Fungsi transformasi 3D dalam CSS

- Fungsi transformasi 3D CSS membolehkan manipulasi unsur-unsur HTML dalam tiga dimensi: paksi x mendatar, paksi y menegak, dan paksi Z kedalaman. Ini termasuk fungsi seperti RotatEx (), Rotatey (), Rotatez (), Translate3D (), TranslateZ (), Scale3D (), dan Perspektif ().
- Transformasi harta dalam CSS boleh diberikan satu atau lebih fungsi untuk memohon transformasi ke elemen. Transformasi berganda boleh ditakrifkan oleh fungsi yang dipisahkan ruang. Harta gaya transformasi, secara lalai ditetapkan ke rata, boleh ditetapkan untuk memelihara-3D untuk meletakkan unsur-unsur kanak-kanak di ruang 3D.
- transformasi 3D CSS disokong oleh semua pelayar moden, tetapi terdapat beberapa pengecualian. Sebagai contoh, Internet Explorer tidak menyokong gaya Transform: Preserve-3D, menjadikannya mustahil untuk membuat adegan 3D. Safari memerlukan penggunaan vendor-webkit-backface-visibility untuk menyembunyikan muka belakang.
- Harta Perspektif dalam transformasi CSS 3D mentakrifkan sejauh mana objek itu jauh dari penonton, mewujudkan ilusi kedalaman. Semakin kecil perspektif panjang, semakin dekat titik lenyap dan lebih jelas kesan 3D.
elemen HTML boleh diubah dalam tiga dimensi:
- paksi x mendatar
- paksi y menegak, dan
- kedalaman z-axis
Terdapat beberapa perkara yang perlu diperhatikan di sini:
- CSS hanya boleh mengubah elemen HTML dua dimensi dalam ruang tiga dimensi. Unsur -unsur itu sendiri tetap rata dan mempunyai kedalaman sifar. Ia mungkin untuk skala dalam Z-pesawat, tetapi itu akan
- tidak extrude a Square ke dalam kiub. Anda masih boleh membuat kiub, tetapi memerlukan enam elemen untuk membuat setiap sisi. transformasi 3D CSS sangat bagus untuk kesan halaman - tetapi jangan mengharapkan anda dapat membuat minecraft seterusnya atau panggilan tugas. Model kompleks lebih baik dilaksanakan menggunakan teknologi seperti WebGL.
- Internet Explorer tidak menyokong gaya transformasi: Preserve-3D, yang menjadikannya mustahil untuk membuat adegan 3D.
- Semua versi safari mesti menggunakan vendor-prefixed -webkit-backface-visibility untuk menyembunyikan muka belakang. Semua pelayar lain menyokong penglihatan backface.
Bahagian berikut menerangkan sifat dan fungsi transformasi 3D. Halaman demonstrasi menggambarkan bagaimana kebanyakan digunakan.
Transform Property
Mana -mana elemen boleh mempunyai satu transformasi harta yang digunakan. Ia boleh diberikan fungsi dengan satu atau lebih parameter. Contohnya: Jika dua atau lebih transformasi diperlukan, sebilangan fungsi yang dipisahkan ruang dapat ditakrifkan:
<span><span>.element</span> {
</span> <span>transform: function1(parameter1, [...parameterN]);
</span><span>}
</span>contohnya, untuk skala dalam satah mendatar dan mengubah secara menegak:
<span><span>.element</span> {
</span> <span>transform: function1(p1, [...pN]) function2(p1, [...pN]);
</span><span>}
</span>Akhirnya, Transform: Tiada; membuang semua transformasi yang ada.
<span><span>.element</span> {
</span> <span>transform: scaleX(2) translateY(50px);
</span><span>}
</span>fungsi terjemahan (bergerak)
anda mungkin menggunakan fungsi terjemahan untuk menggerakkan elemen secara mendatar di sepanjang paksi x atau menegak di sepanjang paksi y:
Sebarang unit panjang boleh digunakan. Peratusan merujuk saiz elemen yang diubah supaya blok tinggi 100px dengan translate (80%) menggunakannya bergerak turun dengan 80 piksel.
