optional URL used by certain actions')
</span> <span>.parse(process.argv);
</span>dan mentakrifkan pelbagai kes input pengguna seperti ini:
<span>var performAction = require('./actions/' + program.actionToPerform)
</span>
<span>switch (program.actionToPerform) {
</span> <span>case 'hello_world':
</span> prompt<span>.get([{
</span>
<span>// What the property name should be in the result object
</span> <span>name: 'url',
</span>
<span>// The prompt message shown to the user
</span> <span>description: 'Enter a URL',
</span>
<span>// Whether or not the user is required to enter a value
</span> <span>required: true,
</span>
<span>// Validates the user input
</span> <span>conform: function (value) {
</span>
<span>// In this case, the user must enter a valid URL
</span> <span>return validUrl.isWebUri(value);
</span> <span>}
</span> <span>}], function (err<span>, result</span>) {
</span>
<span>// Perform some action following successful input
</span> <span>performAction(phantomInstance, result.url);
</span> <span>});
</span> <span>break;
</span><span>}
</span>Pada ketika ini, kami telah menentukan laluan asas yang mana kami dapat menentukan tindakan untuk melakukan, dan telah menambah petunjuk untuk menerima URL. Kami hanya perlu menambah modul untuk mengendalikan logik yang khusus untuk tindakan ini. Kita boleh melakukan ini dengan menambahkan fail bernama hello_world.js ke direktori tindakan:
<span>'use strict';
</span>
<span>/**
</span><span> * <span>@param Horseman phantomInstance
</span></span><span> * <span>@param string url
</span></span><span> */
</span>module<span>.exports = function (phantomInstance<span>, url</span>) {
</span>
<span>if (!url || typeof url !== 'string') {
</span> <span>throw 'You must specify a url to ping';
</span> <span>} else {
</span> <span>console.log('Pinging url: ', url);
</span> <span>}
</span>
phantomInstance
<span>.open(url)
</span> <span>.status()
</span> <span>.then(function (statusCode) {
</span> <span>if (Number(statusCode) >= 400) {
</span> <span>throw 'Page failed with status: ' + statusCode;
</span> <span>} else {
</span> <span>console.log('Hello world. Status code returned: ', statusCode);
</span> <span>}
</span> <span>})
</span> <span>.catch(function (err) {
</span> <span>console.log('Error: ', err);
</span> <span>})
</span>
<span>// Always close the Horseman instance
</span> <span>// Otherwise you might end up with orphaned phantom processes
</span> <span>.close();
</span><span>};
</span>Seperti yang anda lihat, modul ini dijangka dibekalkan dengan contoh objek PhantomJS (Phantominstance) dan URL (URL). Kami akan masuk ke dalam spesifik untuk menentukan contoh Phantomjs seketika, tetapi sekarang sudah cukup untuk melihat bahawa kami telah meletakkan asas untuk mencetuskan tindakan tertentu. Sekarang kita telah meletakkan konvensyen di tempat, kita dapat dengan mudah menambah tindakan baru dengan cara yang jelas dan waras.
merangkak dengan phantomjs menggunakan penunggang kuda
Horseman adalah pakej Node.js yang menyediakan antara muka yang kuat untuk membuat dan berinteraksi dengan proses PhantomJS. Penjelasan yang komprehensif tentang Horseman dan ciri -cirinya akan menjamin artikelnya sendiri, tetapi cukup untuk mengatakan bahawa ia membolehkan anda dengan mudah mensimulasikan hampir apa -apa tingkah laku yang pengguna manusia mungkin dipamerkan dalam penyemak imbas mereka. Horseman menyediakan pelbagai pilihan konfigurasi, termasuk perkara seperti menyuntikkan jQuery secara automatik dan mengabaikan amaran sijil SSL. Ia juga menyediakan ciri -ciri untuk pengendalian kuki dan mengambil tangkapan skrin.
