Dan berlari dengan skrin bantuan kontekstual WordPress
memanfaatkan bantuan kontekstual terbina dalam WordPress untuk dokumentasi plugin/tema yang dipertingkatkan
Pemaju sering mengabaikan dokumentasi komprehensif untuk plugin dan tema WordPress mereka. Artikel ini meneroka cara menggunakan skrin bantuan kontekstual terbina dalam WordPress untuk meningkatkan pengalaman pengguna dan memberikan sokongan yang sedia ada. Pendekatan ini menawarkan alternatif yang unggul untuk penerangan direktori plugin jarang atau laman web luaran yang tidak boleh dipercayai.

- Pengalaman pengguna yang lebih baik: menyediakan bantuan segera dan relevan dalam antara muka admin WordPress.
- Dokumentasi yang cekap: Kaedah mesra pengguna untuk mendokumentasikan aspek tema/plugin penting.
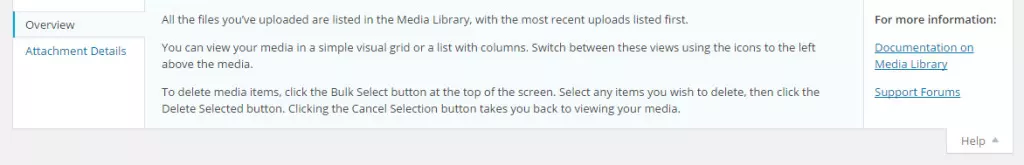
- kebolehcapaian terbina dalam: mudah diakses dari tab "bantuan" papan pemuka admin.
 menggunakan kelas
menggunakan kelas
WP_Screen
get_current_screen() Menambah bantuan kontekstual melibatkan berinteraksi dengan kelas
. Fungsi ini mengenal pasti halaman admin semasa, menyediakan konteks untuk kandungan bantuan yang disasarkan. WP_Screen
get_current_screen()
Kod berikut menunjukkan menambah tab bantuan menggunakan kedua -dua kandungan sebaris dan fungsi panggil balik:
Skrin Bantuan Sasaran:
function add_context_menu_help(){
$current_screen = get_current_screen();
$content = '<p>This is a sample help tab.</p>';
$current_screen->add_help_tab( array(
'id' => 'my_plugin_basic_help',
'title' => __('Basic Help'),
'content' => $content
));
$current_screen->add_help_tab( array(
'id' => 'my_plugin_advanced_help',
'title' => __('Advanced Help'),
'callback' => 'my_plugin_advanced_help_callback'
));
}
add_action('admin_head', 'add_context_menu_help');
function my_plugin_advanced_help_callback(){
echo '<p>More detailed help content here.</p>';
}Untuk bantuan yang lebih fokus, tambahkan tab bantuan hanya untuk halaman admin tertentu. Contoh ini menambah tab Bantuan hanya ke skrin edit jenis post "Buku":
function add_help_screen_to_books(){
$current_screen = get_current_screen();
if($current_screen->post_type == 'book' && $current_screen->base == 'edit'){
$content = '<p>Help specific to book post type.</p>';
$current_screen->add_help_tab( array(
'id' => 'my_plugin_book_help',
'title' => __('Book Help'),
'content' => $content
));
}
}
add_action('admin_head', 'add_help_screen_to_books'); Menyesuaikan sidebar bantuan kontekstual: 
Sidebar Bantuan Kontekstual boleh disesuaikan untuk memaparkan maklumat tambahan. Ingatlah untuk memanggil selepas
menambahkan tab bantuan:
set_help_sidebar
function add_help_sidebar(){
$current_screen = get_current_screen();
if($current_screen->base == 'edit' || $current_screen->base == 'post'){
$current_screen->set_help_sidebar(
'<p>Useful links and resources here.</p>'
);
}
}
add_action('admin_head', 'add_help_sidebar', 11); // Higher priority to ensure it runs after tab additions. 
Atas ialah kandungan terperinci Dan berlari dengan skrin bantuan kontekstual WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Pada masa lalu, kami telah berkongsi cara menggunakan plugin postexpirator untuk tamat tempoh di WordPress. Nah, apabila membuat laman web Senarai Aktiviti, kami mendapati plugin ini sangat berguna. Kami boleh memadamkan senarai aktiviti yang telah tamat tempoh dengan mudah. Kedua, terima kasih kepada plugin ini, ia juga sangat mudah untuk menyusun jawatan dengan tarikh tamat tempoh. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk menyusun jawatan melalui tarikh tamat tempoh di WordPress. Kod yang dikemas kini untuk mencerminkan perubahan dalam plugin untuk menukar nama medan tersuai. Terima kasih Tajim kerana memberitahu kami dalam komen. Dalam projek khusus kami, kami menggunakan acara sebagai jenis pos tersuai. Sekarang
 Cara Membina Laman Web Untuk WordPress Host
Apr 20, 2025 am 11:12 AM
Cara Membina Laman Web Untuk WordPress Host
Apr 20, 2025 am 11:12 AM
Untuk membina laman web menggunakan hos WordPress, anda perlu: pilih penyedia hosting yang boleh dipercayai. Beli nama domain. Sediakan akaun hosting WordPress. Pilih topik. Tambah halaman dan artikel. Pasang pemalam. Sesuaikan laman web anda. Menerbitkan laman web anda.
 Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Adakah anda mencari cara untuk mengautomasikan laman web WordPress dan akaun media sosial anda? Dengan automasi, anda akan dapat berkongsi catatan blog atau kemas kini secara automatik di Facebook, Twitter, LinkedIn, Instagram dan banyak lagi. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mengautomasikan WordPress dan media sosial dengan mudah menggunakan IFTTT, Zapier, dan Automator Uncanny. Mengapa mengautomasikan WordPress dan media sosial? Automatikkan WordPre anda
 Cara mengimport kod sumber WordPress
Apr 20, 2025 am 11:24 AM
Cara mengimport kod sumber WordPress
Apr 20, 2025 am 11:24 AM
Mengimport kod sumber WordPress memerlukan langkah-langkah berikut: Buat sub-tema untuk pengubahsuaian tema. Import kod sumber dan ganti rugi fail dalam sub-topik. Aktifkan sub-tema untuk menjadikannya berkesan. Uji perubahan untuk memastikan semuanya berfungsi.