<span>transform: translateX(50px); /* 50px to right */ </span><span>transform: translateY(-100%); /* 100% up */ </span><span>transform: translate(50px, -100%); /* both together */ </span>
bergerak ke dimensi ketiga, kita juga boleh menggunakan TranslateZ:
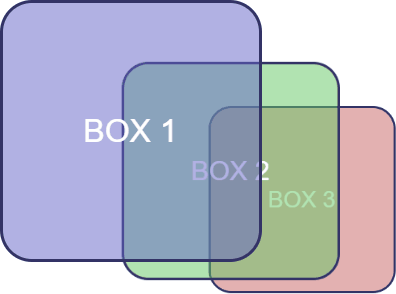
Diberi tiga elemen, #box1, #box2 dan #box3, benar-benar diposisikan di tempat yang sama, dengan TranslateZ (-200px) digunakan untuk #box2 dan translateZ (-400px) yang digunakan untuk #Box3. Hasilnya agak tidak membosankan:
<span>transform: translateZ(-200px); /* 200px 'into' the screen */ </span>

<span><span>#scene</span> {
</span> <span>transform-style: preserve-3d;
</span> <span>transform: rotateX(-10deg) rotateY(-10deg);
</span><span>}
</span>
 harta gaya transformasi
harta gaya transformasi
Secara lalai (dan selalu dalam IE), gaya transformasi ditetapkan ke rata. Ini menunjukkan bahawa semua kanak -kanak yang berubah dari elemen terletak di dalam satah elemen itu sendiri. Dalam erti kata lain, unsur -unsur dalaman boleh mempunyai apa -apa transformasi yang digunakan tetapi mereka akan dimasukkan ke dalam satah rata bekas:
<span>transform: translate3d(50px, 100%, 7em); /* x, y, z axis */ </span>
Fungsi putaran
 Fungsi berputar 2D () sebenarnya berputar unsur-unsur di sekitar paksi z dan sama dengan Rotatez (). Contohnya:
Fungsi berputar 2D () sebenarnya berputar unsur-unsur di sekitar paksi z dan sama dengan Rotatez (). Contohnya:
berputar () berputar di sekitar paksi mendatar dan berputar () di sekitar menegak.
sudut boleh ditakrifkan dalam:
- Putar - mis. 0.5Turn adalah separuh giliran mengikut arah jam
- deg - darjah, mis. 90Deg adalah satu perempat giliran mengikut arah jam
- rad - radians, mis. -3.1416RAD adalah separuh giliran berlawanan arah jam
- Grad - gradians. Satu giliran penuh adalah 400grad, jadi -200grad adalah separuh giliran lawan jam.
tiga paksi putaran boleh ditetapkan dengan fungsi berputar3d (). Agak mengelirukan, ia menerima empat nilai, yang menggambarkan vektor:
- x-Koordinat x vektor yang menandakan paksi putaran (0 hingga 1).
- y-Koordinat y vektor yang menandakan paksi putaran (0 hingga 1).
- z-Koordinat Z vektor yang menandakan paksi putaran (0 hingga 1).
- A - Sudut putaran. Sudut positif menandakan putaran mengikut arah jam dan negatif berlawanan arah jam.
Masochists matematik boleh membaca butiran lengkap Rotate3D () di MDN.
fungsi skala (saiz)
Fungsi Scalex () dan scaley () meregangkan atau mengecilkan elemen dalam pesawat mendatar dan menegak dengan sewajarnya:
<span><span>.element</span> {
</span> <span>transform: function1(parameter1, [...parameterN]);
</span><span>}
</span>Scalez () melakukan perkara yang sama untuk satah kedalaman. Dalam contoh di atas, transformasi: Scalez (0.5); oleh itu mengurangkan jarak antara setiap elemen dengan separuh.
fungsi skala3d (x, y, z) boleh memohon skala dalam semua pesawat dalam satu arahan. Contohnya:
<span><span>.element</span> {
</span> <span>transform: function1(p1, [...pN]) function2(p1, [...pN]);
</span><span>}
</span>
 Transform Origin
Transform Origin
Secara lalai, elemen diputar dan berskala di sekitar titik tengahnya. Ini boleh diubahsuai dengan menetapkan asal transformasi dengan sehingga tiga nilai yang dipisahkan ruang:
Sintaks satu nilai: panjang atau peratusan asal x. Kata kunci kiri, tengah, kanan, atas atau bawah juga boleh digunakan di mana bahagian atas dan bawah menetapkan asal y dengan pusat x pusat.
- sintaks dua nilai: asal-usul x dan y. Panjang, peratusan atau kata kunci boleh digunakan.
- Sintaks tiga nilai: asal-usul x, y dan z. Nilai z hanya boleh menjadi unit panjang seperti px atau em.
