Ujian Angular: Pengenalan Pemaju
Panduan ini meneroka ujian automatik dalam 5 projek sudut, meliputi unit dan ujian akhir-ke-akhir. Keupayaan ujian terbina dalam Angular, boleh diakses melalui CLI sudut atau projek permulaan cepat, adalah pusat.

Konsep Utama:
- Fundamental Ujian Angular: Projek Angular 5 termasuk ciri ujian automatik menggunakan CLI sudut atau permulaan cepat.
- (mengkonfigurasi modul ujian), melati (ujian menulis), karma (pelaksanaan ujian pelayar), dan protractor (ujian akhir-ke-akhir) adalah teknologi utama.
Komponen Ujian Unit Ujian:
TestBedKomponen diuji secara berasingan atau dalam persekitaran sudut untuk menilai interaksi templat dan ketergantungan. dan utiliti asynchronous memudahkan ini. -
Ujian dengan kebergantungan:
TestBedUntuk komponen yang bergantung kepada komponen, perkhidmatan, atau modul lain, memerlukan perkhidmatan mengejek atau skema seperti - untuk pengasingan.
TestBedUjian akhir-ke-akhir:NO_ERRORS_SCHEMAProtractor mensimulasikan tindakan pengguna dalam penyemak imbas sebenar, mengesahkan fungsi aplikasi. - liputan kod: alat seperti Karma's menghasilkan laporan yang menunjukkan tahap liputan ujian.
-
Alat Tambahan:
coverageIstanbulReporter (kod linting) dan Kod Visual Studio (Pengeditan Kod Pintar) Meningkatkan Kualiti Kod dan Konsistensi.
-
Prasyarat:
ng lintpemahaman kuat dari 4 fundamental dan kebiasaan dengan konsep ujian automatik diandaikan. Panduan ini menggunakan sudut 5.2. Contoh kod tersedia (pautan ke repositori GitHub akan pergi ke sini).
Teknologi ujian:
- utiliti ujian sudut: Kelas dan fungsi untuk persekitaran ujian bangunan (terutamanya
TestBeduntuk mengkonfigurasi modul ujian). Contoh:
TestBed.configureTestingModule({
imports: [ RouterTestingModule ],
declarations: [ DashboardComponent ],
schemas: [ NO_ERRORS_SCHEMA ],
providers: [
{
provide: HeroService,
useClass: MockHeroService
}
],
})
.compileComponents();- Jasmine: Rangka kerja ujian menggunakan notasi yang didorong oleh tingkah laku. Contoh:
describe('createCustomer', () => {
it('should create new customer', (customer) => {
// ...assertions...
});
// ...more tests...
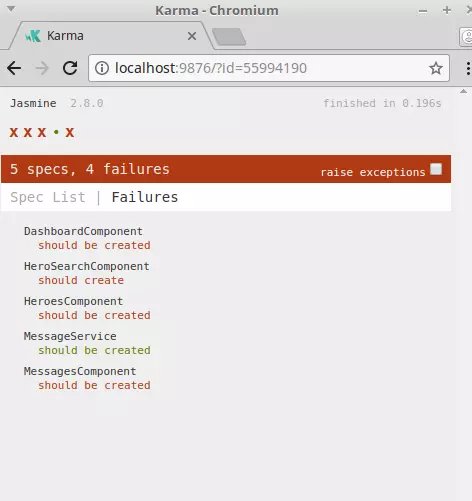
});- karma: Melaksanakan ujian dalam persekitaran penyemak imbas, memaparkan hasil dalam baris arahan dan penyemak imbas. Konfigurasi adalah dalam
karma.conf.js. Contoh coretan konfigurasi:
module.exports = function (config) {
config.set({
// ...configuration details...
browsers: ['Chrome'],
// ...more configuration...
});
};- Protractor: Rangka kerja ujian akhir-ke-akhir untuk sudut, meniru interaksi pengguna dalam penyemak imbas sebenar. Konfigurasi berada di
protractor.conf.js.
Ujian unit:
Running ng test Melaksanakan ujian. Panduan kemudian memperincikan bagaimana untuk menangani isu -isu biasa seperti komponen ujian dengan dependensi (komponen lain, modul, perkhidmatan) menggunakan teknik seperti mengejek atau NO_ERRORS_SCHEMA. Contohnya menunjukkan cara menguji komponen yang menggunakan FormsModule dan RouterTestingModule. Komponen ujian yang menggunakan perkhidmatan ditangani, menunjukkan penciptaan perkhidmatan mengejek untuk mengasingkan ujian unit.
Ujian Perkhidmatan: Panduan menyediakan contoh menguji perkhidmatan yang berinteraksi dengan HttpClientModule, menggunakan HttpTestingController untuk mengawal permintaan dan respons, mewujudkan pelbagai senario ujian.
Panduan memperkenalkan ujian akhir-ke-akhir dengan protractor, menunjukkan cara membuat fungsi penolong (mis., Dalam ) dan tulis ujian E2E (mis. ). Contoh menunjukkan navigasi ujian dan mengesahkan teks yang dipaparkan. app.po.ts
app.e2e-spec.ts
 liputan kod:
liputan kod:
, dan bagaimana untuk mengkonfigurasi ambang liputan dalam .
ng test --watch=false --code-coverage karma.conf.js
Utiliti tambahan:  Panduan ini mengesyorkan menggunakan
Panduan ini mengesyorkan menggunakan
Apabila menulis ujian: Panduan ini menyimpulkan dengan membincangkan apabila sesuai untuk menulis ujian (selepas prototaip, dengan pembiayaan yang mencukupi) dan manfaat pembangunan yang didorong oleh ujian (TDD). Ia menekankan pentingnya ujian untuk aplikasi siap pengeluaran. Seksyen Soalan Lazim menangani soalan umum mengenai ujian sudut.
Atas ialah kandungan terperinci Ujian Angular: Pengenalan Pemaju. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi Membandingkan
Apr 21, 2025 am 12:01 AM
Python lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.