Setiap kali kita mencetuskan tindakan melalui kerangka CLI kami, skrip kemasukan kami (run.js) meneliti contoh penunggang kuda dan melewati modul tindakan yang ditentukan. Dalam kod pseudo ia kelihatan seperti ini:
<span>var phantomInstance = new Horseman({
</span> <span>phantomPath: '/usr/local/bin/phantomjs',
</span> <span>loadImages: true,
</span> <span>injectJquery: true,
</span> <span>webSecurity: true,
</span> <span>ignoreSSLErrors: true
</span><span>});
</span>
<span>performAction(phantomInstance, ...);
</span>Sekarang apabila kita menjalankan perintah kita, contoh penunggang kuda dan url input akan dihantar ke modul hello_world, menyebabkan Phantomjs meminta URL, menangkap kod statusnya, dan mencetak status ke konsol. Kami baru sahaja menjalankan Crawl Bona Fide pertama kami menggunakan Horseman. Giddyup!

Setakat ini kami telah melihat penggunaan Horseman yang sangat mudah, tetapi pakej itu boleh melakukan lebih banyak lagi apabila kami mengikat kaedahnya bersama -sama untuk melakukan urutan tindakan dalam penyemak imbas. Untuk menunjukkan beberapa ciri ini, mari kita tentukan tindakan yang menyerupai pengguna yang menavigasi melalui GitHub untuk membuat repositori baru.
Sila ambil perhatian: Contoh ini semata -mata untuk tujuan demonstrasi dan tidak boleh dianggap sebagai kaedah yang sesuai untuk mewujudkan repositori GitHub. Ia hanyalah satu contoh bagaimana seseorang boleh menggunakan Horseman untuk berinteraksi dengan aplikasi web. Anda harus menggunakan API GitHub rasmi jika anda berminat untuk membuat repositori dalam fesyen automatik.
marilah kita anggap bahawa merangkak baru akan dicetuskan seperti:
$ <span>node run.js -x hello_world </span>
program
<span>.version('1.0.0')
</span> <span>.option('-x --action-to-perform [string]', 'The type of action to perform.')
</span> <span>.option('-u --url [string]', 'Optional URL used by certain actions')
</span> <span>.parse(process.argv);
</span>Sebelum mana -mana yang boleh berlaku walaupun, kita perlu menambah logik untuk dijalankan.js untuk mencetuskan segera dan menangkap data. Kami melakukan ini dengan menambahkan kes ke pernyataan suis utama kami:
<span>var performAction = require('./actions/' + program.actionToPerform)
</span>
<span>switch (program.actionToPerform) {
</span> <span>case 'hello_world':
</span> prompt<span>.get([{
</span>
<span>// What the property name should be in the result object
</span> <span>name: 'url',
</span>
<span>// The prompt message shown to the user
</span> <span>description: 'Enter a URL',
</span>
<span>// Whether or not the user is required to enter a value
</span> <span>required: true,
</span>
<span>// Validates the user input
</span> <span>conform: function (value) {
</span>
<span>// In this case, the user must enter a valid URL
</span> <span>return validUrl.isWebUri(value);
</span> <span>}
</span> <span>}], function (err<span>, result</span>) {
</span>
<span>// Perform some action following successful input
</span> <span>performAction(phantomInstance, result.url);
</span> <span>});
</span> <span>break;
</span><span>}
</span>Bagi logik merangkak create_repo itu sendiri, kami menggunakan pelbagai kaedah Horseman untuk menavigasi ke halaman log masuk GitHub, masukkan nama pengguna dan kata laluan yang dibekalkan, dan serahkan borang:
<span>'use strict';
</span>
<span>/**
</span><span> * <span>@param Horseman phantomInstance
</span></span><span> * <span>@param string url
</span></span><span> */
</span>module<span>.exports = function (phantomInstance<span>, url</span>) {
</span>
<span>if (!url || typeof url !== 'string') {
</span> <span>throw 'You must specify a url to ping';
</span> <span>} else {
</span> <span>console.log('Pinging url: ', url);
</span> <span>}
</span>
phantomInstance
<span>.open(url)
</span> <span>.status()
</span> <span>.then(function (statusCode) {
</span> <span>if (Number(statusCode) >= 400) {
</span> <span>throw 'Page failed with status: ' + statusCode;
</span> <span>} else {
</span> <span>console.log('Hello world. Status code returned: ', statusCode);
</span> <span>}
</span> <span>})
</span> <span>.catch(function (err) {
</span> <span>console.log('Error: ', err);
</span> <span>})
</span>
<span>// Always close the Horseman instance
</span> <span>// Otherwise you might end up with orphaned phantom processes
</span> <span>.close();
</span><span>};
</span>
<span>var phantomInstance = new Horseman({
</span> <span>phantomPath: '/usr/local/bin/phantomjs',
</span> <span>loadImages: true,
</span> <span>injectJquery: true,
</span> <span>webSecurity: true,
</span> <span>ignoreSSLErrors: true
</span><span>});
</span>
<span>performAction(phantomInstance, ...);
</span>
$ <span>node run.js -x create_repo </span>
module<span>.exports = function (phantomInstance<span>, username, password, repository</span>) {
</span>
<span>if (!username || !password || !repository) {
</span> <span>throw 'You must specify login credentials and a repository name';
</span> <span>}
</span>
<span>...
</span><span>}
</span>
<span>switch (program.actionToPerform) {
</span>
<span>case 'create_repo':
</span> prompt<span>.get([{
</span> <span>name: 'repository',
</span> <span>description: 'Enter repository name',
</span> <span>required: true
</span> <span>}, {
</span> <span>name: 'username',
</span> <span>description: 'Enter GitHub username',
</span> <span>required: true
</span> <span>}, {
</span> <span>name: 'password',
</span> <span>description: 'Enter GitHub password',
</span> <span>hidden: true,
</span> <span>required: true
</span> <span>}], function (err<span>, result</span>) {
</span> <span>performAction(
</span> phantomInstance<span>,
</span> result<span>.username,
</span> result<span>.password,
</span> result<span>.repository
</span> <span>);
</span> <span>});
</span> <span>break;
</span>
<span>...
</span>
phantomInstance
<span>.open('https://github.com/login')
</span> <span>.type('input[name="login"]', username)
</span> <span>.type('input[name="password"]', password)
</span> <span>.click('input[name="commit"]')
</span>
<span>.waitForNextPage() </span>
<span>.evaluate(function () {
</span> $ <span>= window.$ || window.jQuery;
</span> <span>var fullHtml = $('body').html();
</span> <span>return !fullHtml.match(<span>/Incorrect username or password/</span>);
</span><span>})
</span><span>.then(function (isLoggedIn) {
</span> <span>if (!isLoggedIn) {
</span> <span>throw 'Login failed';
</span> <span>}
</span><span>})
</span>
.click('a:contains("Your profile")')
<span>.waitForNextPage()
</span>
<span>.click('nav[role="navigation"] a:nth-child(2)')
</span><span>.waitForSelector('a.new-repo')
</span>merangkak untuk mengumpulkan data
Pada ketika ini kami telah mengumpulkan urutan tindakan statik untuk secara pemrograman membuat repositori baru di GitHub. Untuk mencapai matlamat ini, kami mengikat satu siri kaedah penunggang kuda.
Pendekatan ini berguna untuk corak struktur dan tingkah laku tertentu yang diketahui terlebih dahulu, bagaimanapun, anda mungkin mendapati bahawa anda perlu melaksanakan skrip yang lebih fleksibel pada satu ketika. Ini mungkin berlaku jika urutan tindakan anda mempunyai potensi untuk berbeza -beza secara meluas berdasarkan konteks atau menghasilkan pelbagai hasil yang berbeza. Ia juga akan berlaku jika anda perlu mengekstrak data dari dom.
Dalam kes sedemikian, anda boleh menggunakan kaedah Horseman (), yang membolehkan anda melaksanakan interaksi bentuk bebas dalam penyemak imbas dengan menyuntik sama ada JavaScript yang berkaitan dengan luaran atau luaran.
Bahagian ini menunjukkan contoh mengekstrak data asas dari halaman (pautan anchor, dalam kes ini). Satu senario di mana ini mungkin perlu membina crawler pengesanan defacement untuk memukul setiap URL di domain.
Seperti contoh terakhir kita, kita perlu menambah modul baru ke direktori Tindakan:
$ <span>node run.js -x hello_world </span>
dan kemudian tambahkan cangkuk untuk tindakan baru dalam run.js:
program
<span>.version('1.0.0')
</span> <span>.option('-x --action-to-perform [string]', 'The type of action to perform.')
</span> <span>.option('-u --url [string]', 'Optional URL used by certain actions')
</span> <span>.parse(process.argv);
</span>Sekarang bahawa kod ini ada, kita boleh menjalankan merangkak untuk mengekstrak pautan dari mana -mana halaman yang diberikan dengan menjalankan arahan berikut:
<span>var performAction = require('./actions/' + program.actionToPerform)
</span>
<span>switch (program.actionToPerform) {
</span> <span>case 'hello_world':
</span> prompt<span>.get([{
</span>
<span>// What the property name should be in the result object
</span> <span>name: 'url',
</span>
<span>// The prompt message shown to the user
</span> <span>description: 'Enter a URL',
</span>
<span>// Whether or not the user is required to enter a value
</span> <span>required: true,
</span>
<span>// Validates the user input
</span> <span>conform: function (value) {
</span>
<span>// In this case, the user must enter a valid URL
</span> <span>return validUrl.isWebUri(value);
</span> <span>}
</span> <span>}], function (err<span>, result</span>) {
</span>
<span>// Perform some action following successful input
</span> <span>performAction(phantomInstance, result.url);
</span> <span>});
</span> <span>break;
</span><span>}
</span>Tindakan ini menunjukkan pengekstrakan data dari halaman, dan tidak menggunakan sebarang tindakan penyemak imbas yang dibina oleh Horseman. Ia secara langsung melaksanakan apa sahaja JavaScript yang anda masukkan ke dalam kaedah menilai (), dan berbuat demikian seolah -olah ia berjalan secara asli dalam persekitaran penyemak imbas.
Satu perkara terakhir harus diperhatikan dalam bahagian ini, yang disebutkan sebelumnya: Bukan sahaja anda boleh melaksanakan JavaScript tersuai dalam penyemak imbas menggunakan kaedah Evaluasi (), tetapi anda juga boleh menyuntik skrip luaran ke dalam persekitaran runtime sebelum berjalan logik penilaian anda. Ini boleh dilakukan seperti:
<span>'use strict';
</span>
<span>/**
</span><span> * <span>@param Horseman phantomInstance
</span></span><span> * <span>@param string url
</span></span><span> */
</span>module<span>.exports = function (phantomInstance<span>, url</span>) {
</span>
<span>if (!url || typeof url !== 'string') {
</span> <span>throw 'You must specify a url to ping';
</span> <span>} else {
</span> <span>console.log('Pinging url: ', url);
</span> <span>}
</span>
phantomInstance
<span>.open(url)
</span> <span>.status()
</span> <span>.then(function (statusCode) {
</span> <span>if (Number(statusCode) >= 400) {
</span> <span>throw 'Page failed with status: ' + statusCode;
</span> <span>} else {
</span> <span>console.log('Hello world. Status code returned: ', statusCode);
</span> <span>}
</span> <span>})
</span> <span>.catch(function (err) {
</span> <span>console.log('Error: ', err);
</span> <span>})
</span>
<span>// Always close the Horseman instance
</span> <span>// Otherwise you might end up with orphaned phantom processes
</span> <span>.close();
</span><span>};
</span>Dengan memperluaskan logik di atas, anda boleh melakukan hampir apa -apa tindakan di mana -mana laman web.
menggunakan penunggang kuda untuk mengambil tangkapan skrin
Kes penggunaan akhir yang saya ingin tunjukkan adalah bagaimana anda akan menggunakan Horseman untuk mengambil tangkapan skrin. Kita boleh melakukan ini dengan kaedah screenshotbase64 () Horseman, yang mengembalikan rentetan yang dikodkan oleh Base64 yang mewakili tangkapan skrin.
Seperti contoh sebelumnya, kita perlu menambah modul baru ke direktori tindakan:
<span>var phantomInstance = new Horseman({
</span> <span>phantomPath: '/usr/local/bin/phantomjs',
</span> <span>loadImages: true,
</span> <span>injectJquery: true,
</span> <span>webSecurity: true,
</span> <span>ignoreSSLErrors: true
</span><span>});
</span>
<span>performAction(phantomInstance, ...);
</span>dan kemudian tambahkan cangkuk untuk tindakan baru dalam run.js:
$ <span>node run.js -x create_repo </span>
Sekarang anda boleh mengambil tangkapan skrin dengan arahan berikut:
module<span>.exports = function (phantomInstance<span>, username, password, repository</span>) {
</span>
<span>if (!username || !password || !repository) {
</span> <span>throw 'You must specify login credentials and a repository name';
</span> <span>}
</span>
<span>...
</span><span>}
</span>Alasan untuk menggunakan rentetan yang dikodkan Base64 (dan tidak, sebagai contoh, menyimpan imej sebenar) adalah bahawa mereka adalah cara yang mudah untuk mewakili data imej mentah. Jawapan StackOverflow ini lebih terperinci.
Jika anda ingin menyimpan imej sebenar, anda akan menggunakan kaedah screenshot ().
Kesimpulan
Tutorial ini telah cuba untuk menunjukkan kedua -dua microframework CLI adat dan beberapa logik asas untuk merangkak dalam node.js, menggunakan pakej Horseman untuk memanfaatkan Phantomjs. Semasa menggunakan kerangka CLI kemungkinan akan memberi manfaat kepada banyak projek, penggunaan merangkak biasanya terhad kepada domain masalah yang sangat spesifik. Satu kawasan yang sama adalah jaminan kualiti (QA), di mana merangkak boleh digunakan untuk ujian antara muka fungsional dan pengguna. Kawasan lain adalah keselamatan di mana, sebagai contoh, anda mungkin mahu merangkak laman web anda secara berkala untuk mengesan jika ia telah rosak atau sebaliknya dikompromikan.
Apa pun yang mungkin untuk projek anda, pastikan anda menentukan matlamat anda dengan jelas dan tidak dapat mengganggu yang mungkin. Dapatkan kebenaran apabila anda boleh, bersikap sopan sehingga tahap maksimum yang anda boleh, dan berhati -hati untuk tidak DDOS tapak. Jika anda mengesyaki bahawa anda menjana banyak trafik automatik maka anda mungkin, dan mungkin akan menilai semula matlamat, pelaksanaan, atau tahap kebenaran anda.
Soalan Lazim (Soalan Lazim) Mengenai Web Crawling Dengan Node dan Phantomjs Horseman
Apakah perbezaan antara perayasan web dan mengikis web? Web merangkak adalah proses melayari secara sistematik web, biasanya dilakukan oleh bot atau labah -labah. Ia melibatkan pengindeksan kandungan laman web dan mengikuti pautan ke laman web lain. Sebaliknya, pengikatan web adalah proses mengekstrak data khusus dari laman web. Ia melibatkan menghuraikan HTML laman web untuk mengeluarkan data yang anda perlukan. Walaupun web merangkak adalah mengenai menavigasi dan pengindeksan, pengikatan web adalah mengenai pengekstrakan data. Sifat Asynchronous. Ia membolehkan pemprosesan serentak, yang bermaksud anda boleh merangkak beberapa halaman pada masa yang sama. Ini menjadikannya lebih cepat daripada bahasa lain yang melaksanakan serentak. Di samping itu, Node.js mempunyai ekosistem yang kaya dengan banyak perpustakaan dan alat yang dapat membantu dalam merangkak web, seperti penunggang kuda Phantomjs. > Phantomjs Horseman adalah pakej Node.js yang menyediakan API peringkat tinggi untuk mengautomasikan pelayar web menggunakan Phantomjs. Ia membolehkan anda melakukan tindakan di laman web, seperti mengklik pautan, mengisi borang, dan mengambil tangkapan skrin, semuanya dari kod Node.js anda. Ini menjadikannya alat yang berkuasa untuk merangkak web, kerana ia membolehkan anda berinteraksi dengan laman web seperti pengguna manusia.
Bagaimanakah rendering JavaScript mempengaruhi web merangkak? Crawler web tradisional hanya menghuraikan HTML laman web, mengabaikan sebarang kandungan yang dihasilkan oleh JavaScript. Walau bagaimanapun, enjin carian moden mampu memberikan JavaScript, yang membolehkan mereka mengindeks kandungan yang dihasilkan oleh JavaScript. Ini bermakna jika laman web anda sangat bergantung pada JavaScript untuk penjanaan kandungan, ia mungkin tidak diindeks sepenuhnya oleh crawler web tradisional. , Crawling Web boleh digunakan untuk memantau perubahan di laman web. Dengan kerap merangkak laman web dan membandingkan keadaan semasa dengan keadaan sebelumnya, anda boleh mengesan sebarang perubahan. Ini berguna untuk pelbagai tujuan, seperti perubahan harga pengesanan di laman web e-dagang atau mengemas kini kemas kini di laman web berita. Pada beberapa faktor, termasuk bidang kuasa yang anda ada dan laman web khusus yang anda merangkak. Sesetengah laman web secara eksplisit membenarkan web merangkak dalam fail robots.txt mereka, sementara yang lain melarangnya. Penting untuk menghormati fail robots.txt laman web dan tidak membebankan pelayan laman web dengan terlalu banyak permintaan dalam masa yang singkat. adalah beberapa cara untuk mengoptimumkan proses merangkak web anda. Salah satu cara ialah menggunakan algoritma carian terlebih dahulu (BFS), yang memastikan anda merangkak semua halaman pada kedalaman tertentu sebelum bergerak ke tahap kedalaman seterusnya. Cara lain adalah untuk mengutamakan merangkak anda berdasarkan kaitan halaman. Sebagai contoh, anda mungkin mahu merangkak halaman produk sebelum catatan blog jika anda merangkak laman web e-dagang.
Bolehkah saya merangkak laman web yang memerlukan log masuk dengan Node.js dan Phantomjs Horseman? > Ya, dengan Phantomjs Horseman, anda boleh mengautomasikan proses pembalakan ke laman web. Ini membolehkan anda merangkak halaman yang hanya boleh diakses selepas log masuk. Walau bagaimanapun, anda harus sedar bahawa ini mungkin melanggar syarat perkhidmatan laman web. Crawler web hanya menghuraikan HTML statik halaman web. Walau bagaimanapun, dengan alat seperti Phantomjs Horseman, anda boleh membuat JavaScript dan berinteraksi dengan kandungan dinamik seperti pengguna manusia. Ini membolehkan anda merangkak dan mengekstrak data dari laman web yang sangat bergantung pada JavaScript untuk penjanaan kandungan.
Bagaimana saya boleh menghalang crawler web saya daripada disekat? Salah satu cara adalah menghormati fail robots.txt laman web, yang menyediakan garis panduan mengenai bahagian -bahagian laman web yang anda dibenarkan merangkak. Cara lain adalah untuk mengehadkan kadar di mana anda menghantar permintaan ke laman web, untuk mengelakkan beban pelayan. Anda juga boleh memutar alamat IP dan ejen pengguna anda untuk mengelakkan dikesan sebagai bot.
Atas ialah kandungan terperinci Web merangkak dengan nod, phantomjs dan penunggang kuda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.