- Memindahkan satu asal mempengaruhi satah putaran yang lain. Sebagai contoh, Transform-Origin: Pusat Kiri 0; menggerakkan asal ke pusat tepi kiri. Ini akan menjejaskan fungsi berputar () dan berputar ().
penglihatan backface
Bahagian belakang elemen ditunjukkan apabila ia diputar di sekitar paksi X atau Y sebanyak lebih daripada 90 tetapi kurang daripada 270 darjah ke arah yang sama. Bahagian belakangnya adalah imej cermin dengan berkesan dan ia dapat dilihat secara lalai.
Bahagian belakang boleh disembunyikan dengan menetapkan backface-visibility: tersembunyi; - Jika ia digunakan untuk #box2:
<span><span>.element</span> {
</span> <span>transform: scaleX(2) translateY(50px);
</span><span>}
</span> Backface-Visibility: Tersembunyi; sering digunakan untuk animasi yang melapisi kad di mana dua elemen menunjukkan bahagian depan dan belakang kad tetapi hanya satu yang dapat dilihat pada satu masa. 
Perspektif
Contoh -contoh yang ditunjukkan di atas tidak menggunakan perspektif. Unsur bergerak lebih jauh ke dalam satah Z tetap saiz yang sama tidak kira sejauh mana ia dari penonton. Property property mungkir kepada tiada tetapi ia boleh ditetapkan kepada mana -mana panjang positif. Contohnya:
<span><span>.element</span> {
</span> <span>transform: function1(parameter1, [...parameterN]);
</span><span>}
</span>
 semakin kecil panjang perspektif, semakin dekat titik lenyap dan lebih jelas kesan 3D:
semakin kecil panjang perspektif, semakin dekat titik lenyap dan lebih jelas kesan 3D:
<span><span>.element</span> {
</span> <span>transform: function1(p1, [...pN]) function2(p1, [...pN]);
</span><span>}
</span> Perspektif Vanishing Point 
x adalah kata kunci (kiri, pusat, atau kanan) atau peratusan berbanding lebar elemen (0%, 50% dan 100% bersamaan dengan kata kunci).
- y adalah kata kunci (atas, pusat, atau bawah) atau peratusan berbanding dengan ketinggian elemen (0%, 50% dan 100% bersamaan dengan kata kunci).
- titik atas kiri-kiri:
<span><span>.element</span> {
</span> <span>transform: scaleX(2) translateY(50px);
</span><span>}
</span>

<span>transform: translateX(50px); /* 50px to right */ </span><span>transform: translateY(-100%); /* 100% up */ </span><span>transform: translate(50px, -100%); /* both together */ </span>
semua bersama sekarang 
Ini mungkin paling baik digunakan dalam JavaScript dan dicuba oleh mereka yang mempunyai ijazah dalam geometri! Untuk CSS, senarai fungsi transformasi mungkin lebih mudah dibaca dan dikekalkan.
bacaan selanjutnya
Bekerja dalam tiga dimensi boleh menjadi konseptual sukar, tetapi transformasi CSS adalah laluan yang lebih mudah untuk membantah manipulasi. Halaman demonstrasi menyediakan alat interaktif yang akan membantu anda memahami bagaimana sifat dan fungsi berfungsi bersama.
Anda boleh menemui contoh-contoh yang menakjubkan dari transformasi CSS 3D, termasuk penonton realiti maya, penembak orang pertama, galeri imej dan teks menatal Star Wars. Ramai adalah demonstrasi bukti-konsep yang tidak mungkin digunakan dalam projek-projek biasa. Walau bagaimanapun, beberapa kesan 3D yang dipertingkatkan secara progresif boleh menambah dimensi lain ke laman web dan aplikasi anda.
- MDN Menggunakan CSS Transforms
- CSS Transforms Module
- Pengenalan kepada CSS 3D Transforms
soalan yang sering ditanya mengenai fungsi transformasi 3D CSS
Apakah fungsi transformasi 3D asas dalam CSS?
Fungsi transformasi 3D CSS membolehkan anda memanipulasi unsur-unsur dalam ruang tiga dimensi. Fungsi asas termasuk RotatEx (), Rotatey (), Rotateez (), Translate3d (), TranslateZ (), Scale3d (), dan Perspektif (). Setiap fungsi mempunyai kesan unik pada elemen. Sebagai contoh, RotateX () berputar elemen di sekitar paksi-x, manakala translateZ () menggerakkan elemen di sepanjang paksi z. Fungsi -fungsi ini boleh digabungkan untuk mewujudkan transformasi 3D yang kompleks. jauh dari pengguna. Ia mewujudkan ilusi kedalaman dan perspektif dalam elemen transformasi 3D. Fungsi ini mengambil satu parameter, yang merupakan nilai perspektif dalam piksel. Nilai yang lebih rendah mewujudkan kesan perspektif yang lebih ketara daripada nilai yang lebih tinggi.
Bolehkah saya menggabungkan pelbagai fungsi transformasi 3D dalam CSS? Ini dilakukan dengan menyenaraikan setiap fungsi, dipisahkan oleh ruang, dalam harta Transform. Fungsi -fungsi ini digunakan mengikut urutan yang disenaraikan. Ini membolehkan anda membuat kesan 3D yang kompleks dengan menggabungkan putaran, terjemahan, dan skala. CSS adalah dimensi di mana transformasi berlaku. Transformasi 2D mempengaruhi unsur-unsur dalam paksi x dan y, manakala transformasi 3D juga termasuk paksi z, menambah kedalaman transformasi. Ini bermakna transformasi 3D boleh berputar, bergerak, dan elemen skala dalam tiga dimensi, mewujudkan kesan yang lebih mendalam dan dinamik. Backface-Visibility Property dalam CSS mengawal sama ada muka belakang elemen dapat dilihat apabila tidak menghadapi penonton. Harta ini amat berguna dalam transformasi 3D di mana elemen berputar dan muka belakangnya kelihatan. Harta ini mengambil dua nilai: "kelihatan", yang menunjukkan muka belakang, dan "tersembunyi", yang menyembunyikannya. 🎜> Harta transformasi-asal dalam transformasi CSS 3D membolehkan anda menentukan asal untuk transformasi. Secara lalai, transformasi berasal dari pusat elemen. Walau bagaimanapun, anda boleh mengubahnya ke mana-mana titik dalam elemen menggunakan harta asal transformasi. Harta ini mengambil dua atau tiga nilai, mewakili x, y, dan pilihan, paksi z.
Bolehkah saya menghidupkan transformasi CSS 3D? Ini membolehkan anda membuat transformasi yang lancar dan beransur -ansur yang meningkatkan pengalaman pengguna. Anda boleh mengawal tempoh, fungsi masa, dan kelewatan animasi menggunakan sifat CSS masing -masing. Walau bagaimanapun, ia adalah idea yang baik untuk memeriksa sokongan penyemak imbas tertentu untuk setiap fungsi, kerana beberapa versi lama mungkin tidak menyokong sepenuhnya semua ciri. Anda boleh menggunakan alat seperti yang boleh saya gunakan untuk menyemak sokongan penyemak imbas semasa untuk transformasi 3D CSS. Dicipta menggunakan transformasi CSS 3D dengan menggabungkan fungsi Rotatey () atau RotateX () dengan peralihan. Fungsi berputar membalikkan elemen di sekitar paksi Y atau X, sementara peralihan mencipta animasi membalikkan. Anda boleh mengawal kelajuan dan masa flip menggunakan sifat peralihan dan peralihan fungsi-fungsi. ) Fungsi dalam transformasi 3D CSS membolehkan anda menentukan matriks transformasi 4 × 4 yang mengandungi 16 nilai. Fungsi ini boleh mewakili sebarang transformasi 3D, menjadikannya alat yang berkuasa untuk mewujudkan kesan 3D yang kompleks. Walau bagaimanapun, ia boleh menjadi agak rumit untuk digunakan, kerana ia memerlukan pemahaman yang mendalam tentang matematik matriks.
Atas ialah kandungan terperinci Fungsi transformasi 3D dalam CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1674
1674
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow Dom
Apr 17, 2025 am 10:55 AM
Pada minggu ini, berita platform, Chrome memperkenalkan atribut baru untuk memuatkan, spesifikasi aksesibiliti untuk pemaju web, dan gerakan BBC
 Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTML
Apr 16, 2025 am 11:33 AM
Ini saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan
 Kertas kerja
Apr 16, 2025 am 11:24 AM
Kertas kerja
Apr 16, 2025 am 11:24 AM
Beli atau Membina adalah perdebatan klasik dalam teknologi. Membina barang sendiri mungkin berasa lebih murah kerana tidak ada item baris pada bil kad kredit anda, tetapi
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP Baru
Apr 17, 2025 am 11:26 AM
Pada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiri
Apr 15, 2025 am 11:09 AM
Terdapat banyak platform analisis untuk membantu anda mengesan data pelawat dan penggunaan di laman web anda. Mungkin paling penting Google Analytics, yang digunakan secara meluas
 Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?
Apr 16, 2025 pm 12:04 PM
Untuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:




